近年來深色模式成為主流設計的一環,越來越多網站、遊戲、軟體介面採用深色模式作為主要顏色。夏格飛前陣子有介紹過深色模式的歷史與優缺點:
但你知道深色模式並不是單純把亮色模式反轉就能用的嗎?當亮色轉成深色模式時,包含背景、顏色、線條、圖片,所有元素的顏色,可能都要針對深色模式,手動選取合適的數值,才會有令人舒適的感受。
讓經驗豐富的夏格飛帶您了解深色模式需要的注意事項,做出美觀有舒適好操作的深色設計吧。
顏色
在接下來的介紹之前,先分享幾個重要的色彩系統,WCAG 標準以及 HSL / HSB 顏色系統,如果您原本對這兩項標準不熟悉,也可以先從上面的連結進去看過說明。
UI 設計中,顏色的使用經常被忽略,多數的 UI 設計師可能著重在精細的圓角與間距,還有吸引眼睛的動畫效果,但對於顏色搭配卻沒有認真著墨,所以很多 UI 設計的顏色缺乏良好識別性。
若要滿足優良的識別性,甚至達到無障礙標準。通常建議文字和背景顏色之間的對比至少為 4.5:1。接下來會嘗試介紹亮色與暗色模式中的顏色與文字對比效果。
飽和色與不飽和色
所謂不飽和色,也可以稱粉色、莫蘭迪色等,就是會將原色壓暗,但不到變髒的感覺,稍微帶點粉彩的樣子。這在 2015-2020 年代是許多 UI 設計的主流顏色,直到 2020 年代後,開始轉往高飽和的顏色前進。
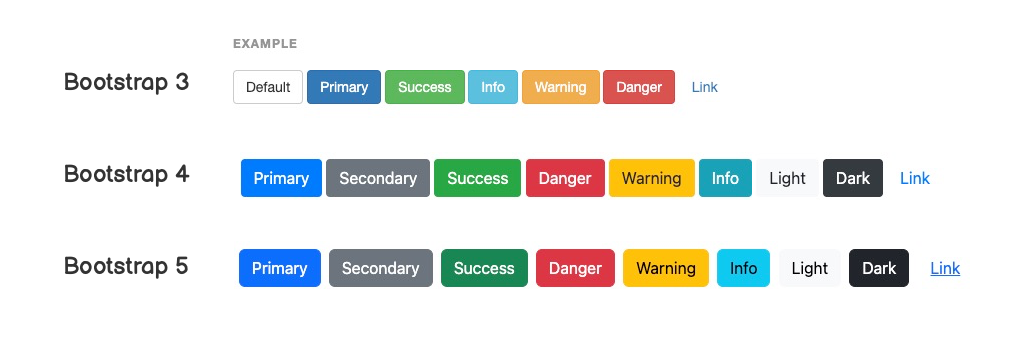
我們可以看到 Bootstrap 3 到 5 就是從不飽和色逐漸轉往飽和色的案例:

而在 Material 設計中,建議於亮色模式下,可以用飽和顏色。深色模式下,應該使用不飽和的顏色。
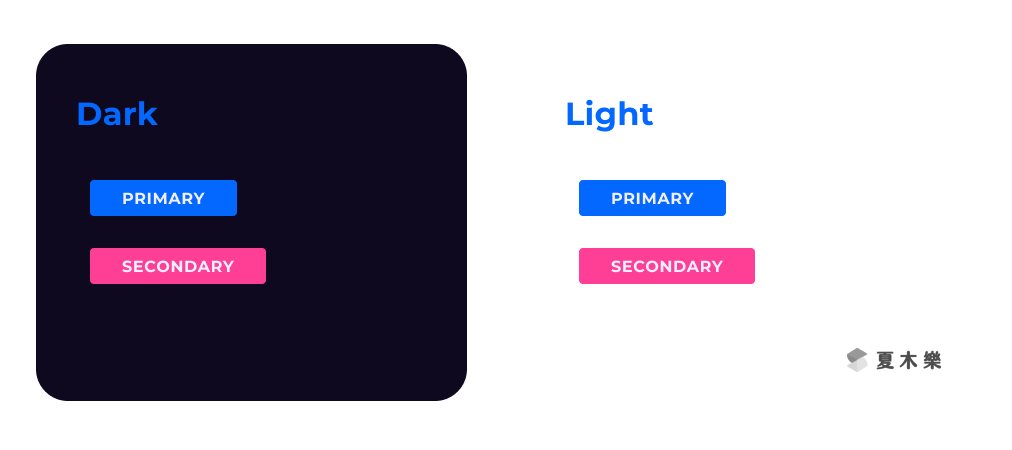
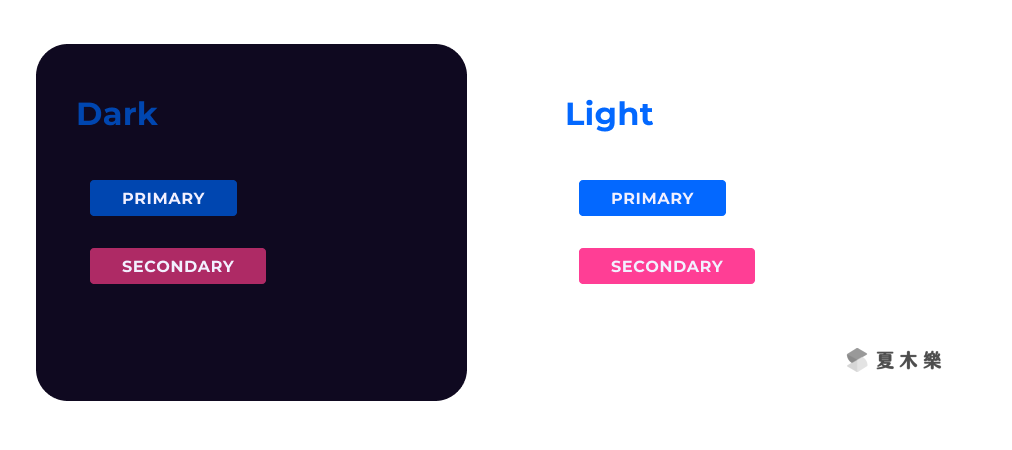
下圖分別是兩個範例,第一張是亮暗色使用相同顏色。

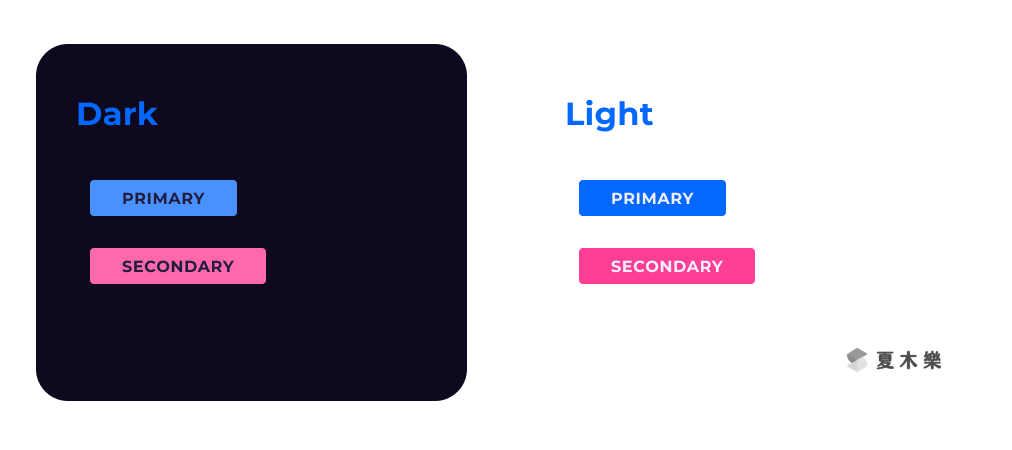
下面第二張是暗色使用了不飽和的顏色版本。

可以感受到不飽和的版本在暗色模式下較為搭配,不會過度刺眼。
下面第三張則是嘗試稍微粉彩一點的顏色,並把文字轉深色避免太跳躍,這會帶來另一種層面的舒適感。

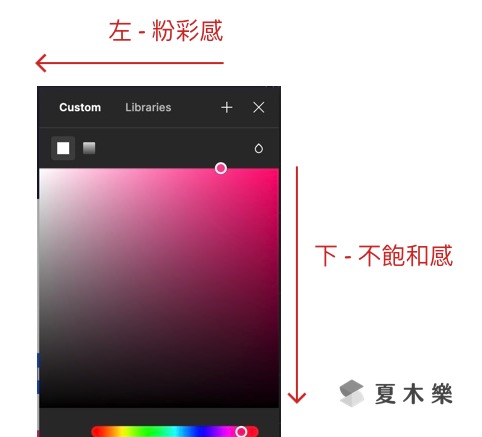
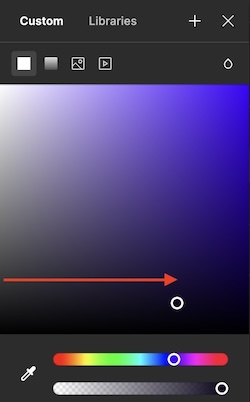
調色時其實不難,顏色指標往下就是不飽和,往左就是粉彩,設計師可以依照專案需求做調整,小心不要調出太髒的顏色。

無障礙
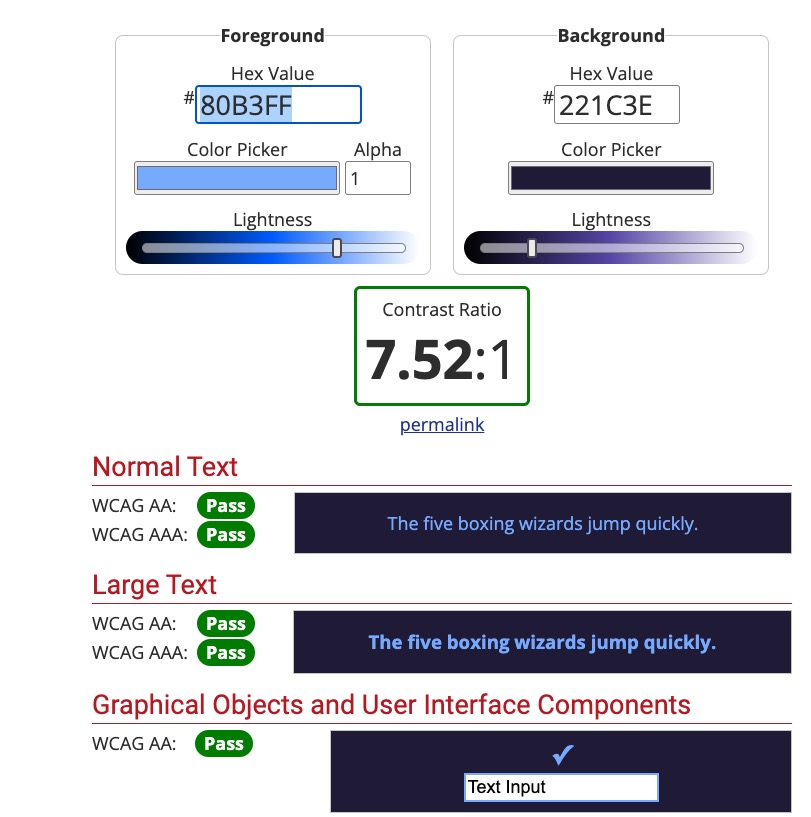
為了維持無障礙,最好保持文字與背景的顏色對比為 WCAG AA 的 4.5:1,嚴格的無障礙則是 WCAG AAA 的 7.38:1。以下是 WCAG 顏色測試工具

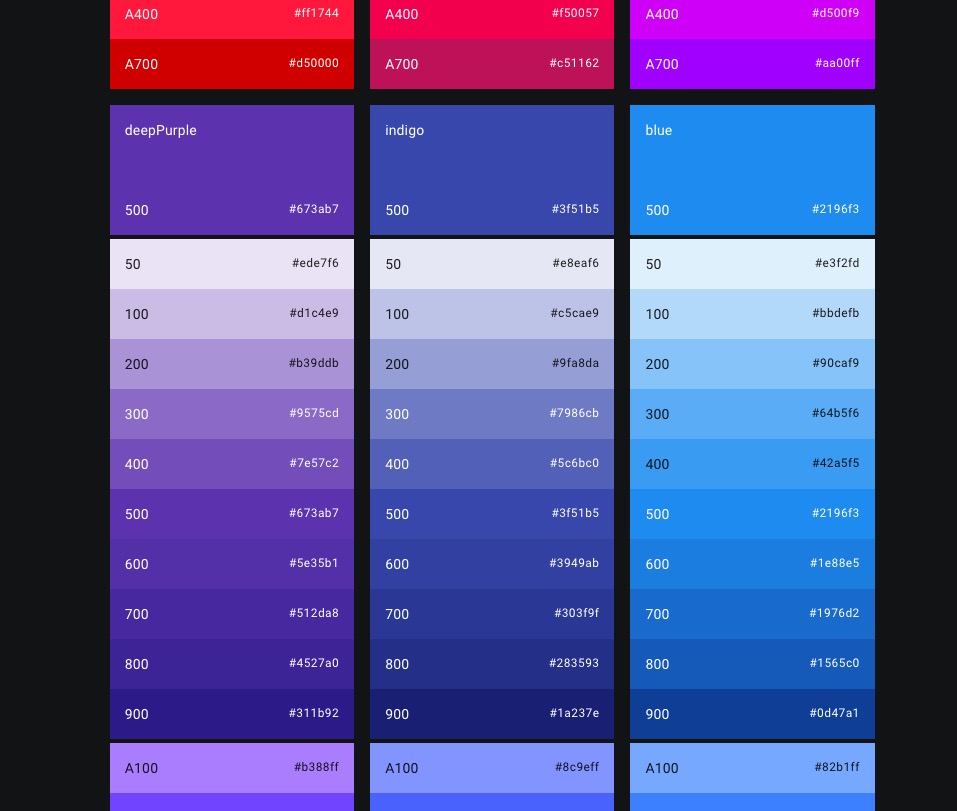
如果你希望顏色是有標準的階層色,可以考慮用 Material Design 預定義的色階來處理

背景
大多數初學的網頁設計師經常錯誤地認為深色模式就是使用黑色做背景。但其實在多數深色模式設計中,背景顏色通常使用深灰、深藍或深綠色。Google Material Design 則建議使用#121212 作為基本的深灰色背景選擇**。**
下面的文章探討了為什麼不該用純黑色做設計:
Material Design 則提供了一組灰階色調參考可以讓你對比呈現效果。

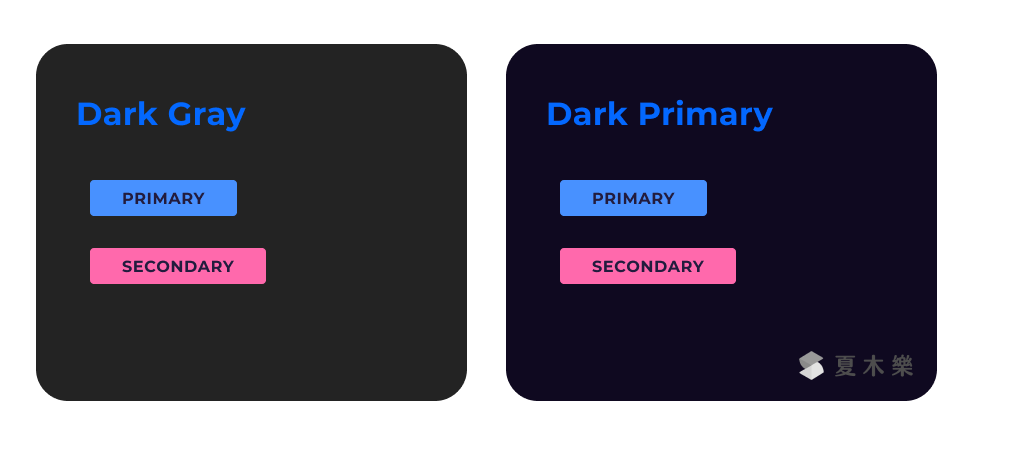
有色調還是純黑灰?
大多數時候,設計師會使用純黑和純白之間的灰色調。然而,純灰色缺乏色調和飽和度,會導致外觀暗淡無生氣。
為了避免這種情況,設計師可以透過調整色調和飽和度值來控制灰色的外觀和感覺,以達到所需的結果。有色灰色可以透過將色調值從零轉變為主要顏色 (primary) 來實現。透過這種方法,設計師可以為替網站設計實現更細緻、更具視覺吸引力的色調。


同樣的,如果您沒有把握自己拉出好看的顏色,先從 Material Design 提供的色票選擇是一個安全有效的方法。
視覺焦點與閱讀性
陰影與深度
在亮色模式中,陰影可以為設計元素添加深度和維度,讓卡片浮起來,增加視覺焦點。這大量使用在過去的設計中,無論是擬物或半擬物設計。
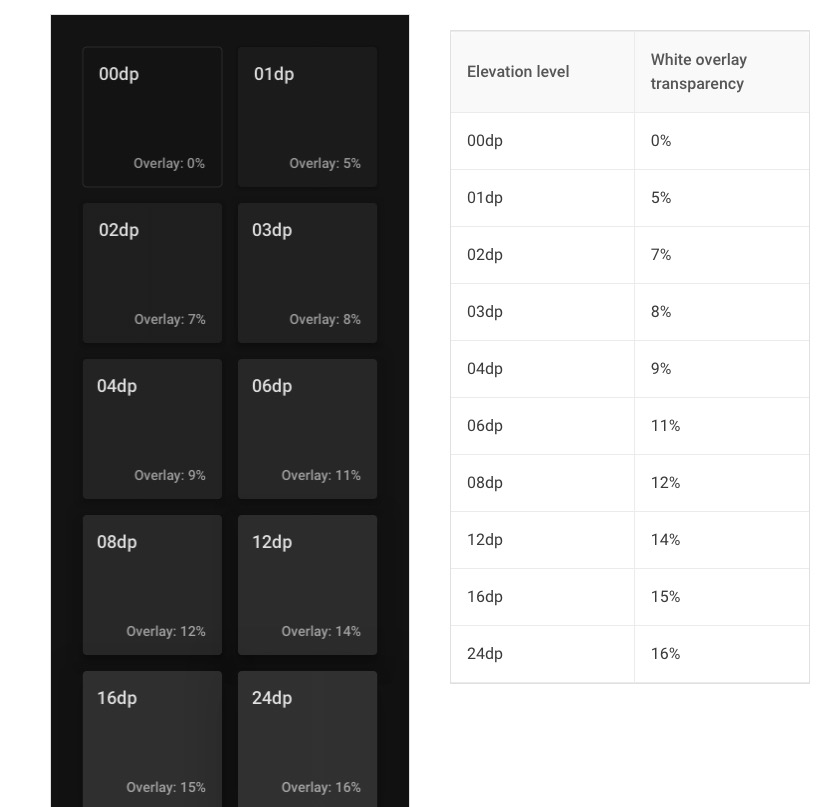
但是在深色模式下,陰影是沒有作用的,甚至視覺上不和諧。這是因為深色陰影很容易融入深色背景。在深色模式下凸顯卡片的解決方案是使用較淺的背景顏色。這樣可以在不影響整體設計美感的情況下創造出所需的深度感。

運用半透明製造文字層次
除了避免純黑 (#000000) 以外,也要避免純白 (#FFFFFF)。可以藉由半透明 (opacity) 效果,讓文字稍微融入到背景中。

Material Design 建議不同類型的文字採用特定的不透明度級別,例如標題等需要高強調的文字為 86% ,正文和提示文本等中等強調文本為 60%,Disabled 文字為 38%。
圖片的處理
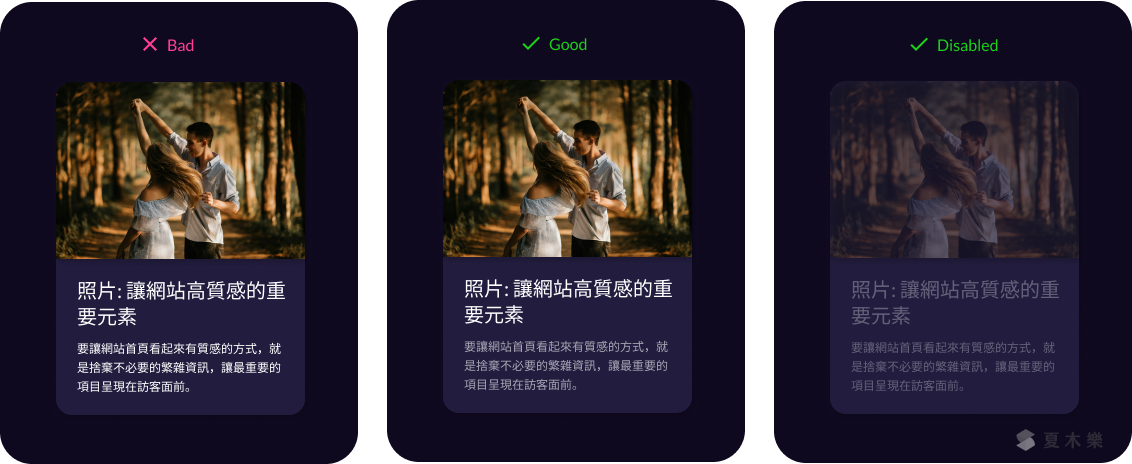
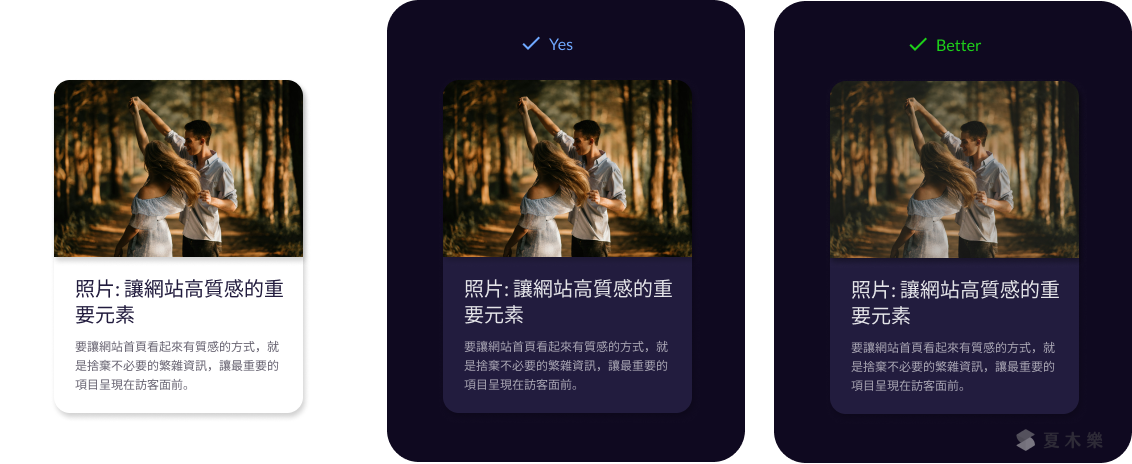
由於介面光線昏暗,深色模式設計需要特別注意圖片的使用。如果是遊戲、影視等類型的網站,鮮豔的照片可能會導致不舒服的對比度,進而影響整體使用者體驗。
為了解決影像對比度降低的問題,一種選擇是在繪圖軟體中就先將圖片稍微壓暗或是降彩度。但這種作法對於使用者自行上傳圖片的情況下不適用,也不太可能要求所有後台操作者都熟悉繪圖軟體。
另一種作法是在深色模式下,替圖片蓋上一層 overlay,我們常用的設定是 #C1C1C1 + 10% opacity,這樣可以讓圖片的彩度稍微下降,但不會變成深色的感覺。當然其他用 CSS filter 的手法也可以考慮。

好用工具介紹 Dark Theme Generator
可以幫您配色的深色主題產生工具,你只要選一個喜歡的主色,他會幫你配出視覺有足夠辨識度的配色

總結
我們總結了一下這次替大家帶來的深色模式設計要點:
顏色對比度要注意,採用不飽和或粉色系降低視覺跳動感。但是請注意至少維持一定程度的 WCAG AA 對比度。(AAA 較嚴格,不一定要遵守)
背景顏色除了深灰色,也可以考慮帶有色調的暗色。
避免在深色模式中使用陰影,要善用顏色層次來達成原本陰影的強調效果。
背景避免純黑,可以使用接近黑色的深灰色避免視覺疲勞。
文字避免純白,適度使用半透明可以讓視覺看起來更舒適。
圖片可以用程式做自動優化,避免過度刺眼的鮮豔照片。
由於 UI 與網頁設計每年都在演進,從擬物到扁平設計,再到現在的深色潮流,每次典範轉移時,都會有新的知識與注意事項要學習。好的設計師應該隨時了解當下主流設計背後的科學原理,才能做出真正好用的 UI 與設計。
如果你還想知道更多設計背後的原理,歡迎關注夏格飛。如果您的企業想要尋找擅長深色模式設計的網站公司,夏木樂是您的最佳首選。