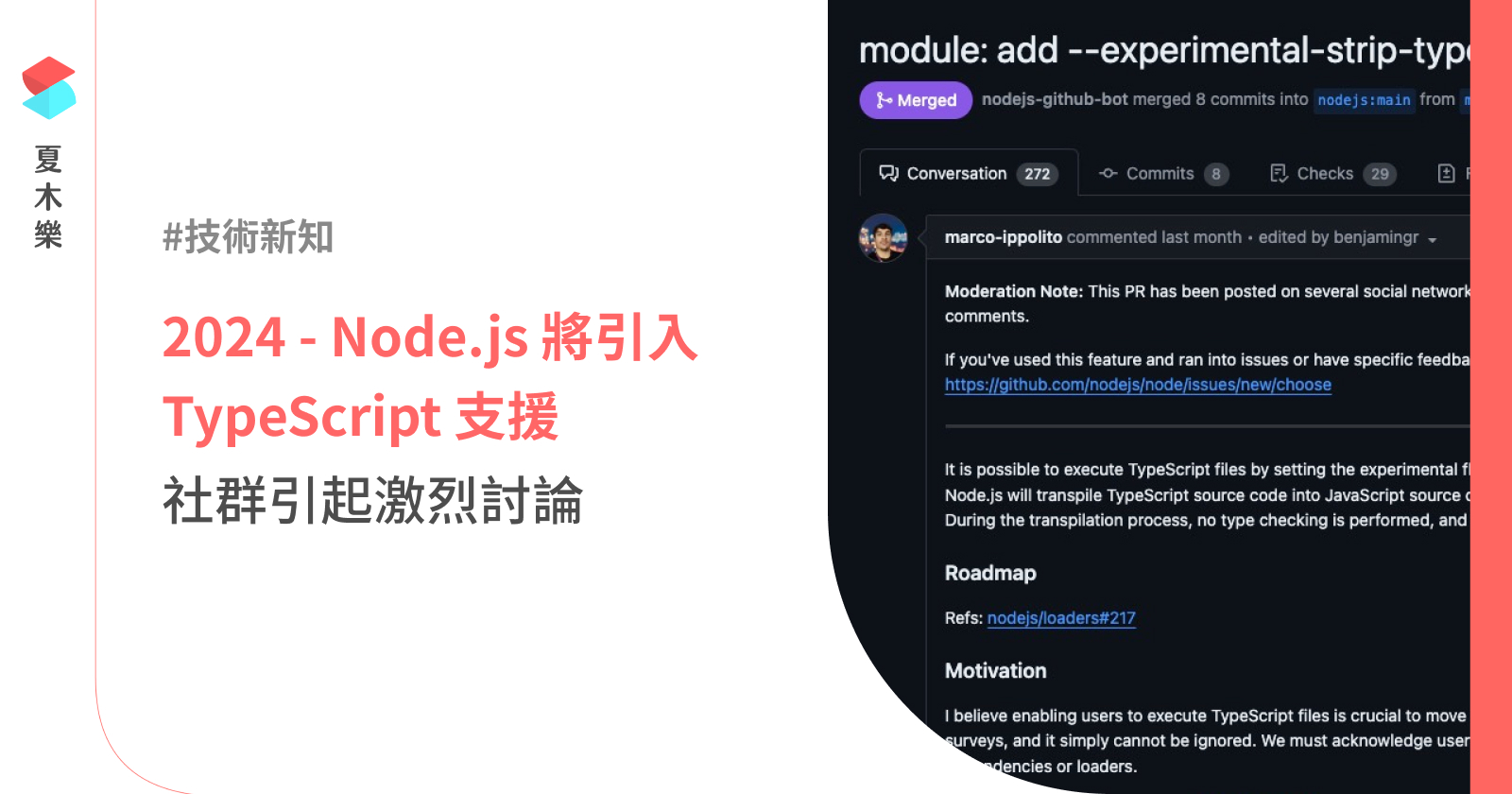
在現今的數位設計趨勢中,深色模式(Dark Mode)逐漸成為主流選擇。這種設計風格以黑色或深灰色為背景,提供了比傳統白色模式更具吸引力的視覺效果。今天我們來探討深色模式的歷史、優缺點及設計時需要注意的事項。

深色模式的歷史
深色模式並非新概念,早在電腦剛誕生時就已經存在。早期的電腦顯示器只能支援簡單的色彩模式,多為黑底綠字或黑底白字,這種設計主要是基於技術限制和當時的顯示需求。那時候的顯示器大多是基於陰極射線管(CRT)技術,這種技術在顯示黑色背景時耗電量較低,也能延長顯示器的壽命。

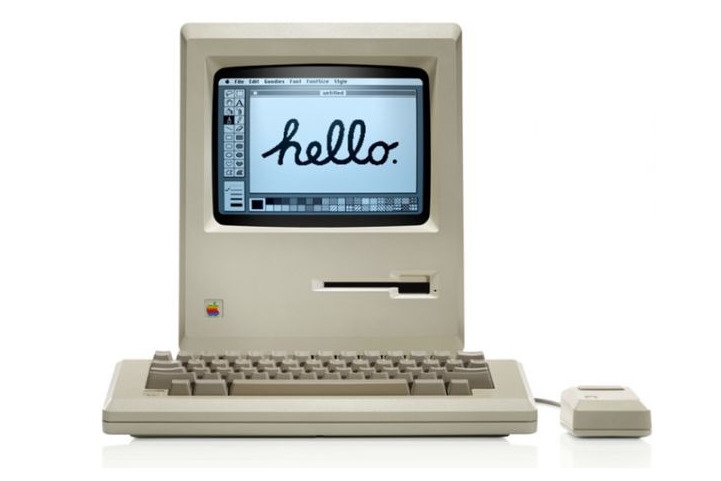
隨著技術的進步,顯示器開始普及彩色顯示,這使得設計師們有了更多的創作空間和設計自由。直到1984年,蘋果推出白底介面的Mac電腦,才打破了黑底的傳統,這種白底黑字的設計不僅提升了顯示效果,也提高了可讀性,並逐漸成為行業標準。

然而,隨著數位設備的普及和使用場景的多樣化,深色模式再次受到重視。近年來,蘋果在iOS 13中引入了深色模式,隨後Google也在其應用和Android系統中推動這一設計趨勢,而歐美越來越多軟體響應一同推出深色模式。
深色模式不僅具有美學上的吸引力,還能提供更好的用戶體驗,特別是在低光環境下使用時。這股風潮不僅反映了技術的進步,也體現了用戶需求和使用習慣的變化。

2019 黑暗革命
隨後,到了 2019 年,突然間所有軟體雨後春筍般的推出了深色模式,Android 10 和 iOS 13 開了第一炮,連電腦上的 Windows 與 macOS 都提供了深色模式可以選擇,讓這些軟體可以依照系統預設值自動變換顏色。從這個時候開始,深色模式走上檯面成為主流。
這時期有名的推出深色模式的軟體有:
1 Microsoft Word: Microsoft Word 推出了深色模式,整個文件呈現為深色背景。

2 Facebook: Facebook 開始在應用程式和桌面網站上提供深色模式。此功能在全球範圍內可用。
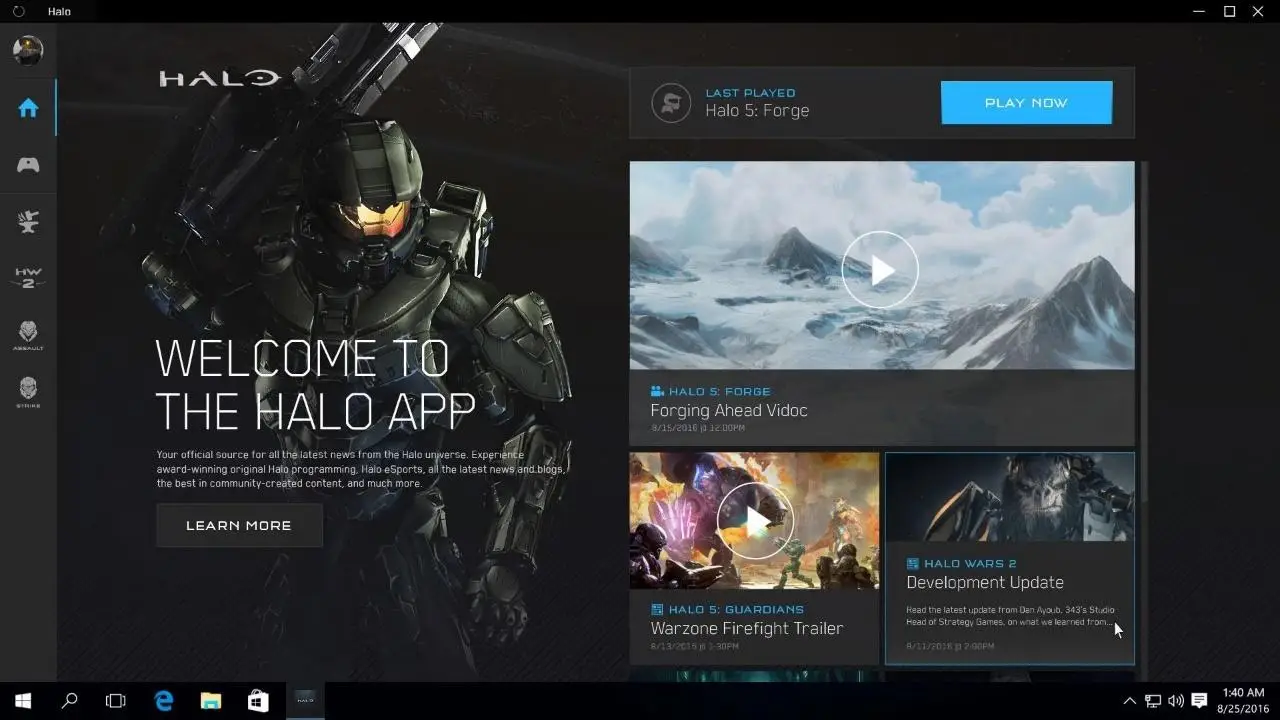
**3 遊戲:** 許多遊戲應用程式 UI(例如 Halo)也開始採用深色主題。深色背景增強了引人注目的視覺效果,並為使用者介面增加了神秘感。

**4 Stack Overflow:**深色模式是Stack Overflow 上最受歡迎的功能,於 2020 年加入到該平台。

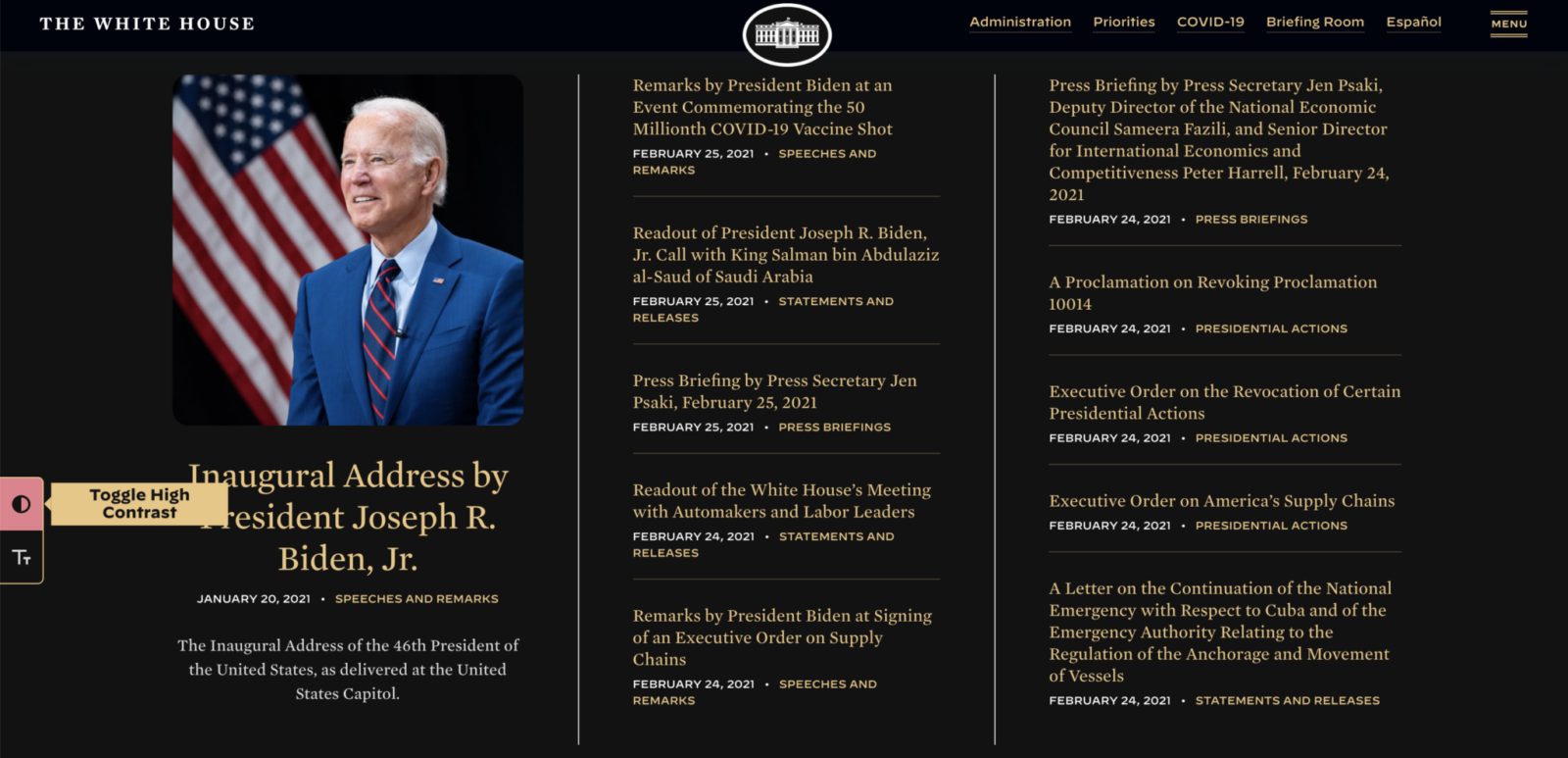
**5 白宮官方網站:**為了提高可訪問性,甚至WhiteHouse.gov也添加了深色模式選項。

深色模式的優點
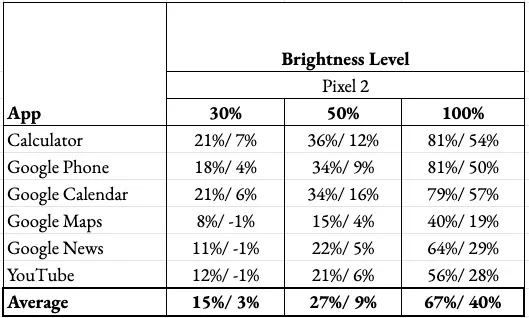
省電:普渡大學的研究顯示,在手機亮度設定為30-40%時使用深色模式,平均可以節省3-9%的電量;在亮度設為100%時,節省的電量可達39-47%。這對於延長設備續航時間非常有利。

對視力低下和強光敏感者友善:雖然深色模式並沒有直接的護眼功能,但它能減少眼睛接收的光線總量,對於視力較差或對光敏感的用戶來說,更加舒適。
提升低光環境的舒適度和專注度:在黑暗或光線不足的環境中,使用深色模式可以減少眼睛疲勞,讓用戶更專注於內容本身。例如,Netflix使用深色設計以增強觀看體驗。
品牌強化:使用深色模式可以讓您的品牌煥然一新。它可以幫助您獲得競爭優勢並有助於品牌風格的建立,並與傳統的競爭對手做出區隔。
心理學奢華效應:在維多利亞時代流行的傳統,深色與奢華和優雅有關。西方正裝通常是黑色或深色(想想燕尾服、商務套裝和「小黑裙」)。豪華汽車、服裝和其他高端商品通常也是深色的。
深色模式的缺點
習慣轉換的不適感:由於現代人多數習慣於在亮光環境下閱讀,初次使用深色模式時可能會感到不適,但隨著使用時間的增加,這種不適感會逐漸消失。
虹膜擴張引發的眼睛疲勞:黑底環境需要虹膜擴張來吸收更多光線,長時間使用深色模式可能會導致眼睛肌肉疲勞。
可讀性降低:部分的深色模式設計由於要避免過度對比,反而讓顏色間的區別變得不明顯,可能會降低視覺元素的辨識效果。
傳統產業不適應:傳統產業或老一輩的使用者可能會認為深色或灰階的的設計不吉利,設計師在設計時務必注意這些傳統觀點。
深色模式設計的注意事項
在設計深色模式的網頁時,需要注意以下幾點:
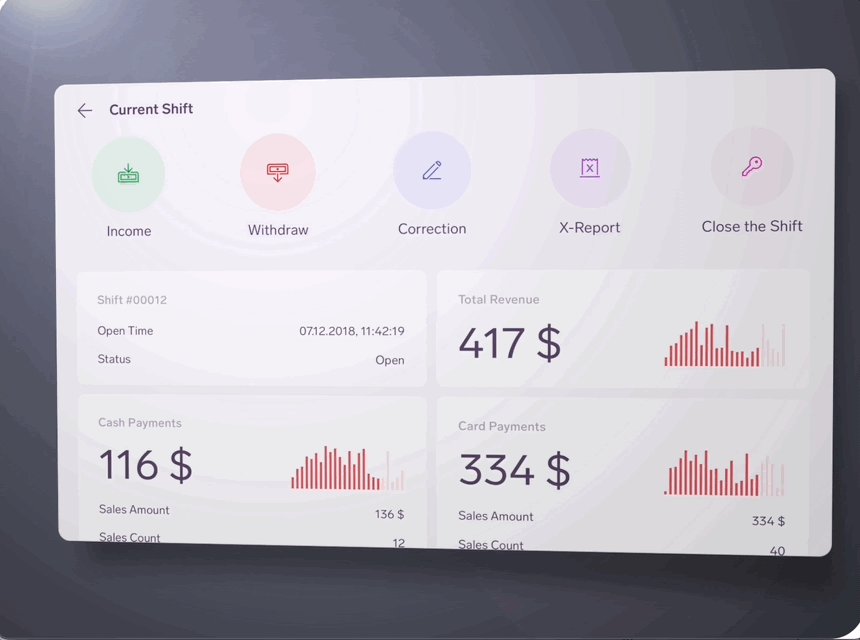
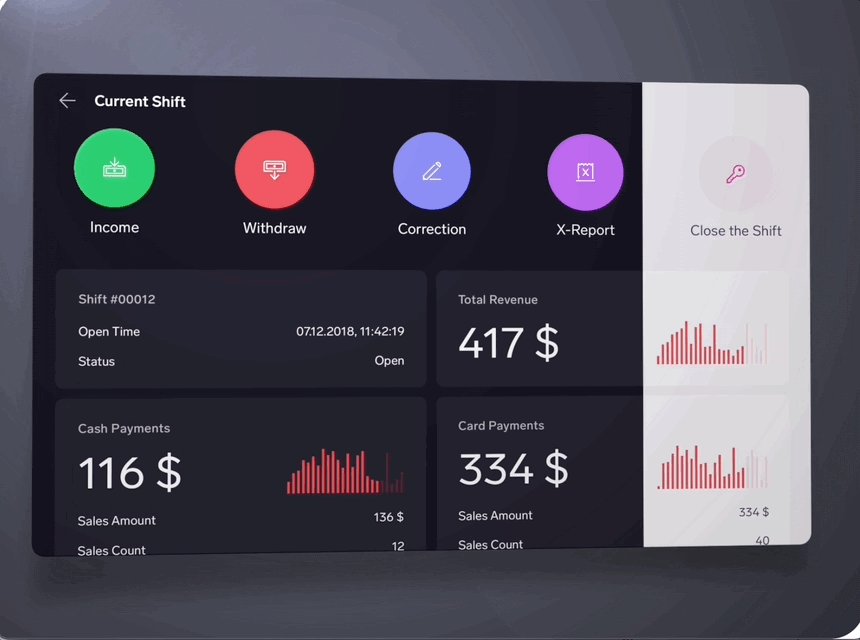
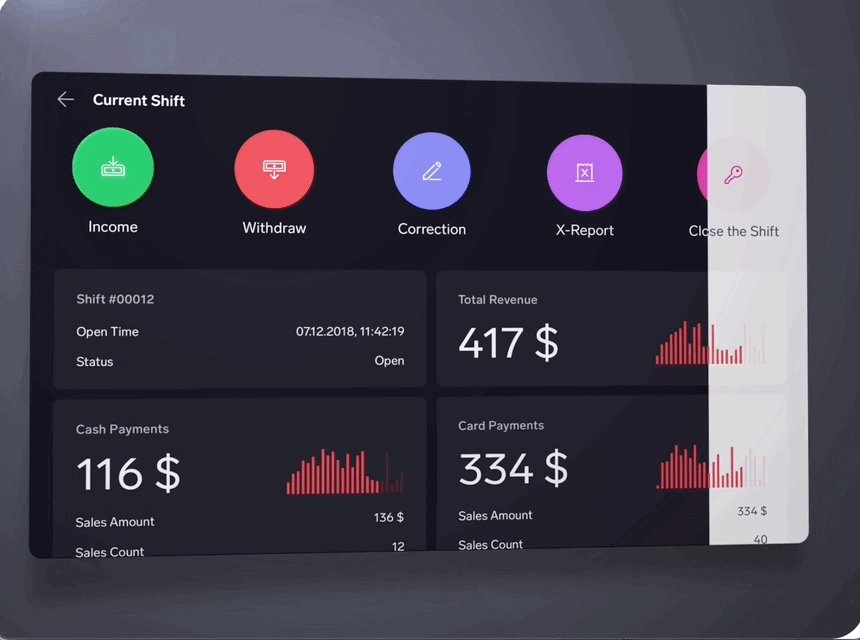
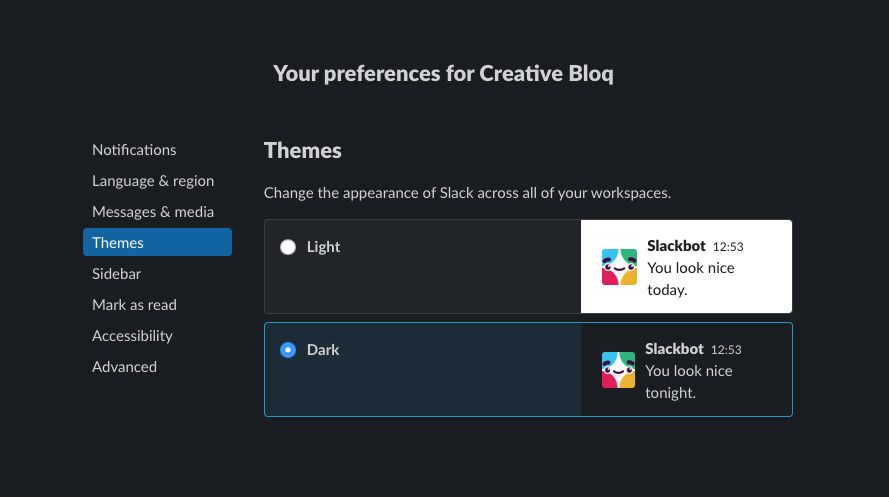
避免使用純黑色:純黑色和純白色的高對比度容易讓人感到視覺疲勞。應使用深灰色等較柔和的色調來替代純黑色。
調整文字與裝飾色的色階:在深色背景上,文字和裝飾色應使用較淺的色階,以提升可讀性和視覺效果,減少視覺疲勞。
使亮色設計與深色模式相容:如果您的網站提供兩種模式切換,務必記得並不是所有顏色直接反轉就能用,許多顏色必須經過微調,才會有較好的辨識效果。
總結來說,深色模式在現代設計中有其獨特的優勢,但同時也需要考慮到用戶的使用習慣和視覺舒適度。在設計深色模式的網頁時,需注意細節,確保提供最佳的用戶體驗。
更多 Dark Mode 設計技巧,請參考我們的另一篇文章
結論
正如您所看到的,「深色模式是一件好事嗎?」這個問題沒有簡單的答案。
歸根結底,這實際上取決於個人喜好。許多使用者喜歡深色模式,很簡單,因為他們覺得它很酷。但也有些人認為它難以使用或者不吉利。設計深色介面時,專注於利用您的設計感和對受眾的了解來創造美麗的東西,並且在有疑問時,讓用戶選擇他們喜歡的主題。
如果您正在尋找網頁設計,正在煩惱自己的品牌調性是否適合深色模式,歡迎洽詢夏木樂,讓我們替您規劃合適的品牌網站設計。
我們的深色模式設計案例