近年來,歐美流行以「架站平台」又名「網站產生器」(Website Builder) 打造簡易的形象網站或宣傳頁面。其中最紅的,也是最多網站設計公司採用的,就是 Webflow。
究竟 Webflow 好用在哪裡? 為什麼大家都選擇他? 以及這些網站產生器真的能取代傳統的網頁設計嗎? 這篇文章會替大家做個介紹。
什麼是架站平台 Website Builder
早期: 讓不會寫程式的人可以自己搞定
傳統上網頁都是靠設計師繪製設計稿,再透過工程師 coding 用程式刻出畫面,效率非常差,校稿也要來回很久。
慢慢地有些人覺得,如果我的網站頁面造型都差不多,只是圖片與內文換掉舊有很好的效果了,那是不是可以用程式與表單做管理,這樣沒有設計與程式才能的行銷人員,在後台按一按,就能建立出頁面了。
這就是最早的 Website Builder 的雛型,早期大多是根據每個網站客製化的,還沒有統一的界面。後來慢慢推出了 Weebly, Wix 等網站,就是為了讓使用者不需要專業基礎就能架設網站。其中 Google Sites 協做平台,也被視為一種 Website Builder。

中期: 讓設計師可以做出複雜的頁面排版
後來,這類拖拉式網頁建立工具流行起來後,諸如 Wordpress, Joomla 等 CMS 也開始流行起 Page Builder 這種功能超多,超複雜的頁面產生器。目標是讓設計師可以不靠工程師,就能編排出複雜的 RWD 設計頁面。但操作起來比起前面的網站產生器要複雜多了,且使用者需要更有 CSS/JS 的知識基礎才能做得好。
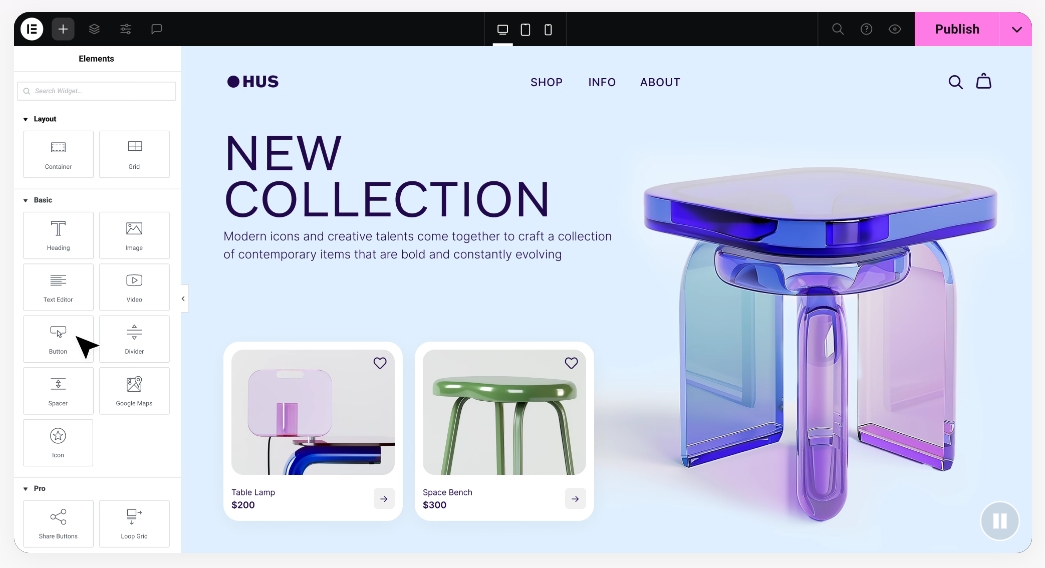
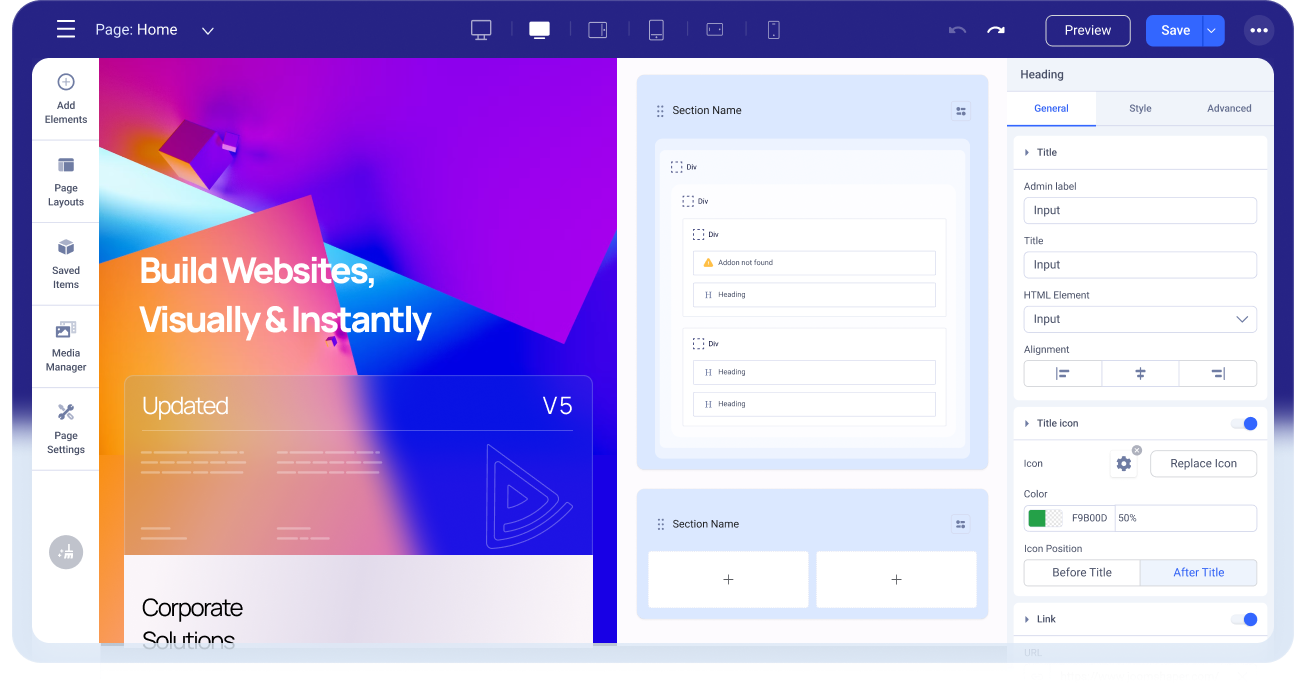
這裡面比較有名的是 Wordpress 的 Elementor,Joomla 的 SP PageBuilder 等等。


現在: 架站平台就像繪圖軟體一樣
而從 2020 年代以後,Webflow 與 Framer 改變了整個市場。
前面提到的產生器,大多把網站要用到的功能寫成一個一個的模組,版面長得差不多,讓設計師插入到頁面上後再調整外觀與功能。
而近代的 Website Builder 強調介面就像繪圖軟體一樣,你可以直接控制每一個圖層的 CSS 樣式與排版,然後編寫共用樣式 (class) 與 Design System。平台可以把你建立的頁面,直接生成有 RWD 效果的頁面,是真正的所見即所得編輯器。

Webflow 強調在功能與特效層面,可以深入的整合程式碼與網站特效。Framer 強調在繪圖設計稿可以直接轉成可用的網站。
雖然這兩者大多只能做形象網站,但也漸漸出現許多第三方工具與外掛,能夠將網站轉成電子商務或課程平台。因此越來越多新成立的設計公司標榜專門用這些平台建置網站。
架站平台介紹
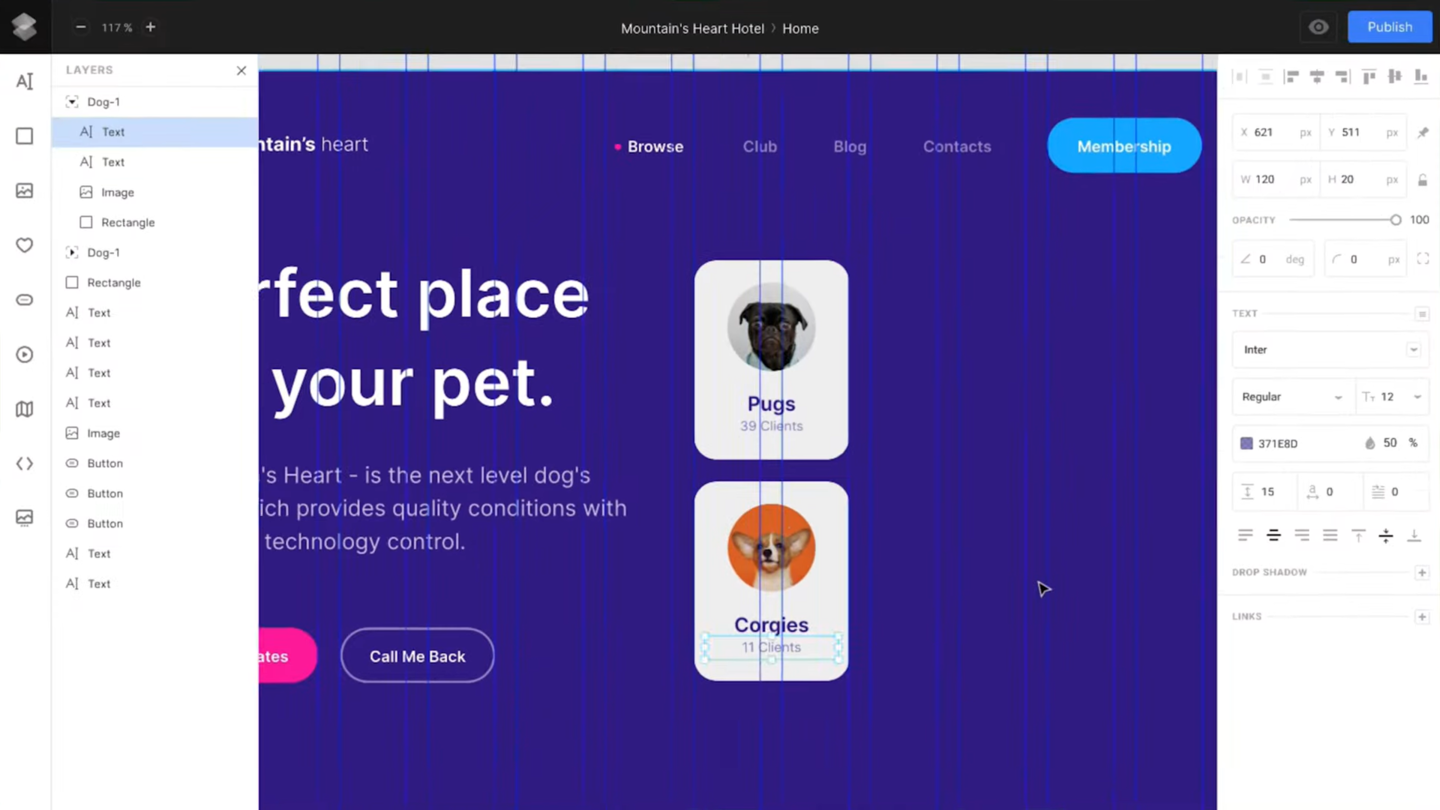
Webflow

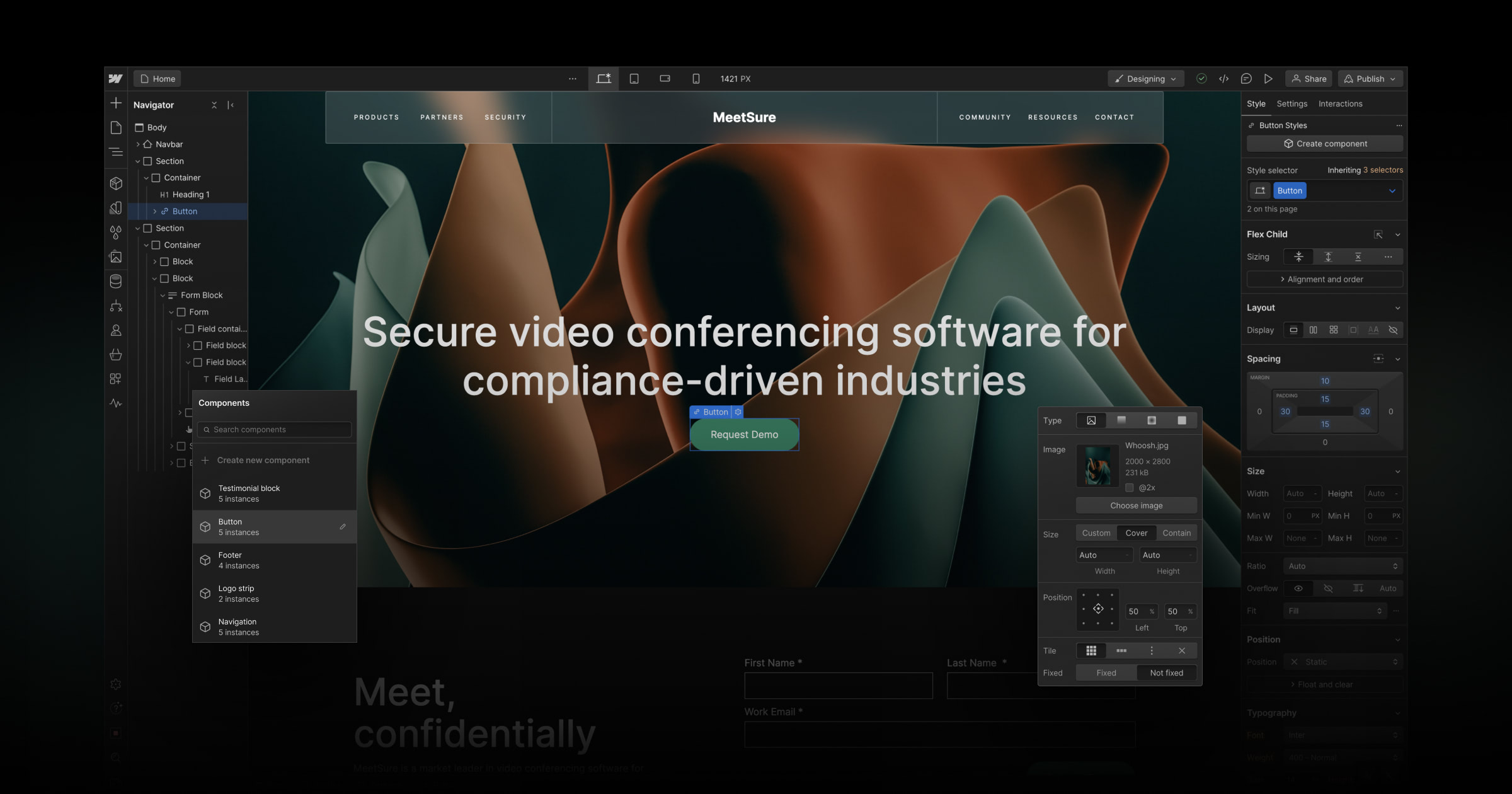
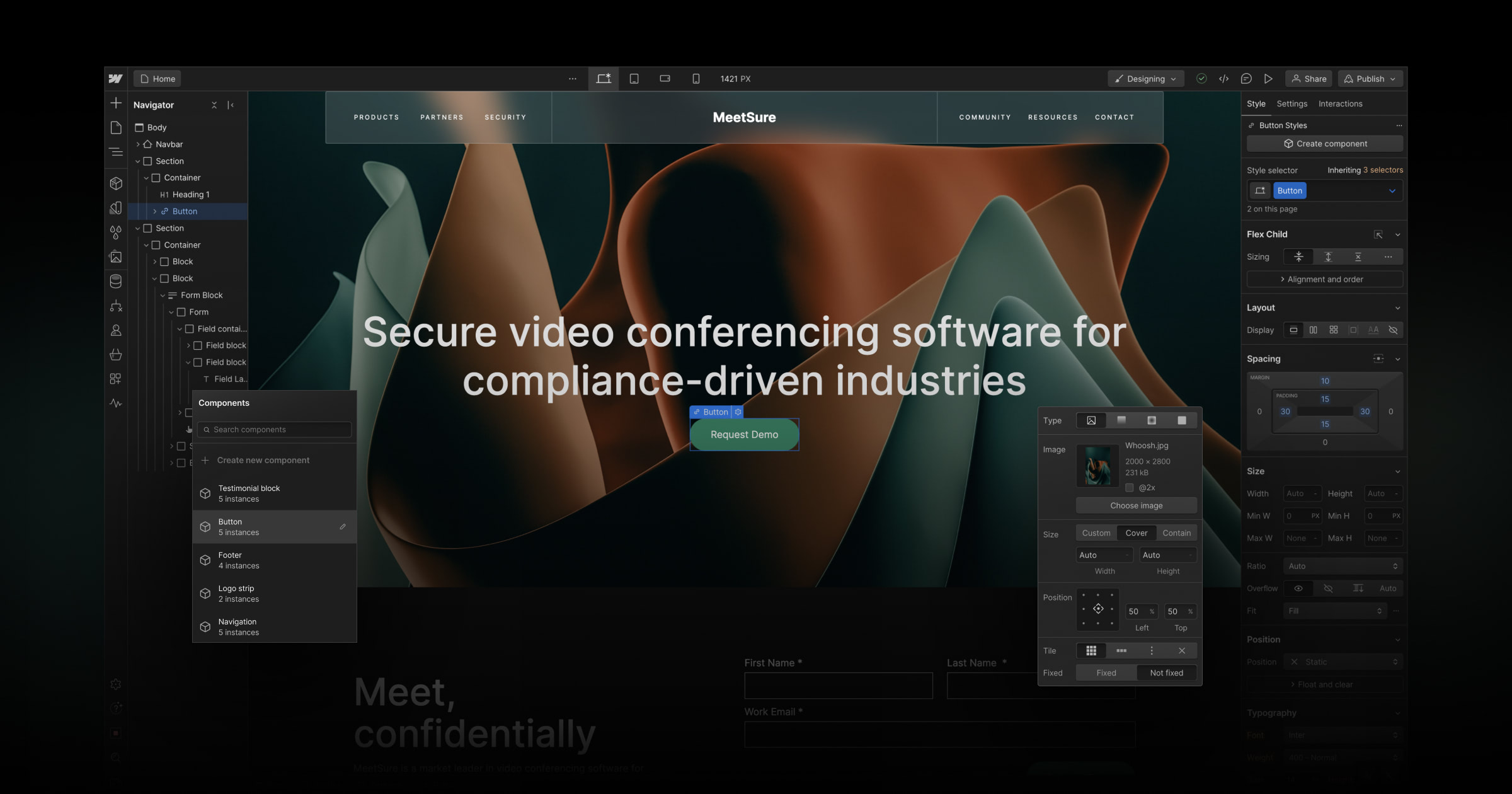
Webflow 是目前的霸主,他是一個強大且直觀的設計平台,專為設計師、開發者及企業用戶設計。不同於傳統的網站產生器,Webflow 結合了設計、開發和內容管理功能,讓使用者可以所見即所得進行網站設計,同時生成乾淨的 HTML、CSS 和 JavaScript 代碼。
對於開發者而言,Webflow 生成的代碼乾淨且語意化,並支持自定義代碼注入,讓開發者能夠在平台上實現複雜的功能。此外,Webflow 還具備 CMS(內容管理系統)功能,適合需要經常更新內容的網站,如部落格和新聞網站。

Webflow 的強大之處還在於它的整合功能。它支持電子商務網站的建設,內建購物車和支付功能,並與多種第三方工具無縫對接,如 Zapier、Google Analytics 等,若有需要會員登入,也有如 MemberStack 這樣的第三方服務可以作整合。此外,Webflow 提供了可靠的託管服務,確保網站的快速加載和高可用性。
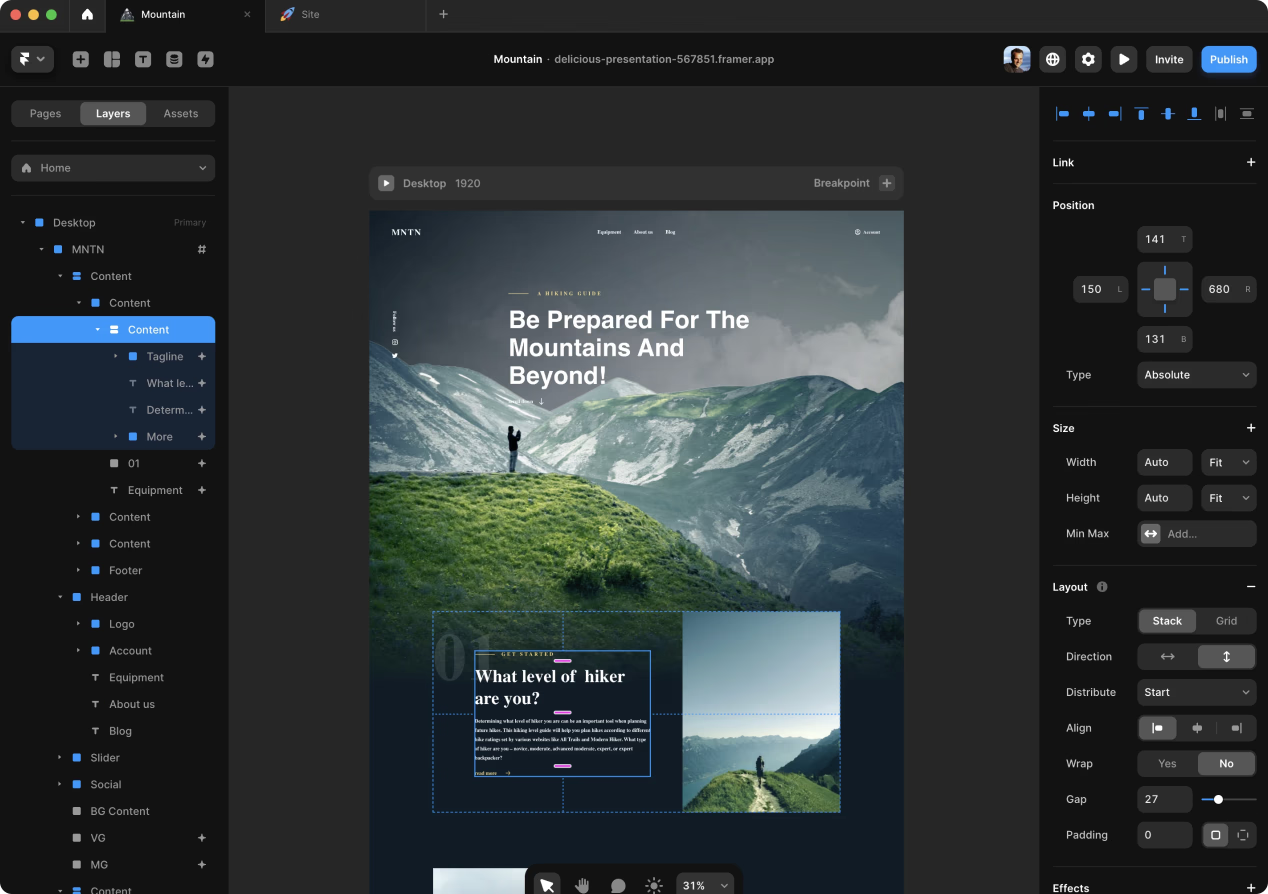
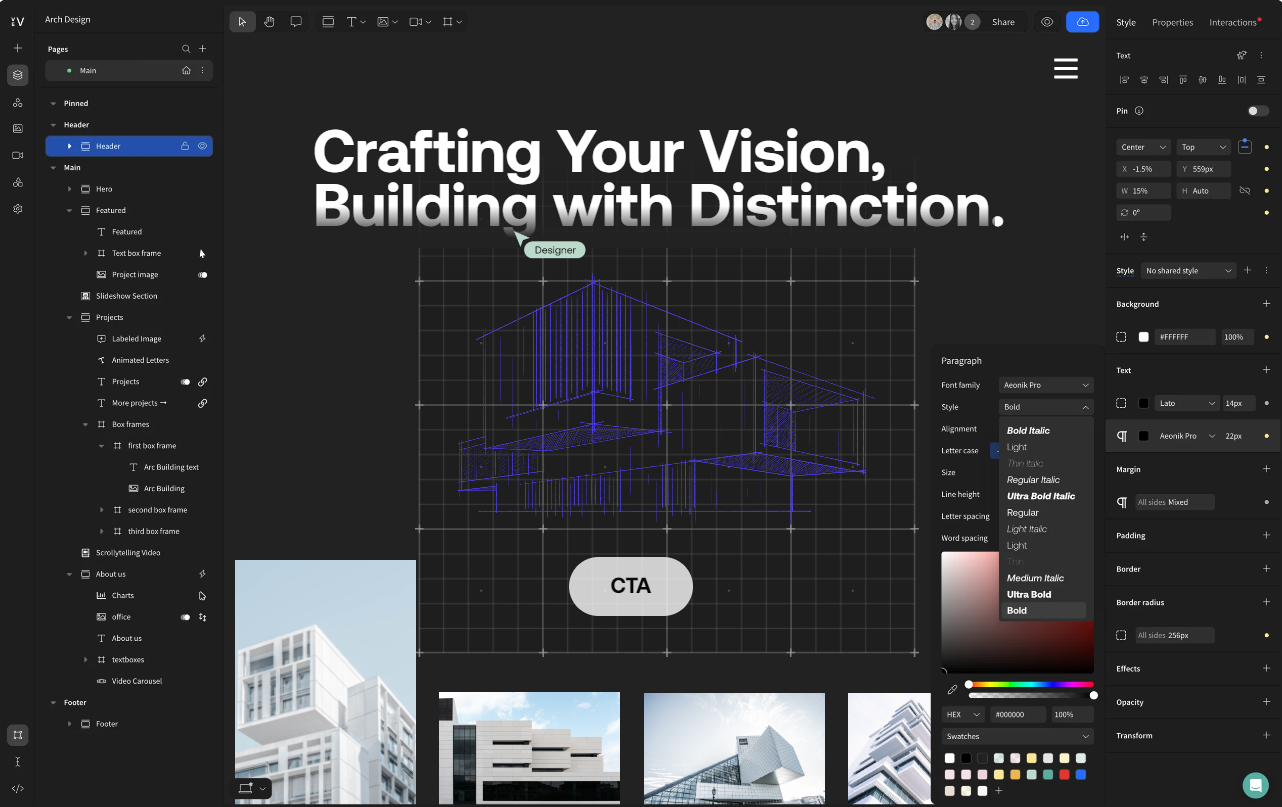
Framer

Framer 可能是最接近 Webflow 的競爭對手,因為它也是一種先進的原型設計和互動式設計工具,使設計人員和開發人員能夠創建具有複雜動畫和互動的高保真原型。它提供了一個將設計稿無縫轉成網站程式的平台,可以視為 Figma + Webflow 的合體。

Framer 迎合了專注於創造優良體驗並喜歡精緻的原型設計的專業人士。如果您擁有程式技能,尤其是 JavaScript 技能,則可以充分利用 Framer 的潛力來創建自訂互動和動畫。但也可以使用 Framer 的 No-Code 功能達成網站的建立。
SendPulse
SendPulse是一個整合式行銷自動化平台。而它配備了一個多功能網站產生器,可用於建立線上商店、會員頁面和個人化連結頁面。 他擁有的「所見即所得」編輯器可讓您完全控制網站的外觀。

對於小型企業、SaaS 公司、創意工作者、自由業以及任何期望不要使用過多技術來建置網站的族群,這是很不錯的 Webflow 替代方案之一。
Vev
Vev 是一個協作且程式碼友善的平台,它將網站設計和開發結合在一個無縫的工作流程中,可以幫變得與夥伴協作並建立網站。它允許您創建互動式且視覺上令人驚嘆的網站,而無需犧牲程式碼的靈活性,也能夠快速匯入 Figma 檔案。同時,網站建立完成後,也可以直接託管在上面。

Vev 非常適合設計師和開發人員密切合作的團隊,但它也非常適合執行這兩種職能的自由工作者。
Siter.io
Siter.io 是由 Designmodo 推出的。Designmodo 原本就是知名的設計和開發資源平台,提供用於建立現代網站設計、簡報和電子郵件範本的工具和資源。該平台推出 Siter.io 後,將其添加到其工具包中,讓用戶以 No-Code 的的方式建立功能齊全的網站。

Designmodo 提供了豐富的教學和指南,涵蓋各種設計和開發主題,因此初學者或尚未有程式經驗的設計師,可以選擇從 Siter.io 開始再過渡到更高階的工具,不會有任何問題。
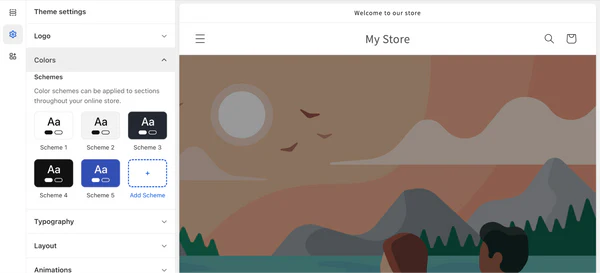
Squarespace
Squarespace 是優秀的網站建立工具,可以建立全方位各種類型的網站,適合:小型企業、部落客、作品集、線上商店等。

他算是其中一個早期推出的網站產生器之一,但一直以來受到藝術創作者的喜愛,因為其設計於提供的模板,設計上非常簡潔優雅,就像網站產生器中的 Apple。近年功能越來越強大,編輯器也非常靈活且可自訂,足以滿足大多數人的需求。
Shopify
Shopify 雖然是電商系統,但他也有提供網站產生器,而且是最適合線上商店的網站建立器,它降低了電子商務的複雜性,並消除了線上商店建立者面臨的許多麻煩。對任何銷售實體商品的人來說非常推薦。

Shopify 適用於各種規模的商店。對於小型商家來說足夠簡單,對於價值數十億美元的企業和名人商家來說,也都足夠並可擴充。Shopify 是專門為電子商務而構建的,而其他則是通用網站建立器。
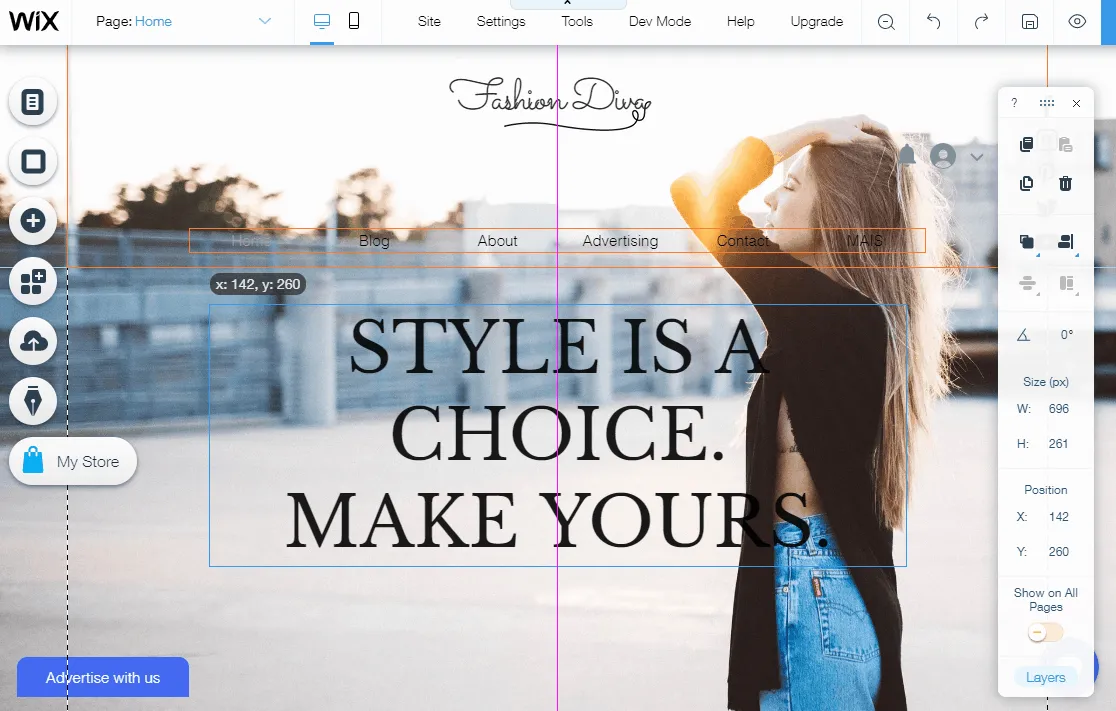
Wix
Wix 是早期最受歡迎的產生器,市佔率計算一直都非常高,也比 Webflow 更適合沒有設計與專業基礎的民塚使用。它的編輯器非常簡單,允許您將任何元素移動到頁面上的任何位置,提供了自由的編輯功能。

如果像上面說的, Squarespace 是網站產生器中的 Apple,那麼 Wix 大概就是 Android 或 PC。它有更多功能,但沒有那麼精細。模板更多,但大多的模板都沒那令人驚艷。有很多附加 App,但整合度也沒那麼高。但相比於 Webflow 與 Framer,就像小畫家對比Phososhop,對一般民眾來說,也很足夠臨時用來解決自己的問題。
架站平台會取代網站公司嗎?
短時間是很難做到的,但或許會取代一部份簡易的小型設計需求。就像前面說的,這些網站產生器都要額外加裝外掛才能達成高級功能如部落格、購物車、會員登入等等。
對企業來說,尋找網頁設計公司,為的是取得專業的服務,運用這些人的才能替自己打造優秀的網站平台。網站產生器雖然能夠讓一般人操作,但多數人終究未受過專業的設計與程式開發訓練。也許少數個人工作者可以用來解決自己的問題,但若要替企業打造高商務應用,可能就不那麼適合了。
夏木樂專注於提供企業更高品質的商業網站設計與開發,如果企業感受到市面上的網站產生器不敷使用,想要群求專業團隊建立更進階的網站平台,歡迎與我們聯繫。