近幾年,網站技術日新月異,從傳統的 HTML/CSS 升級到有 Angular/React/Vue 等等前端大型框架,複雜度也越來越高。其中,夏木樂經常被客戶詢問的其中一個問題是:「能不能把網站做成前後端分離?」
由於這個問題並不是單一層面的,完全要依照真實的需求與預算去規劃,所以我們在這邊介紹一下網站的前後端輸出模式,以及講解一下各種不同模式的優缺點。有需要製作網站的朋友,不如趁機檢視自己的需求適合哪一種模式。
網站的前端與後端
首先要講解,什麼是前端與後端?很多人會把這個與前台後台搞混。
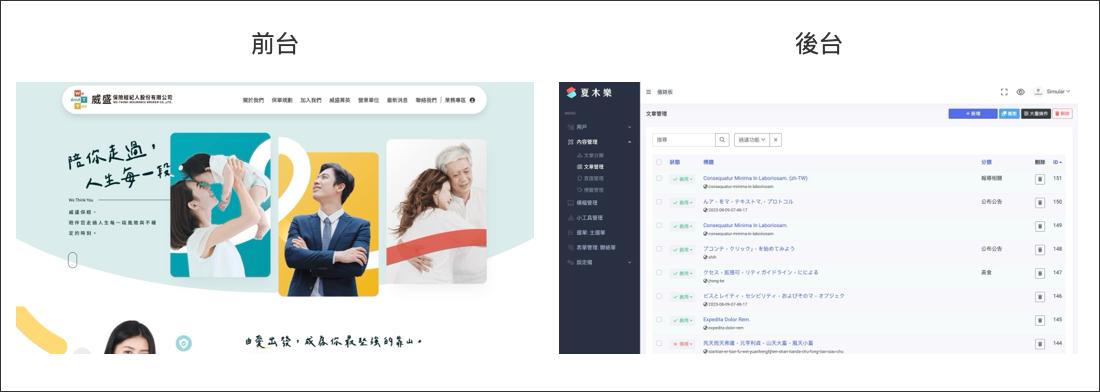
前台與後台
「前台」「後台」指的是網站的對外頁面與管理介面,對外給訪客看的稱為「前台」,管理員修改編輯網站的地方稱為「後台」或「管理介面」。

前端與後端
而「前端」與「後端」則是不同的概念,前端指的是瀏覽器上看到的網站程式與畫面,包含HTML/CSS/JS 等,是主要與訪客互動的 UI 介面。而後端指的是伺服器上運作的程式語言與資料庫,可能是 PHP / Ruby / Python / MySQL / PostgreSQL 等。

一個網站要能正常運作,必須是由前端與後端協同運作的。前端是使用者看到的 UI 介面,可以進行操作與互動。而當使用者進行註冊、登入、編輯、儲存等等行為時,會將指令發送到後端,由伺服器運算與處理,這樣就能將內容寫入到資料庫。
網站的輸出模式
而前面提到的 CSR / SSR ,指的就是前端與後端的交互模式。
SSR,又稱為 Server-Side Rendering
SSR 就是指【伺服器輸出畫面】。前面提到,前端的重要性,就是由 HTML/CSS 構成的 UI 介面,可以讓使用者操作與互動。傳統上,大多數網站是由伺服器將 HTML 組合起來,發送到瀏覽器端。所以常見的網站在點擊時,會有明顯的跳頁、切換的感受。這就是因為每次點擊頁面時,伺服器會重新輸出完整的 HTML 頁面,所以頁面會有跳轉的感覺。


CSR,又稱為 Client-Side Rendering
CSR 則是指【客戶端輸出畫面】,這裡的客戶端是指瀏覽器的意思。
也就是說進入網站時,只會收到一次 HTML,之後點擊所有頁面,不會產生跳轉,都是由瀏覽器將這些資料繪製成新的頁面。由於只有一份 HTML 且沒有跳轉的感受,這種網站又稱為 SPA (Single Page Application) 單頁應用程式。也有些人稱之為「前後端分離技術」,近年則有新名詞稱為 JAMStack。


SSR 的特性與優缺點
開發協做簡單,工程師訓練較困難
前面提到 SSR 的特性就是由伺服器輸出每頁的 HTML,所以後端程式同時要處理資料庫存取、網站商業邏輯與前端 HTML / CSS / JS 等等的交互工作,然後再一口氣推送到瀏覽器端。實務上前後端很難分開開發,必須要同時開發,因此一位工程師需要同時了解前端與後端的基本知識,訓練較為困難。
體驗不佳,但 SEO 優良
在體驗上,因為特性是跳轉頁面時會比較有切換的感覺,操作時會有一種中斷感,是一種體驗上的缺點。雖然如此,但是其優點是是 SEO 成效非常好,甚至在高度競爭的 SEO 場合,可能是最推薦的作法。由於每頁都會把完整的 HTML 包含網站內文輸出給使用者,搜尋引擎在爬取時,可以直接得知每一頁有什麼文字內容,進而增進索引效率。而在過去,大多數的搜尋引擎是不支援 JS 的,因此 SSR 變成 SEO 的唯一管道(雖然近年來有些改變,但不影響這個優勢,稍後會詳細說明)。
首次進入網站快
SSR 首次進入網站的速是比較快的,因為 SSR 只會把該頁面需要的內容傳輸給瀏覽器。
而 CSR 是由瀏覽器繪製頁面,這意味者大多數的程式邏輯都放在 HTML/JS 這一邊,首次進入頁面時,要載入比較大包的程式文件,才能開始繪製網站。
故相較之下,SSR 首次進入網站的速度反而較快,這同樣也是增進 SEO 的一個要點。
算繪過程

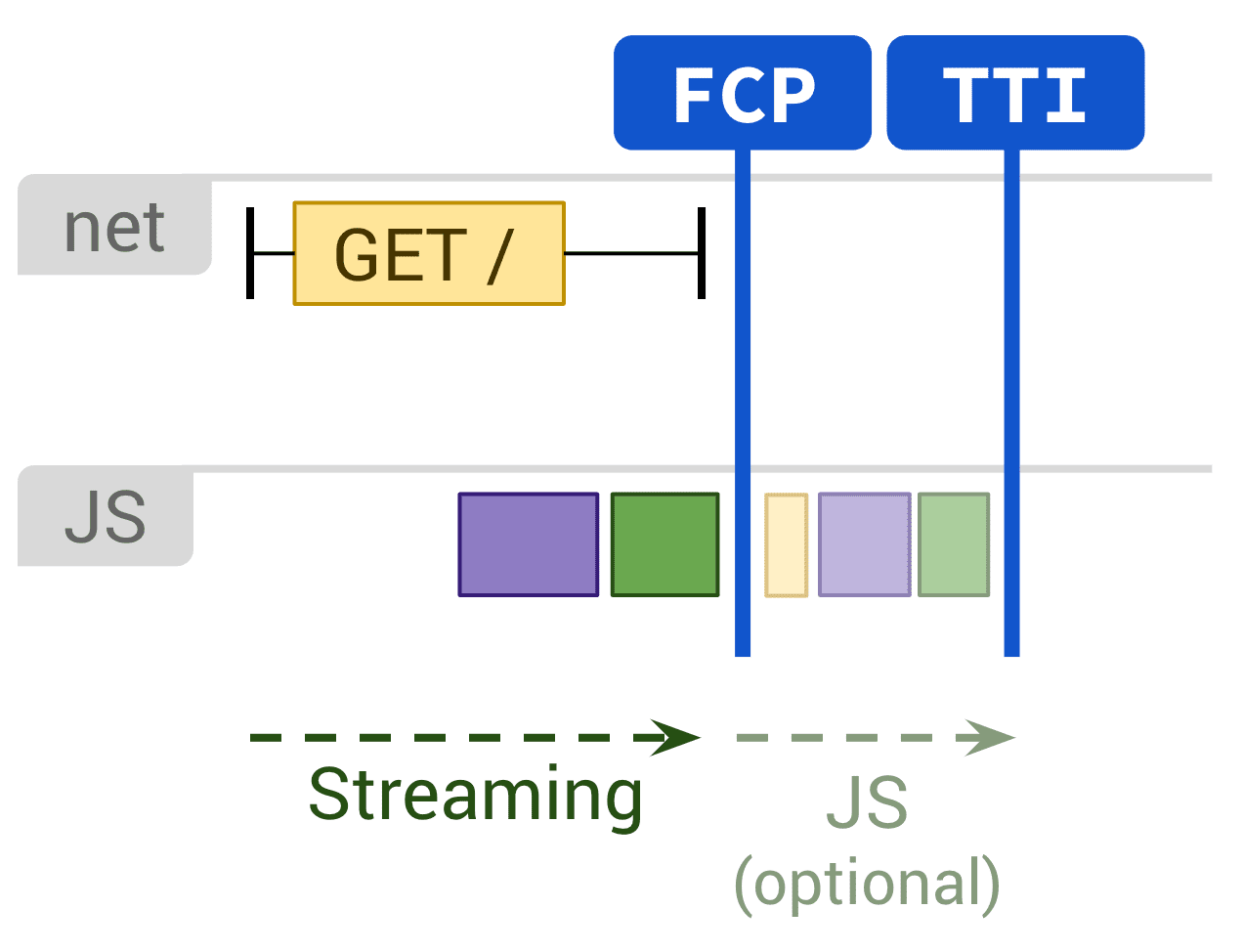
我們拿許多人在意的 PageSpeed 指標來看,SSR 可以很有效的在 FCP (First Contentful Paint) ,也就是頁面首次算繪時載入 HTML 完成並顯示部分內容,即便後續的 js 尚未載入完成。而等到 JS 載入完成後,便進入 TTI (Time To Interactive) ,也就是可以開始與網站互動的狀態。在 SSR 網站中,由於不需要額外呼叫 API,頁面也早就算繪完成,FCP 與 TTI 之間的距離非常短。
SSR 更適合企業官網或內容網站
由於以上因素,我們可以看到大多數的新聞資訊或雜誌部落格網站,幾乎都是 SSR。企業形象官網,也大多數會選擇 SSR 來增進 SEO。如果您是要做企業網站,或是分秒必爭的行銷網頁,SSR 可能是較好的選擇。
CSR 的特性與優缺點
開發協作較麻煩,工程師訓練較容易
CSR 的網站開發模式較為麻煩,成本也稍高。工程師必須先製作後端程式,編寫成 API,然後再編寫前端的程式,接著前端程式要透過 API 向伺服器呼叫資料,取得 JSON 格式的資料內容,再繪製成前端網站畫面。一般來說,相同功能下,成本會是 SSR 的 1.5倍 - 2 倍,同時也必須區分成前端工程師與後端工程師兩個職位協同運作,會需要密切溝通才能把網站做好。當然優點是,前端與後端的工程師,可以專心學會一門技術就好,訓練較簡單。
操作較流暢
在使用者體驗方面,CSR 的優點是,跳轉頁面的感受比較流暢,你會覺得像是在操作一個軟體,而不是網頁。因此 CSR 在國外大多數用於後台介面、操作介面、應用軟體或 SaaS 軟體服務等等之類,由於需要使用者大量的操作,流暢的介面比較不會讓人感到不耐煩。
首次載入慢、SEO 不佳
而 CSR 的缺點其實也很明顯,首先是首次載入網站較慢,你會看到一個明顯的讀取進度或 讀取畫面 LOGO,跑完之後網站才會顯現出來,這在分秒必爭的 SEO 上是一個明顯的缺點。另外是每頁的 HTML 不含內文等重要資訊,都要後續等待載入,所以搜尋引擎無法得知內文,難以索引。
雖然近年來 Google 已經改善了 JS 的讀取機制,可以等待 CSR 繪製頁面,但成效肯定不如 SSR 來得高。且除了 Google 之外,市面上更多其他搜尋引擎如 Yahoo, Bing, 百度等等,不見得每一個引擎的 JS 繪製效果都一樣好,排名差異會很大。
下圖可以看見 Google 雖然聲稱可以分析 CSR 網站很久了,但還是三不五時會有些網站沒有處理過就直接把程式變數噴出來。

最後是,當我們用 Facebook 與 Twitter 分享時,無法根據頁面輸出描述與封面圖,造成使用者分享的困難。

算繪過程

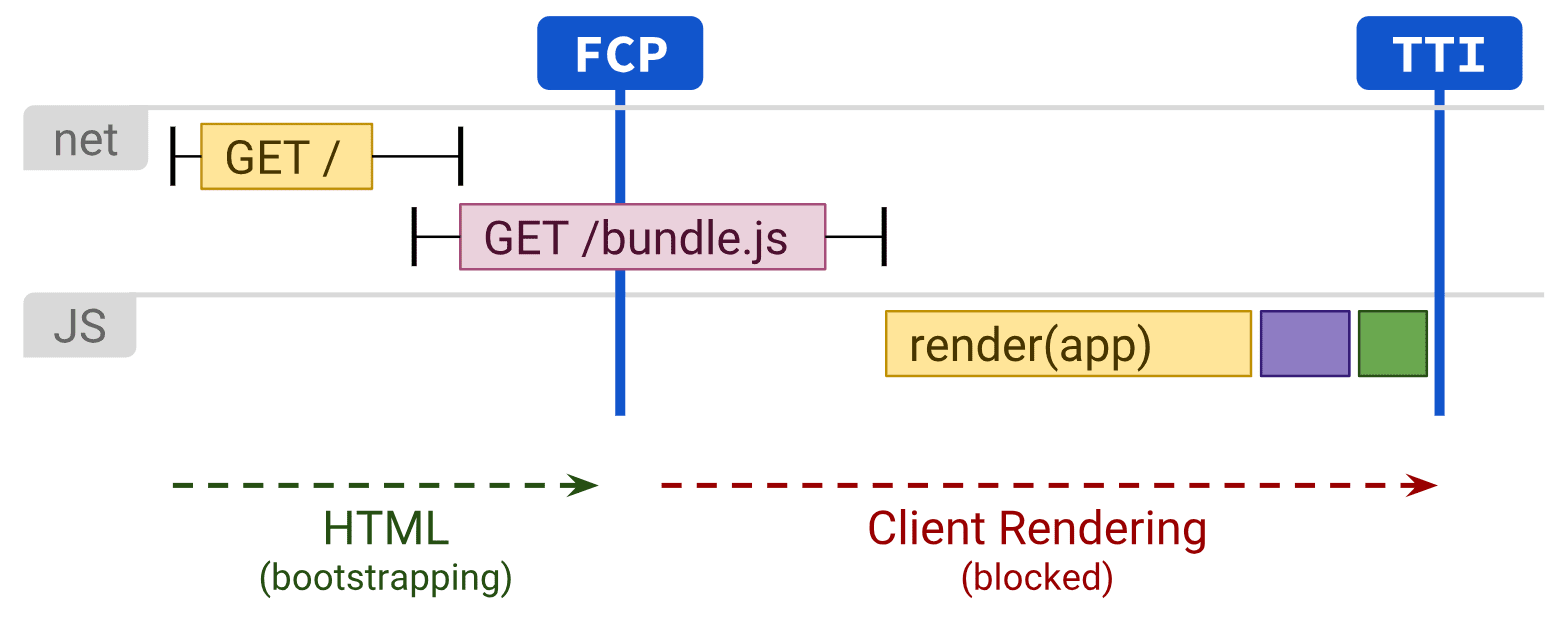
如果我們看 CSR 的算繪過程,會發現在 FCP 時,網站只是載入了基礎的框架,但可能一片白,因為這個當下有一大包 bundle.js 正在下載。雖然你可以在這個時候使用 spinner 顯示 loading 畫面,讓等待時的體感變好,但這樣反而有可能增加 CLS (Cumulative Layout Shift) 版面位移的計數,造成分數降低。
而直到 bundle.js 載入完成,程式還要抓取 API,然後算繪頁面,此時都還沒進入可以互動的狀態,因此頁面是 blocked 的,直到首次 API 呼叫與頁面算繪完成,才進入 TTI 可以互動的狀態。
這邊無論是 FCP 時看不到畫面,以及距離 TTI 更久等等,都對網站載入速度與 SEO 成效造成不良影響。
CSR 更適合網站應用程式或 SaaS 平台
總結來說,由於 CSR 有較好的操作體感,適合做密集操作,因此更適合用於應用程式類的操作介面。而這類應用程式,使用者也比較不在乎首次載入時跑比較久,你可以顯示一個進度條讓他們等待載入,不會像企業官網在找資料那樣趕時間。
CSR 搭配 SSR
既然 CSR 在 SEO 上有難以改善的缺點,那有沒有辦法補齊這個部分呢,也是有的。近年來,CSR 的相關主流框架,開始支援 SSR 繪製頁面。也就是說,一開始進入網站時,先由伺服器輸出 SSR 的 HTML 頁面,讓搜尋引擎較容易索引,使用者也能更快看到網站。接著 JS 框架引擎會把這個輸出的 HTML 套用到動態程式上面,讓他變成可以動態切換的頁面。這個行為稱為水合(Hydration)。
一次解決所有問題,但成本最高
這算是大型企業或大型網站在使用者體驗與SEO上的終極解決方案,一次可以解決上面提到的雙重問題。但最大的缺點就是,成本非常高,因為所有頁面都要特別提供一個 SSR 的輸出版本。後端除了 API 以外,也必須實作 Server 進程,作為動態吐出 HTML 的 SSR 端點。
外包團隊難找
一般企業做形象網站的話,可能也找不到廠商提供這類服務,因為這種模式的網站,無法用市面上常見的共享型伺服器承載,變成要自己聘請一整個工程團隊才能實作,成本上不是非常划算。簡單來說,這種作法較為適合那種經營一個網站為主體產品,並且整間公司就是靠該網站營利的網路軟體公司或 SaaS 公司較為適合。
常見的誤解
接下來,我們提供一些市面上常見的對 CSR 與 SSR 的誤解,讓企業可以稍微了解實務上如何應用這兩種開發模式。
SSR 的工程師一定要是全端?
因為 SSR 不會區分前後端工程師,很多人以為 SSR 就必須是全能型的工程師才能做。但其實SSR 也是可以簡易區分前後端的,例如後端工程師寫資料庫存取的部分,前端工程師進行套版。中間採用模版語法做橋接,這樣就不用特別去學兩種不同的技術(但實務上,通常還是建議雙方要對另一端有一定程度的認識)
做 CSR 就可以同時提供 API 給別人用?
由於 CSR 必須先在後端開發 API,很多企業以為這樣就能順便提供 API 給第三方團隊進行應用。實務上雖然做的到,我們強烈不建議這種作法,因為資安非常差。內部使用的 API 通常不會有嚴格的權限控管,但提供給外部用的 API ,最好要有 API Key,必要時可以撤除 API Key 與 AccessToken。而內部用的 API 如果跟外部用的一樣嚴格,又會造成團隊開發成本升高或網站效能降低。因此建議還是要切分成兩個 Entrypoint。
CSR 是未來的趨勢,SSR 將被淘汰?
實際上並不會這樣,因為前面提到了搜尋引擎的基本運作原理,無論如何 SSR 依然有他的優勢存在。未來可能會有更多 CSR 的應用軟體,但是內容、新聞、雜誌型網站,或者企業官網,大多還是用 SSR 在商業上會有更好的成效。
Google 未來可以完美的索引 CSR?
這個期望已經等了十年了。許多推廣 CSR 的文章最後都會說:「Google 正在強化對 AJAX 的索引能力,未來一定能取代 SSR」,很可惜,這個未來還沒到來。
雖然 Google 確實也越來越能良好的索引 CSR 網站,但實務上目前的成效依然沒有 SSR 來得好。如果您沒有競爭對手,也許還是可以靠內容取勝。但如果您在激烈競爭的 SEO 市場,與對手在一兩名排名上搏鬥時,SSR 網站可能就會輕易的贏得排名。
另外是,首次載入較慢的問題,在 PageSpeed 跑分上面也較難贏得高分 (要注意體感快不見得跑分會高,還是要看 FCP 等等指標)。
網站公司就只會 SSR?
非也,夏木樂也專精於 CSR / SPA 網站開發,同時可以研發基於 Vue 的單頁應用。
的確很多網站公司不接 CSR 的網站案件,除了技術選型的差別以外,主要還是 CSR 的成本費用比 SSR 高很多,一般企業不見得願意單純為了 CSR 提升預算。且多數的企業都還是有 SEO 考量,在經過夏木樂分析之後,最後都會接受採用 SSR 製作。
CSR 與 SSR 只能選一個做?
並不是,很多網站可能是混合式的。在需要 SEO 的頁面採用 SSR 輸出,在需流暢操作的頁面採用 SPA 設計。具還是看我們對一個網站的期望,還有要解決的問題。有些工程師容易陷入非黑即白的技術切分,但實際上,就連 Github / Google / Facebook 都有很多 SSR 的介面,還是要依照實際需求規劃才有意義。
結論:企業應該選擇適合自己的技術
無論是 SSR 還是 CSR,他們都是經歷 10 多年存活下來的技術,一定有其適合的應用範圍。企業選擇網站建置服務時,不要陷入「某某技術是未來趨勢, 某某技術將被淘汰」的線性思維,而是要從商業、集客的角度出發。
如果是形象官網,使用 SSR 肯定能帶來更好的SEO 排名與集客效果。如果是做應用程式,CSR 肯定能帶來流暢的操作體驗。如果您正經歷 CSR 與 SSR 難以抉擇的狀態,歡迎聯繫夏木樂,我們會提供您專業的技術選擇建議。