在設計的世界中,色彩不僅是視覺上的享受,更是傳達情感、塑造氛圍和引導觀者情緒的關鍵元素。無論是網站設計、品牌識別還是產品包裝,色彩的選擇與搭配都直接影響觀眾的認同感與參與度。
然而,對於許多剛踏入設計領域的人來說,掌握配色技巧可能是一個不小的挑戰。在這篇文章中,夏格飛將帶您快速了解色彩學的基礎,並介紹一些實用的配色技巧,幫助您輕鬆打造出吸引人、和諧的設計。
- 基礎色彩學
- 色彩代表的意義
- 七種常見配色手法
- 配色範例
- 配色工具介紹 (色輪)
- 配色工具介紹 (判斷圖片顏色)
- 配色工具介紹 (色票)
- 配色工具介紹 (調色與開發工具)
- 結語: 色彩學值得設計師認真一看
本文章目次
基礎色彩學
色相 (Hue)
現在,我們從頭開始,回到基本的色彩理論出發,先從色相 (Hue) 介紹起。色相指的是在不同波長的光照射下,人眼所感覺不同的顏色。
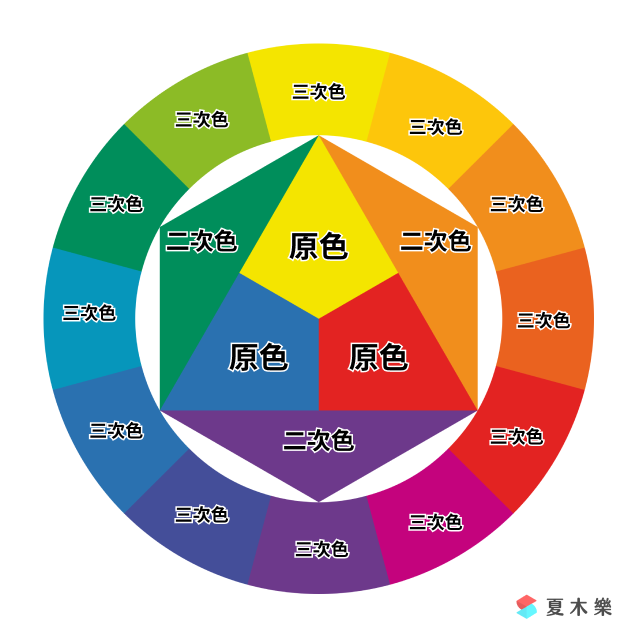
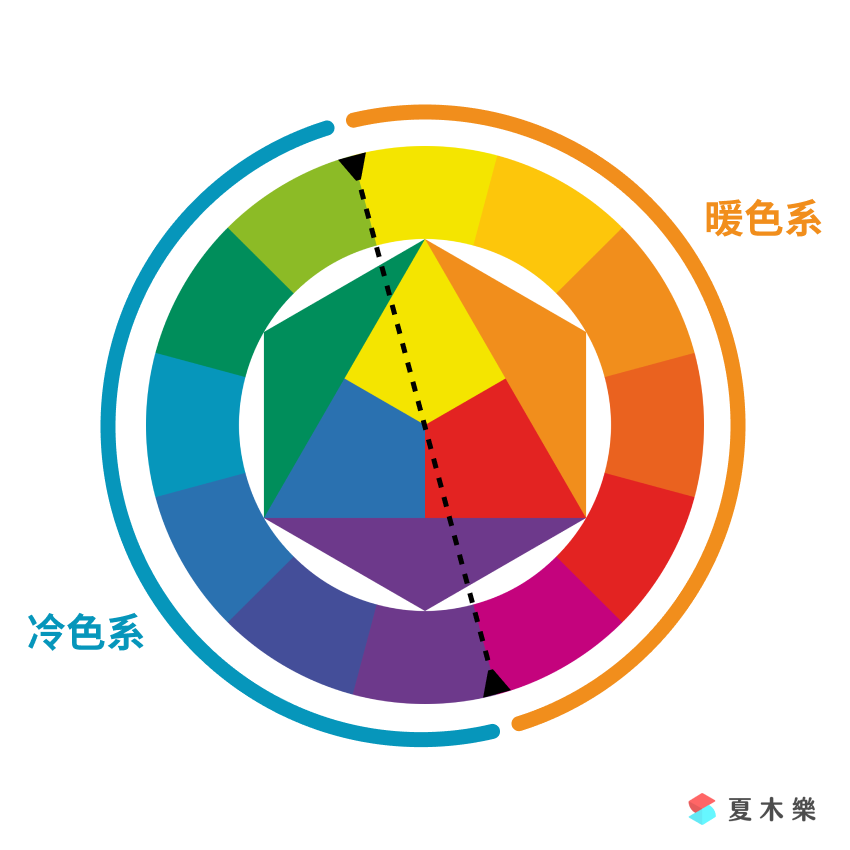
下圖是一張基本的十二色相環,由瑞士設計師伊登所提出,又名伊登十二色環。

原色 (Primary)
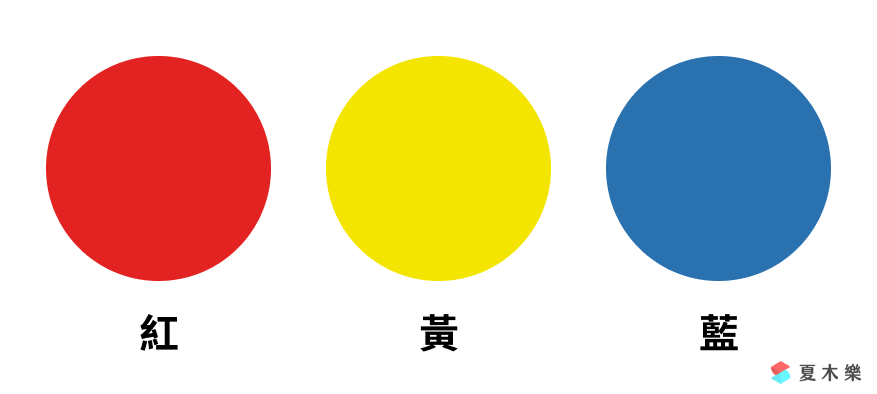
讓我們先看十二色相環的中間三個「原色」(Primary),什麼是「原色」呢?
所謂的「原色」指的是不能透過組合兩種或多種顏色來創建,想像他們就像質數一樣,質數不能透過兩個數字相乘而產生。

傳統色彩理論中的三原色,分別是「紅」、「黃」、「藍」,這其實跟常見的 RGB 或 CMYK 原色不一樣,是來自傳統藝術家顏料所定義出來的顏色,是三個無法用其他顏色混和出來的原色。雖然他已經不等於現代光學定義的原色,但對於設計師配色來說,還是很好用的一套理論系統。
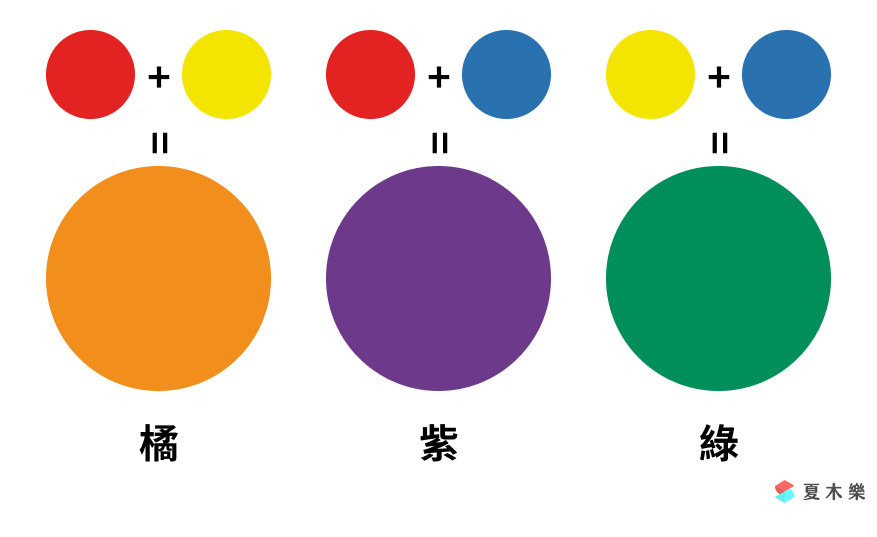
二次色 (Secondary)
二次色 (Secondary),是用原色混合成的三種顏色,分別是:

紅色+黃色=橘色(Orange)
紅色+藍色=紫色(Purple)
黃色+藍色=綠色(Green)
三次色 (Tertiary)
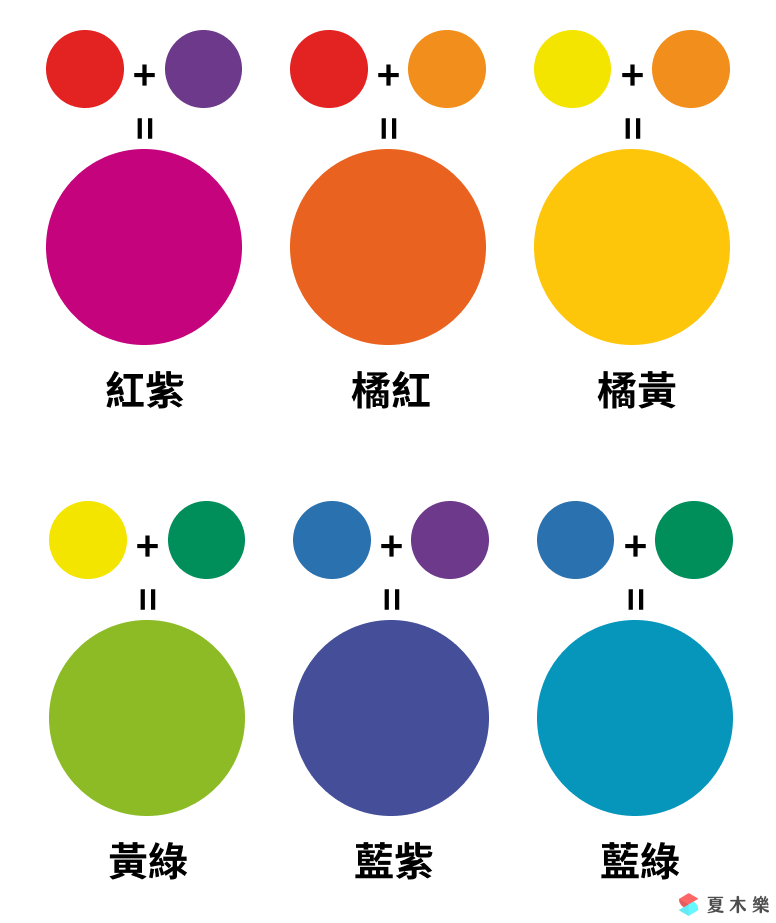
三次色 (Tertiary) 則是用原色與二次色混和出來的六種顏色

紅色+紫色=紅紫色 or 洋紅色(Red-Purple)
紅色+橙色=橘紅色 or 朱紅色(Red-Orange)
黃色+橙色=橘黃色 or 琥珀色(Yellow-Orange)
黃色+綠色=黃綠色 or 草綠色(Yellow-Green)
藍色+紫色=藍紫色 or 紫羅蘭色(Blue-Purple)
藍色+綠色=藍綠色 or 青色(Blue-Green)
並不是每一種原色與二次色都能融的很協調,例如紅色與綠色就無法融洽的組合在一起,藍色與橘色混色也不好看,會產生難看的褐色。
色系
色系也可以稱色溫 (不是物理上的色溫),將顏色分成暖色與冷色兩種,運用人類對顏色的視覺聯想,產生不同的感受。
暖色系: 紅、黃、橘等顏色,通常給人活潑、熱情、明亮的感受。
冷色系: 藍、綠、紫等顏色,通常給人冷靜、安靜、低調的感受。

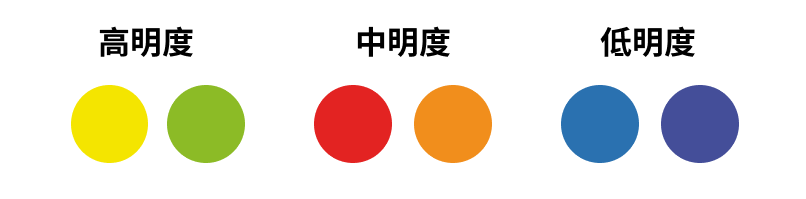
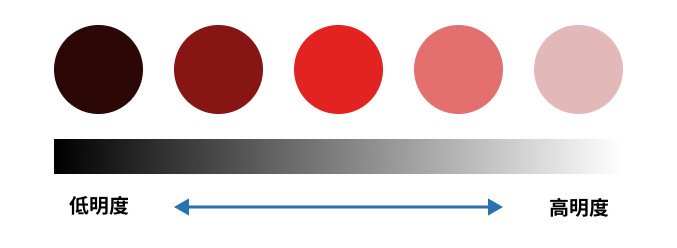
明度 (Value)
接下來要講的明度,就是調色時常常需要掌握的技巧了。明度又可以稱為亮度,普遍來說,黃色與黃綠色明度最高,紅、綠、橘次之,藍、紫最低。

另外,明度也可以用混色來調整。
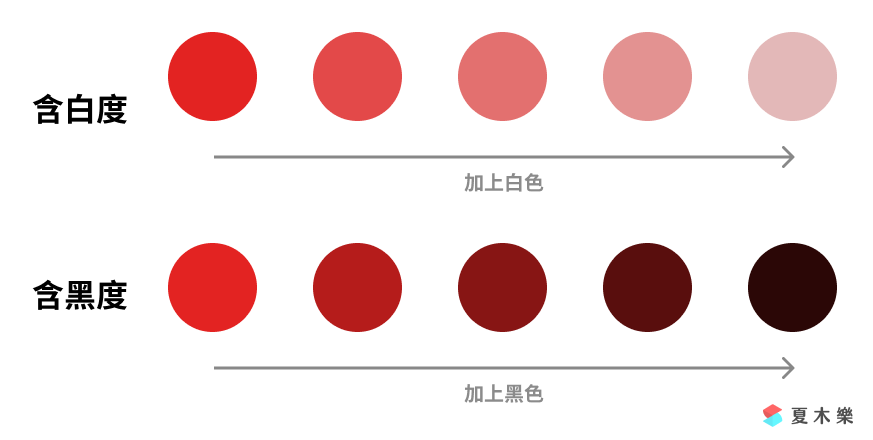
顏色亮度 (Tint): 又稱含白度或淺色度,指的是一個顏色混入不同比例的白色後呈現的效果。
顏色暗度 (Shade): 又稱含黑度或暗色度,指的是一個顏色混入不同比例的黑色後呈現的效果。

也就是說,明度越高,越接近白色,明度越低,越接近黑色。

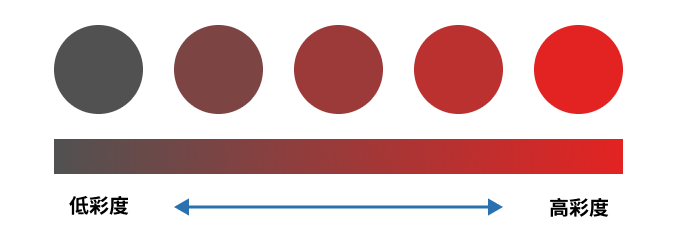
彩度/飽和度/色度 (Saturation or Chroma)
彩度又稱色度或飽和度,當一個顏色不含黑白灰時,它就是純度最高的純色,有最高的色度。一旦混入黑白灰,它的顏色彩度會逐漸降低,變成低色度的顏色。最終依照混入的程度,變成灰階顏色。

在混色時,明度與飽和度通常是同時變動的。例如:
紅色加白色成為粉紅色 (明度提高、彩度降低)
紅色加黑色成為暗紅色 (明度降低、彩度降低)
色彩三屬性
雖然上面講了許多種色彩的特性,但在色彩理論中,主要有三大屬性用來組成色彩的變動,分別是前面提到的:
色相 (Hue)
明度 (Value)
彩度 (Chroma)
這是由 孟塞爾顏色系統 所定義的三大屬性,可以用來組成現今常用的各種色彩。
色彩代表的意義
在多個不同國家與文化中,某些色彩通常帶有近似的意涵與情緒感受,是全人類與社會通用的。但也有些顏色可能會依照社會歷史與政治而有不同意義。理解這些意涵與差異,可以幫助我們有效的配色。
以下是以西方設計為主的常見色彩意義
紅色: 通常與力量、激情或能量相關,可以鼓舞士氣
橙色: 歡樂和熱情,用於傳遞正面訊息的好選擇
黃色: 快樂和智慧,但要小心過度使用
綠色: 通常與成長或雄心有關,也可能大自然或有機的顏色
藍色: 寧靜和自信,依照色調不同會有差。淺色調提供平和感,深色更自信
紫色: 奢華或創意,有時候會代表「聰明」的感覺
黑色: 力量和神秘,使用這種顏色可以幫助創造必要的負空間
白色: 安全和純真,用於極簡風格設計
其中黑與白較容易在不同社會與歷史下有不同意涵,例如在現代東方,普遍代表喪葬或尊榮兩種不同感受,需要視情境謹慎使用。
七種常見配色手法
接下來,我們來介紹 7 種歐美常用的配色手法,這些配色方案給了你一種規則去群找適合自己的顏色,以避免在無數的顏色中迷茫。這七種配色方案分別是:
單色組合 Monochromatic
互補色組合 Complementary
分裂互補色 Split Complementary
三元組 Triadic
近似色組合 Analogous
四色組合 Tetradic
通常,建議您先選擇好一個「主要顏色」,再搭配這七種方案,就能快速配出合適的顏色。
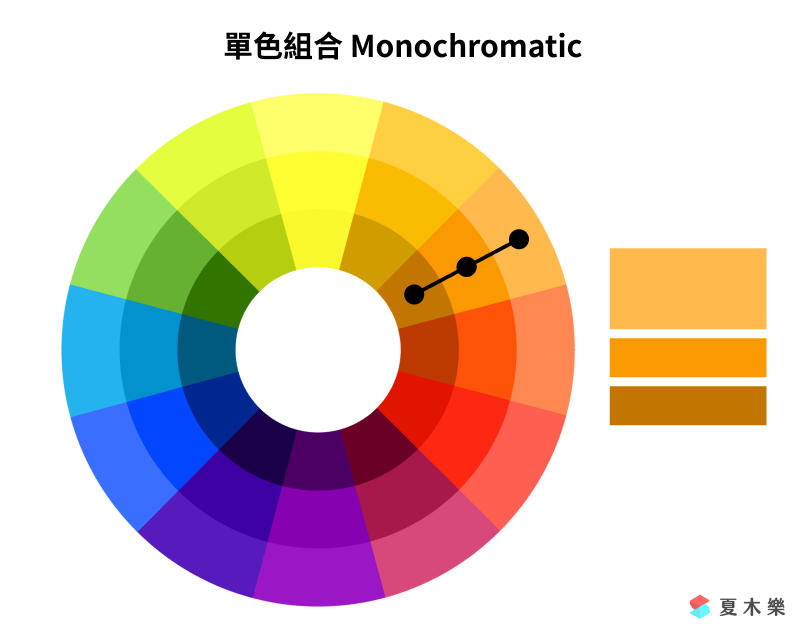
單色組合 Monochromatic
單色組合使用同一個顏色的不同色調來做組合,協調性非常高,對許多設計師來說也是非常安全的選擇。

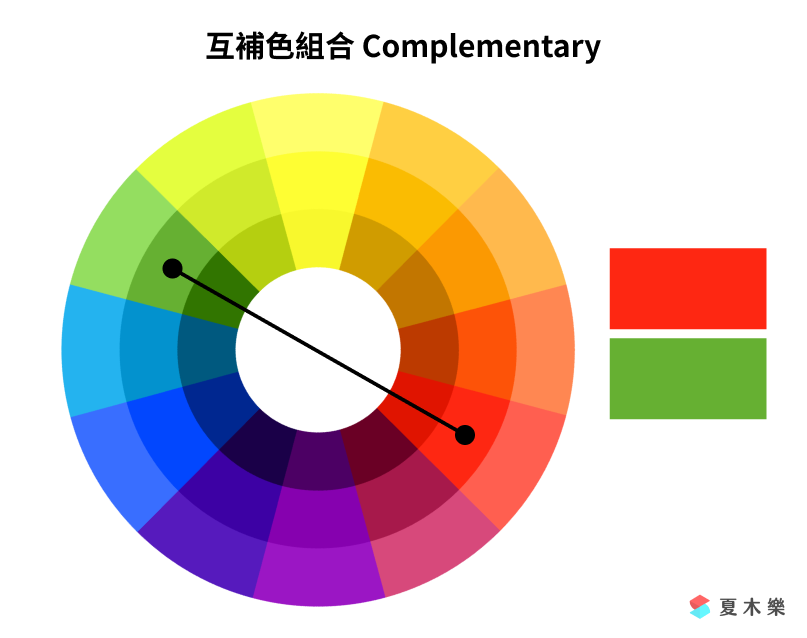
互補色組合 Complementary
互補色視在色輪上面選擇最大程度的對比色,以達到交互強調的效果。使用這種色彩的風格會非常強烈,也不容易駕馭,但適合用在較為外放類型的設計。

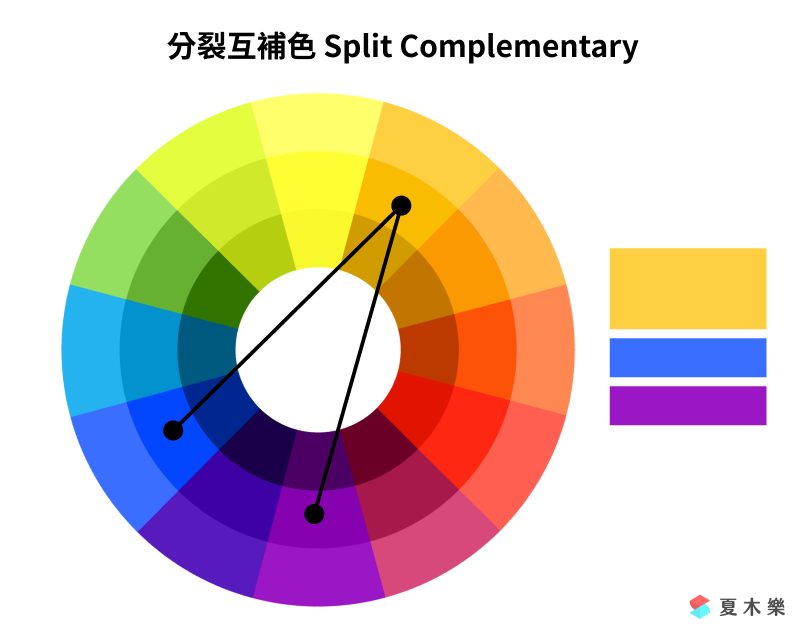
分裂互補色 Split Complementary
相較於對比極度強烈的互補色方案,分裂互補色取的是互補色的兩個鄰近色,它可以有效維持互補色的對比效果,但又沒那麼強烈,視覺風格會柔和一些。

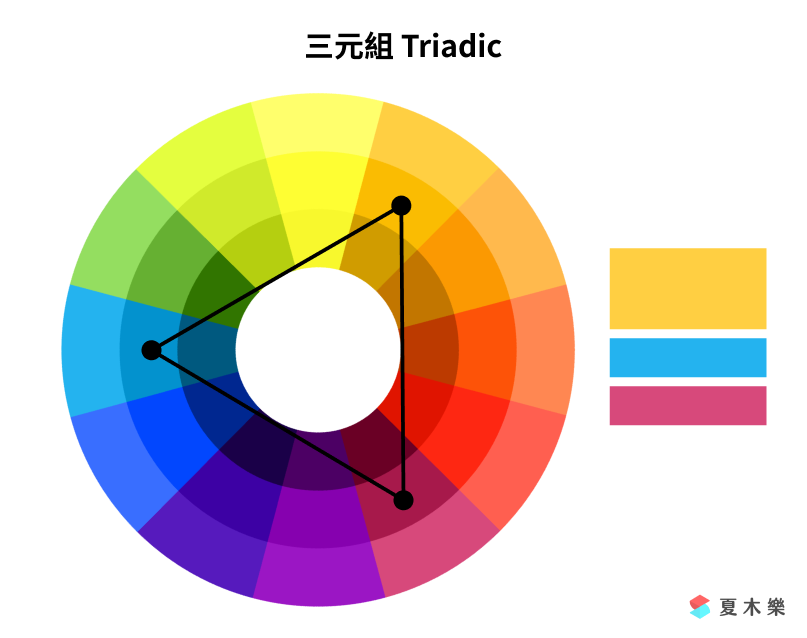
三元組 Triadic
三元組使用等邊三角形選擇法,讓顏色均勻分布在色相的範圍中,在對比與柔和同時結合起來,但依然能夠帶來強烈的視覺感受。如果希望設計帶有強烈風格,可以三色都選原色或高彩度的顏色,如果希望柔和一點,就三色都選高明度或粉彩的顏色。也有些人會選擇一個高彩度,其他低彩度來做搭配。
三元配色很適合用在資訊圖表或 UI 元素,或是有多個相同重要性的重點要強調的場合。

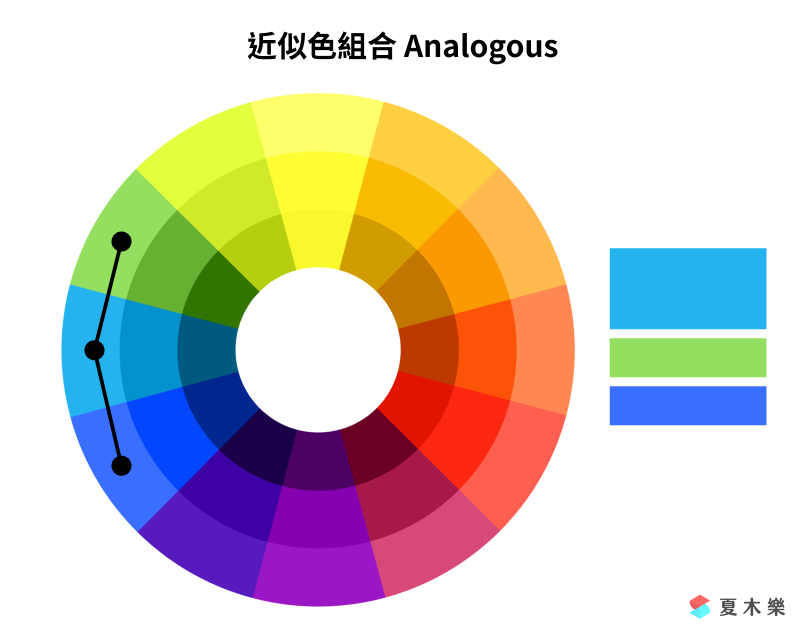
近似色組合 Analogous
近似色組合是非常柔合的配色,僅次於單色組合,是合用在需要一點顏色變化,但又不能過度對比的情況下。這種配色方案非常適合純暖色(黃、橘、紅)或純冷色(紫、藍、綠)系。
但用在資訊圖表或 UI 元素就非常不適合,因為所有顏色會混在一起。

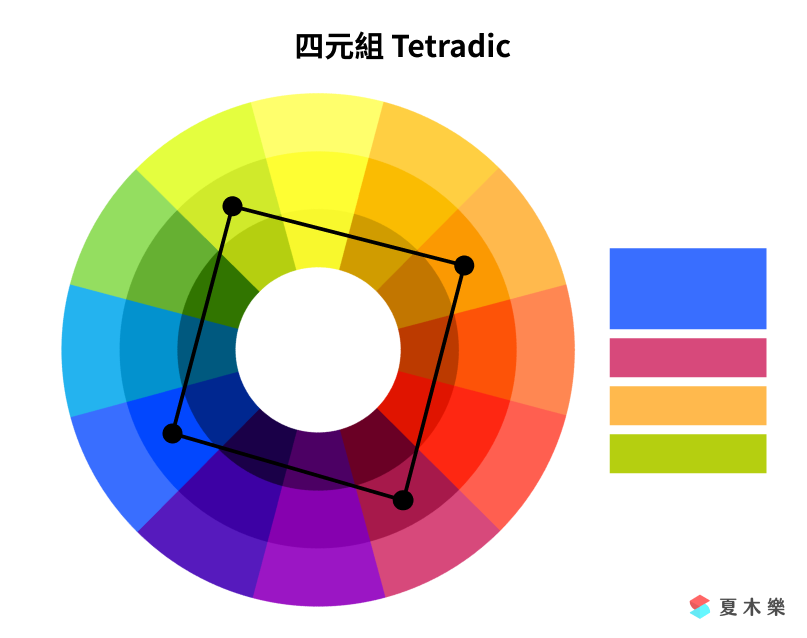
四元組 Tetradic
四元組又稱方形配色,四個言分布均勻,又屬於相近色也屬於互補色,沒有一個顏色站主導地位,非常平均的一種配色方案。

另外四元組有一個變體是矩形配色,同樣四種顏色,但其中兩種的顏色較近似,與輔色的對比也沒有那麼強烈,是相對柔和的選擇之一。

善用色環工具
網路上有很多色環工具,可以依照這七種模式去快速選色,例如 Canva 的 Color Wheel 工具,後面我們還會再詳細介紹。

配色範例
我們從 Canva 提供的 100 種配色範例中取一些來做介紹
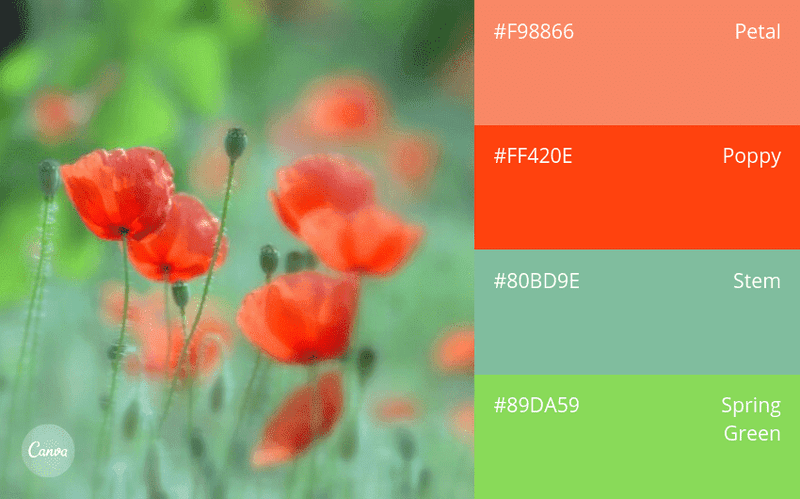
清新明亮

新鮮的綠色植物和色彩繽紛的花朵讓漫長的冬季過後的春天成為一個吸引人的景象。這個配色方案採用了分裂補色,以紅色為主體,另外綠與藍沒有這麼強烈,讓畫面柔和許多。
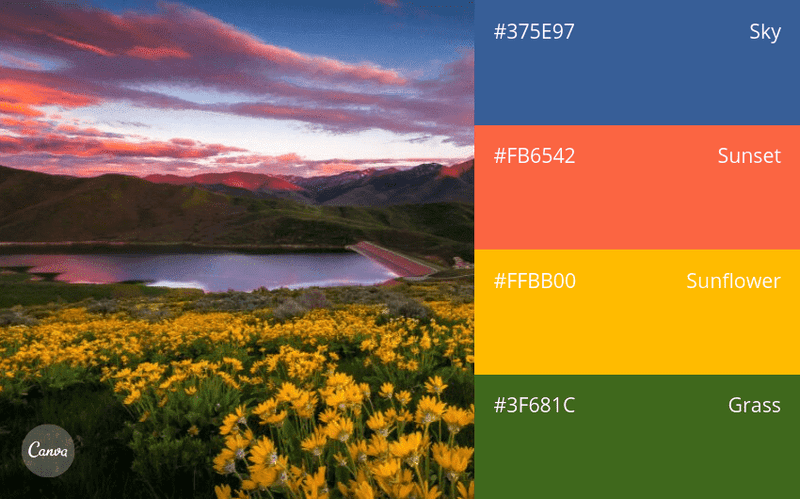
充滿活力的原色

充滿生命力的大自然景象。此配色採用了三元組或四元組,對比強烈且每個顏色的重要性一致,共同構成了整體畫面。
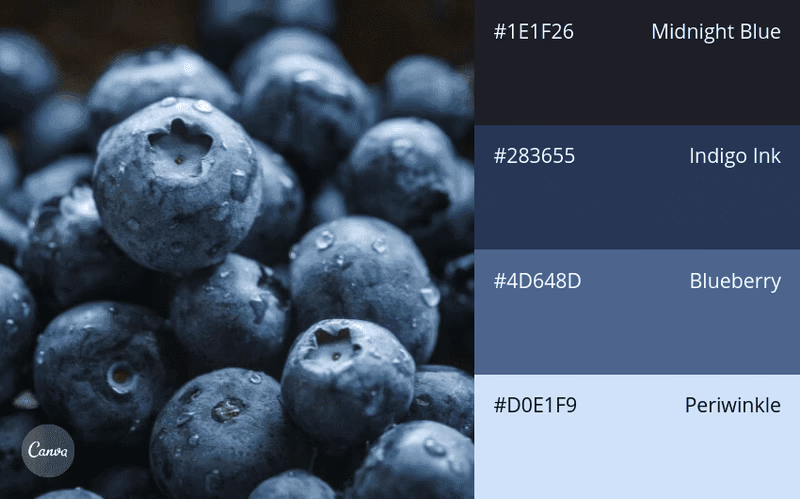
藍莓

非常標準的單色組合的使用,明度從高到低,雖然只有一個色相,但是藉由攝影造成的低彩度讓畫面依舊美麗。
夏日涼飲

使用近似色的方案組成的配色,成功帶來非常暖色調的感受。已有研究證實暖色調可以成功刺激人們的食慾,因此用在飲食宣傳上面非常有效。
更多配色範例
請見 Canva 的 100 inspiring color combinations 文章
配色工具介紹 (色輪)
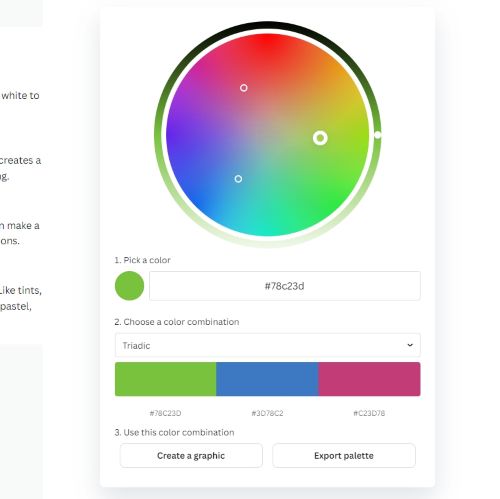
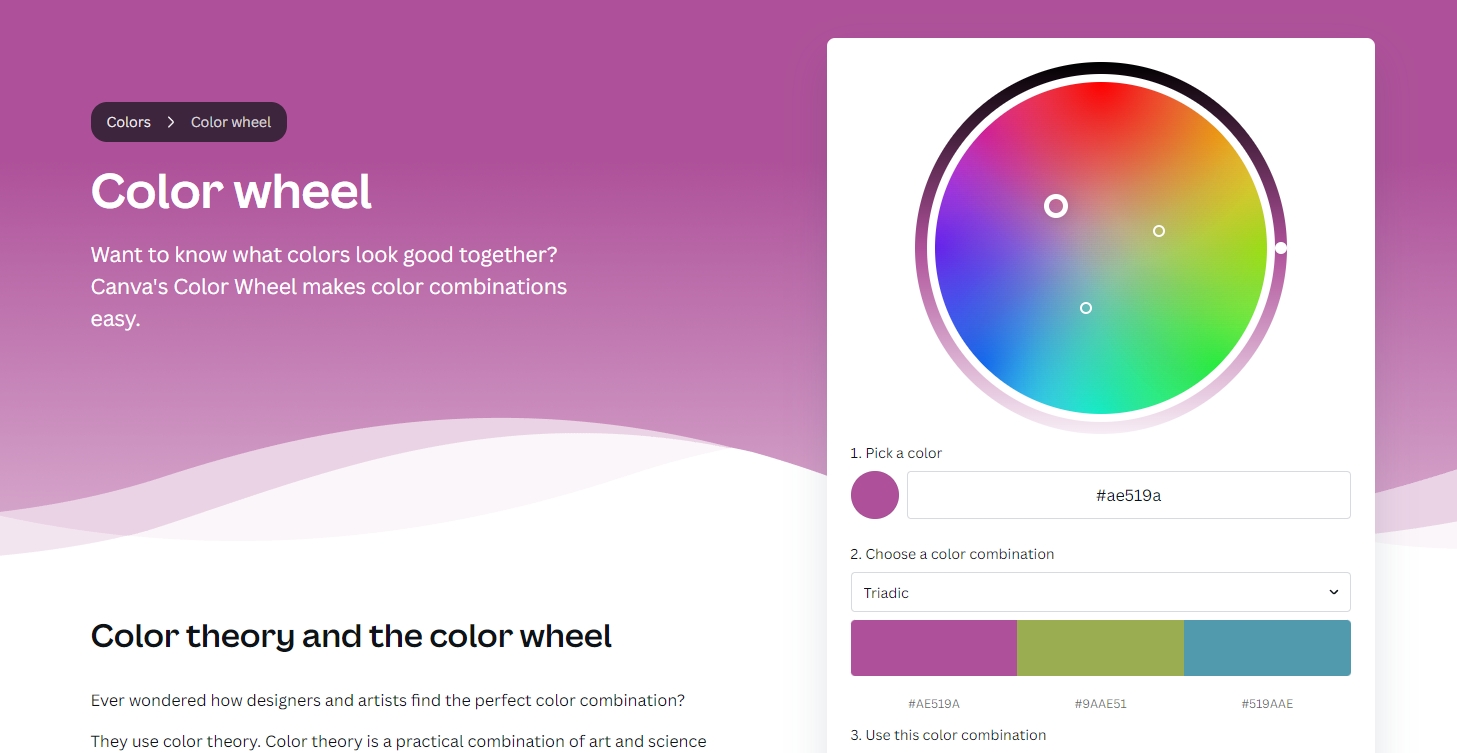
Canva Color Wheel

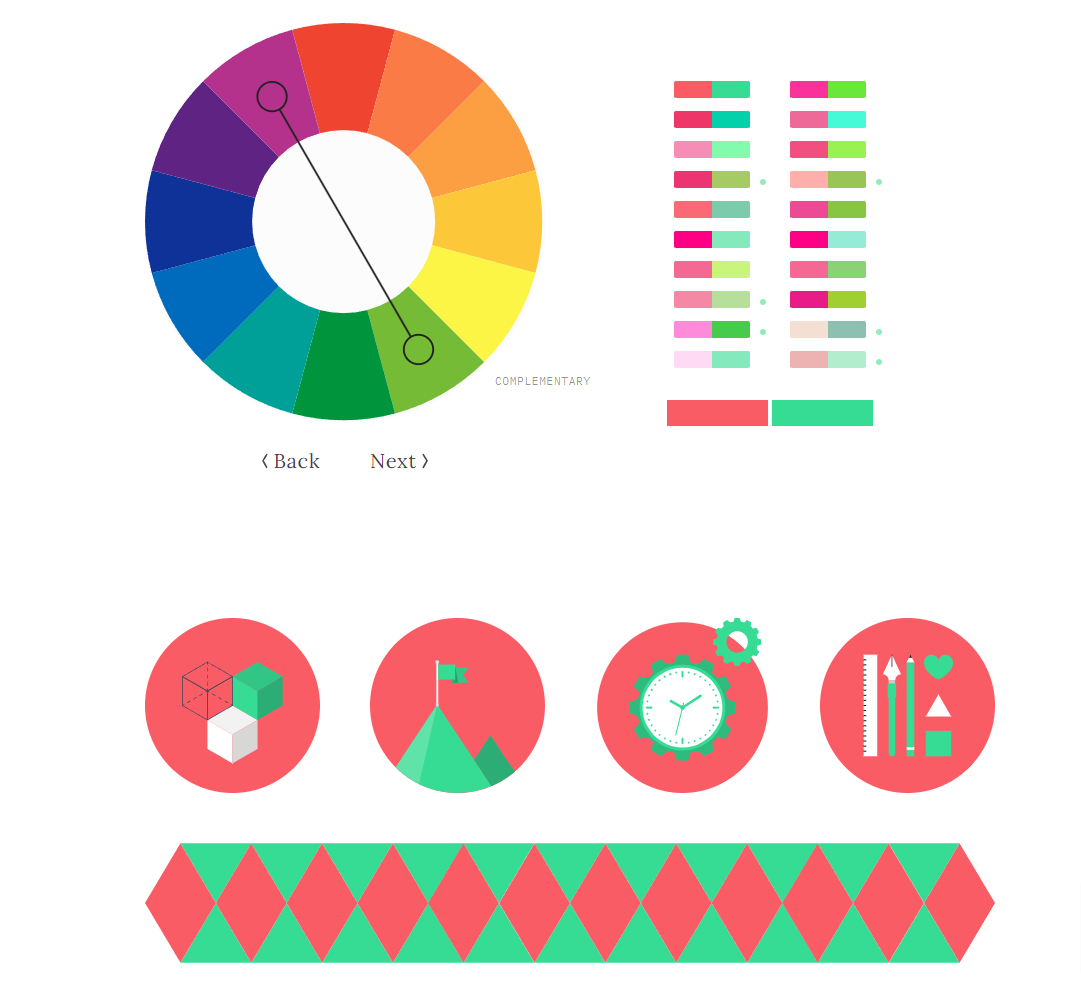
Canva Color Wheel 可以選擇不同的配色方案,用滑鼠拖拉產生配色。配到喜歡 的顏色後,可以一鍵前往搜尋介面尋找近似色的模板參考。
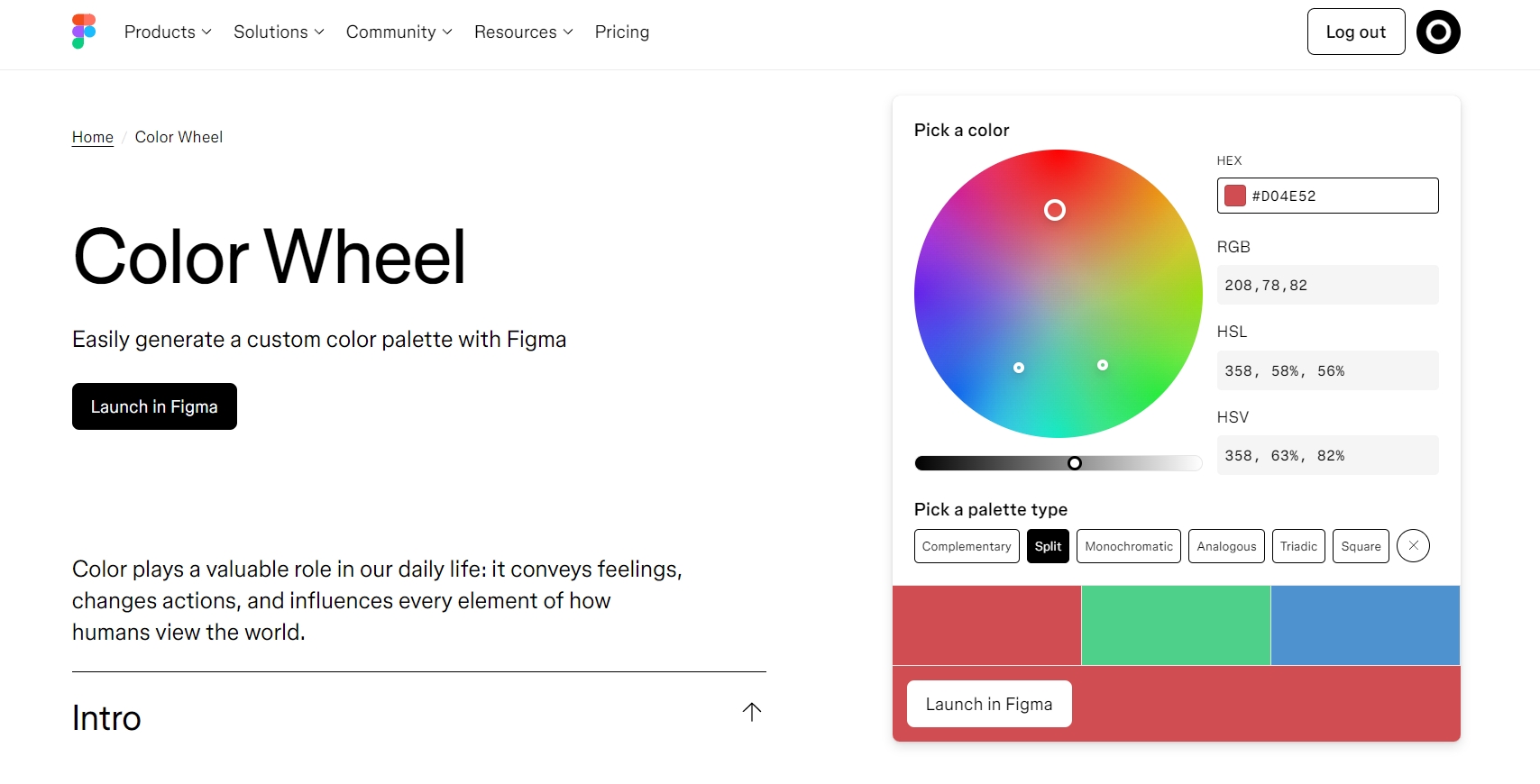
Figma Color Wheel

Figma Color Wheel 同樣也有多種配色方案可以選擇,特色是選到喜歡的顏色後,可以按下按鈕將這組顏色建立成一個專案,並且自動產生配色檔案。
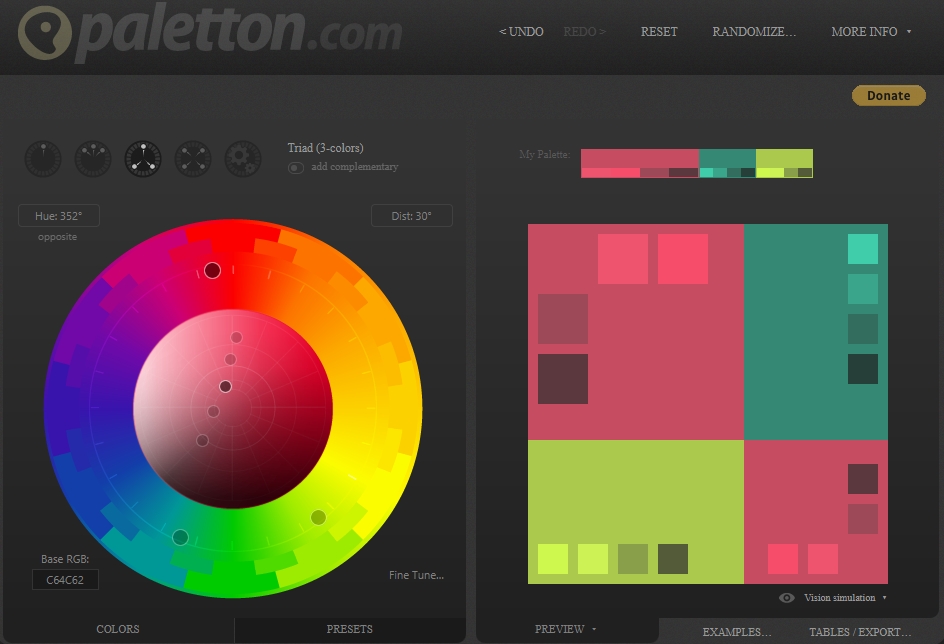
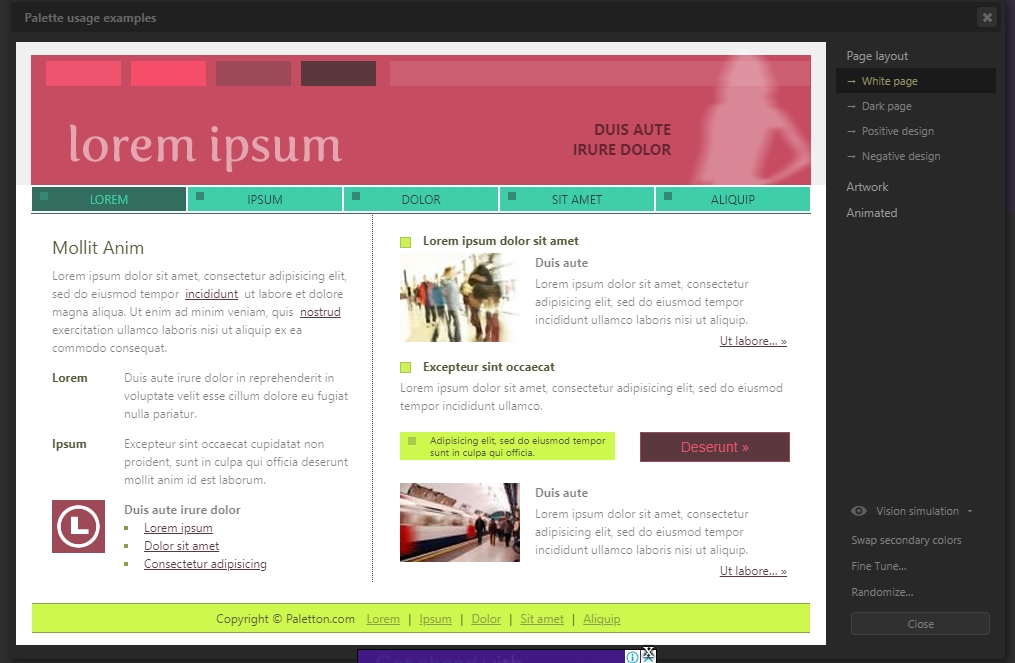
Paletton

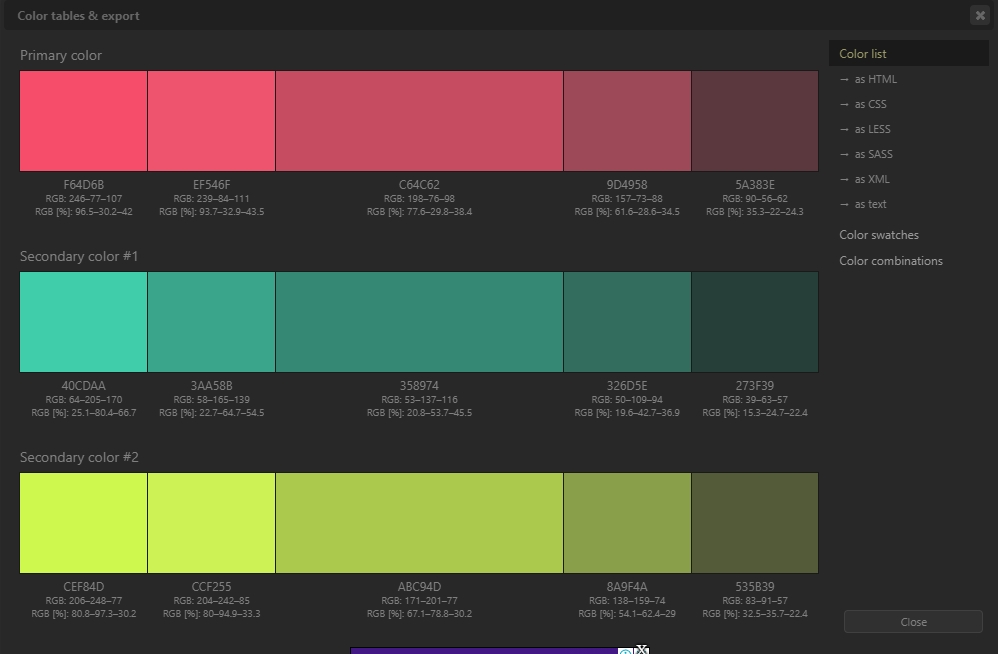
Platton 是個很有趣的色輪工具,同樣也可以選擇多種配色方案,它的色調工具較為靈活,配出來的顏色也較為多樣化。另外,右下方還可以產生配色範例與色彩表供匯出。


Color Picker

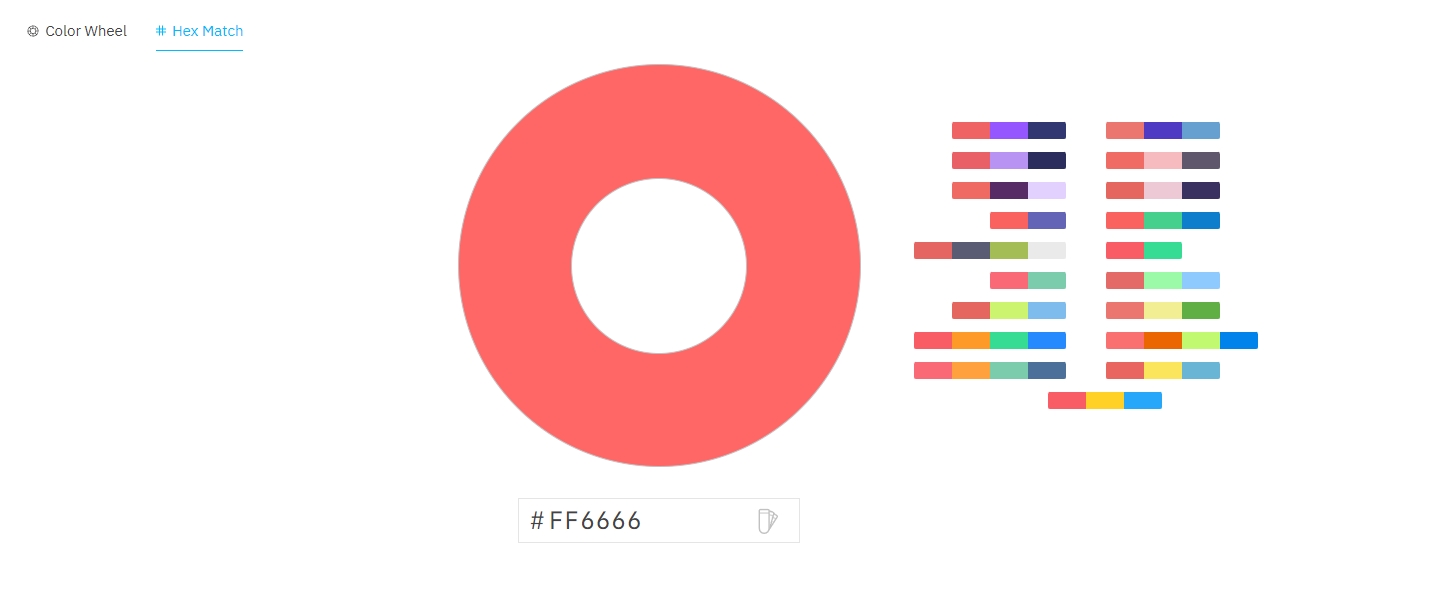
ColorPicker 也是一個色輪工具,但它的色輪比較簡單,只有對比色可以用。取而代之的是它會用這個對比色幫妳計算出很多搭配用的顏色,並且網下滾之後,還有許多設計案例直接套上您的配色。

另外還有一個小工具叫 Hex Match,可以簡單的輸入一個顏色,然後產生許多搭配色。
配色工具介紹 (判斷圖片顏色)
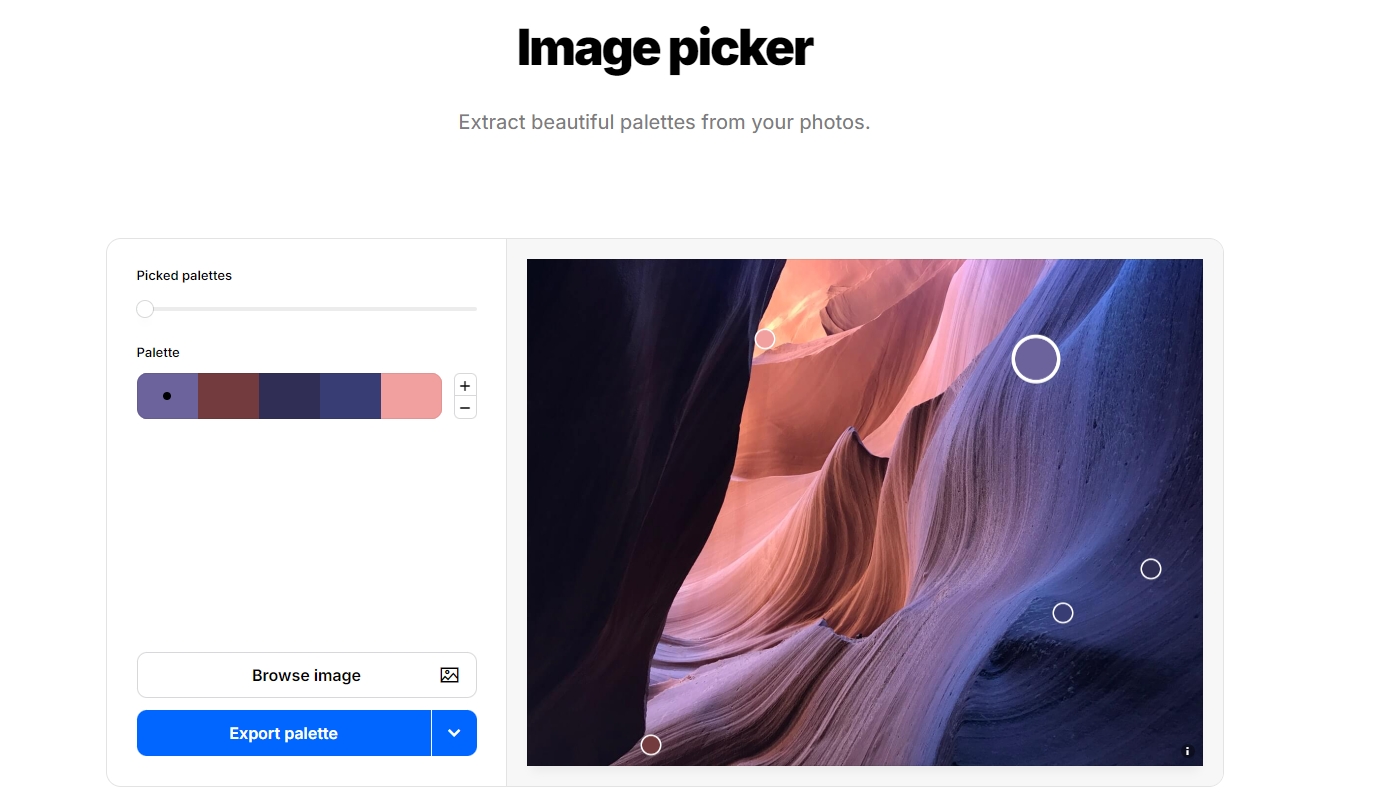
Image Picker

Image Picker 可以上傳照片,並且自動分析照片中的顏色,是和設計時用來搭配照片做顏色取樣。
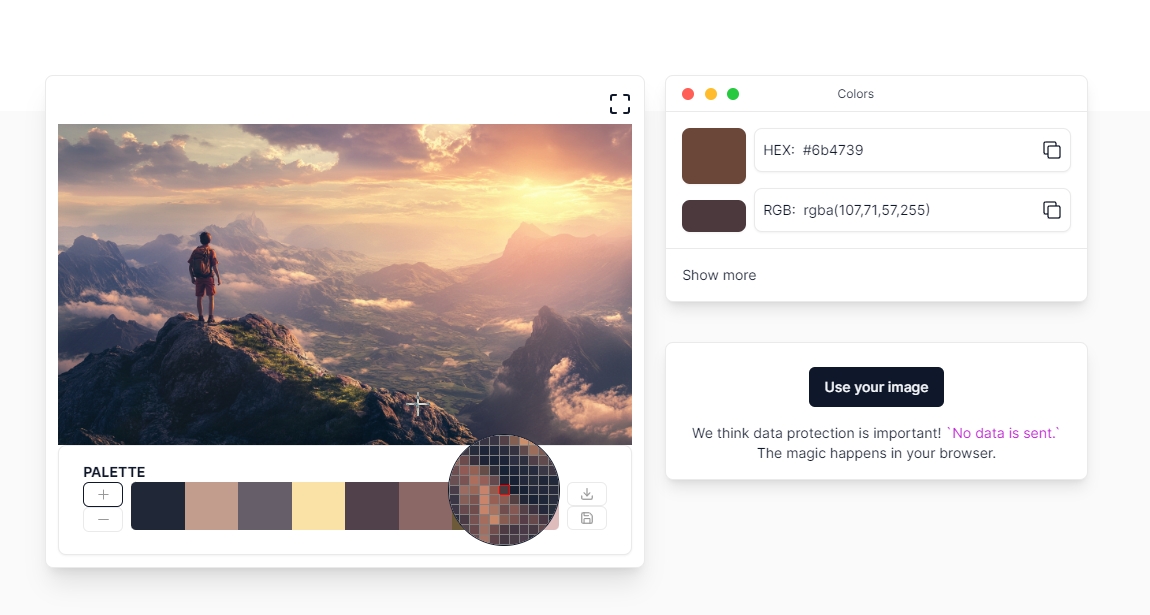
Brandfolder Color Palette
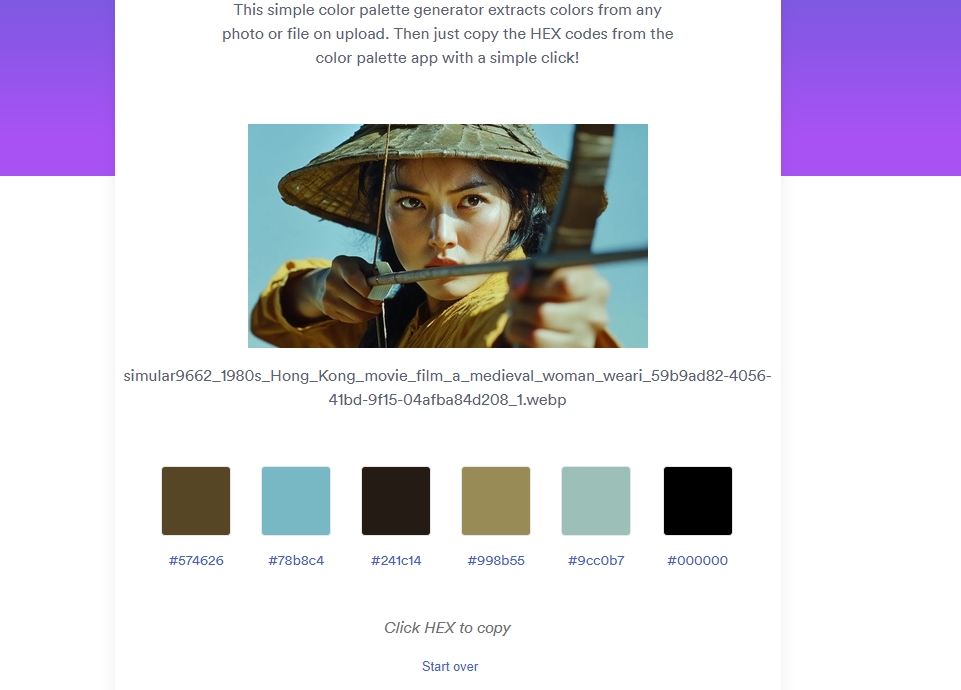
Brandfolder Color Palette 也是一個抽取顏色的工具,只要拖拉上傳圖片就能分析圖片中的色彩。

Image Color Picker

Image Color Picker 不只可以將圖片內的顏色抽出來,您還可以用加減按鈕選擇要抽出多少顏色,也可以用取色器吸圖片內的顏色。
配色工具介紹 (色票)
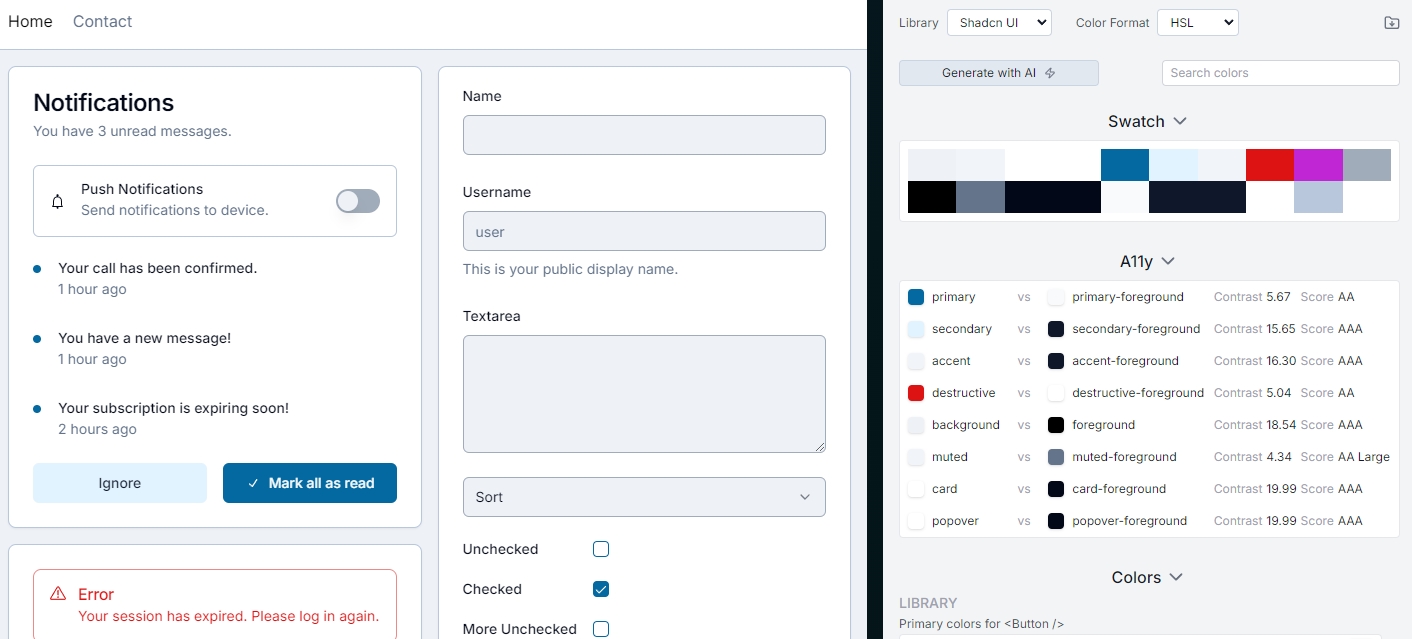
Eva Design System

Eva Design System,方便的配色工具,設定主顏色後,自動演算出成功訊息、一般資訊、警告訊息和危險通知顏色等推薦配色。按下「Export」即可輕鬆匯出當下配色的圖檔。
Coolors

Coolors 是簡單好用的快速配色工具,按下空白鍵就能立刻產生一組新配色,產生的顏色都很舒適。免費版一次可以產生五組顏色,但無限制刷新次數。
Material UI Colors & Palettes

Material UI Colors & Palettes 是一個很實用的網站,可以快速取得許多框架預先調配好的色彩,包含 Material Design , Metreo, Tailwind 等等,不用花時間去處理 UI 配色問題。
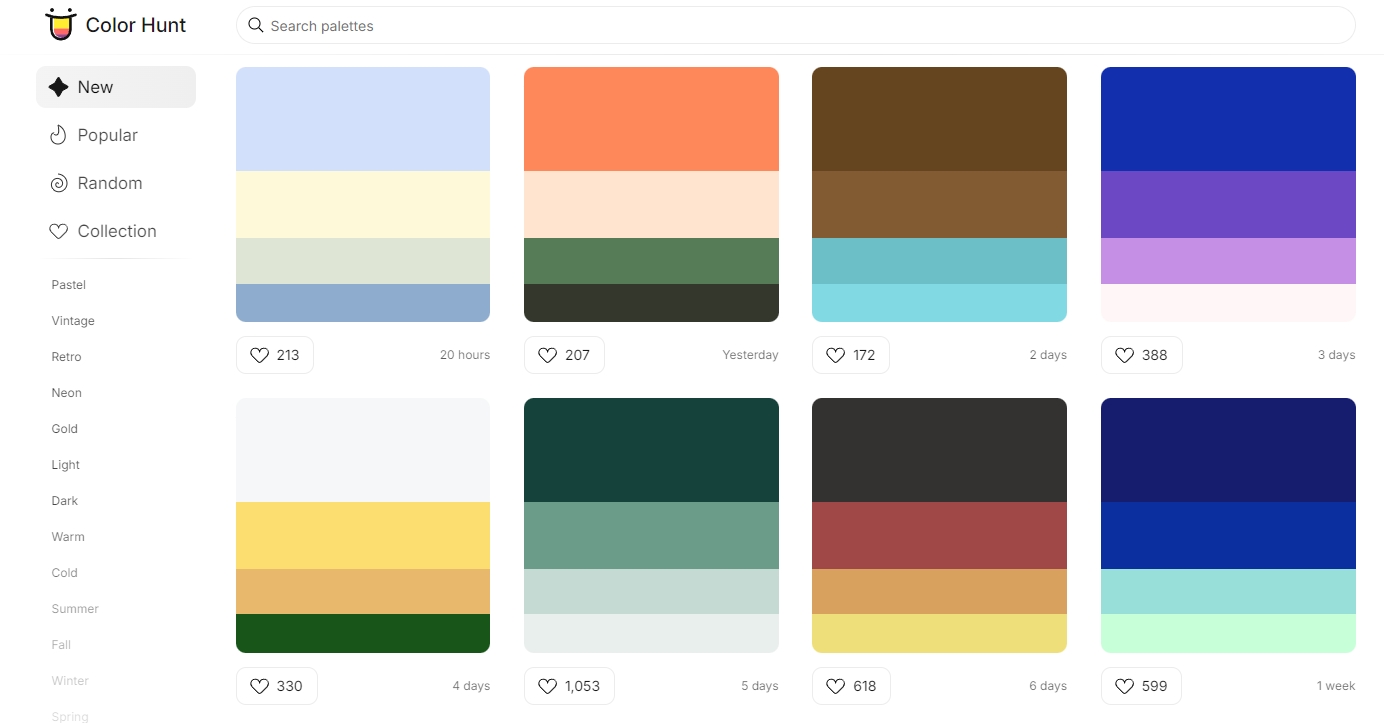
Color Hunt

Color Hunt 提供大量色票,這些色票都是人工配出來的,最早是由一群設計師進行分享,後來越來越多人加入分享他們自己常用的色票,因此形成了一個色票收藏庫。網站上有方便的過濾器與選單,可以想要的用途、色調、風格等等,尋找所需的色票。
配色工具介紹 (調色與開發工具)
ColorSpace

ColorSpace 是多種漸層色工具整合成的網站,有漸層配色推薦、CSS 漸層產生器、與三色漸層產生器,讓你用非常簡單的介面,迅速取得需要的漸層語法。
Design GUI

Design GUI 是一個瀏覽器外掛,可以方便的讓您做各種色彩調配,儲存管理色票噢 CSS 變數等資訊,同時也主打 AI 自動配色功能。
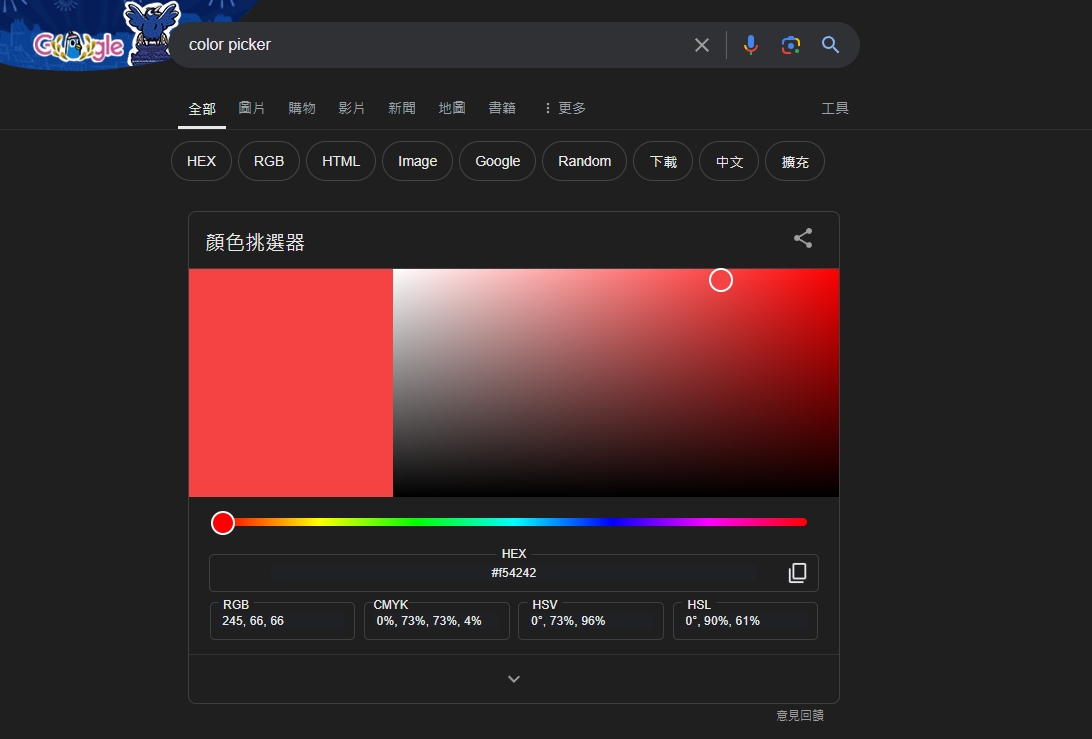
Google 內建調色工具

只要在 Google 搜尋 color picker 就會自動跳出簡易調色版啦。
結語: 色彩學值得設計師認真一看
身為設計師,天天都要處理色彩。雖然現在的配色工具已經很發達,到處都是,但這些配色工具到底是用什麼理論產生配色的,還是很值得我們一探究竟。
好的設計師,在配色時會深刻注意視覺上是否舒適,以及其所代表的設計意涵,以求替所有使用者帶來良好的使用者體驗。
夏木樂擁有豐富的網站建置經驗,我們的網站作品配色生動且活潑。如果您也還在尋找合適的網站廠商,歡迎與我們聯繫。
延伸閱讀