夏木樂的網站,都是有做 RWD 的,所以正常狀況下,使用者無論是電腦還是手機,都應該要能正常看到內容。但我們的客戶偶爾會抱怨,為什麼電腦版看起來版面文字超大,像手機版一樣?
其實這個問題在近年經常發生,夏木樂會先介紹如何自我檢查電腦設定,以及說明發生的原因。
案例:看起來網站好大,版面像手機
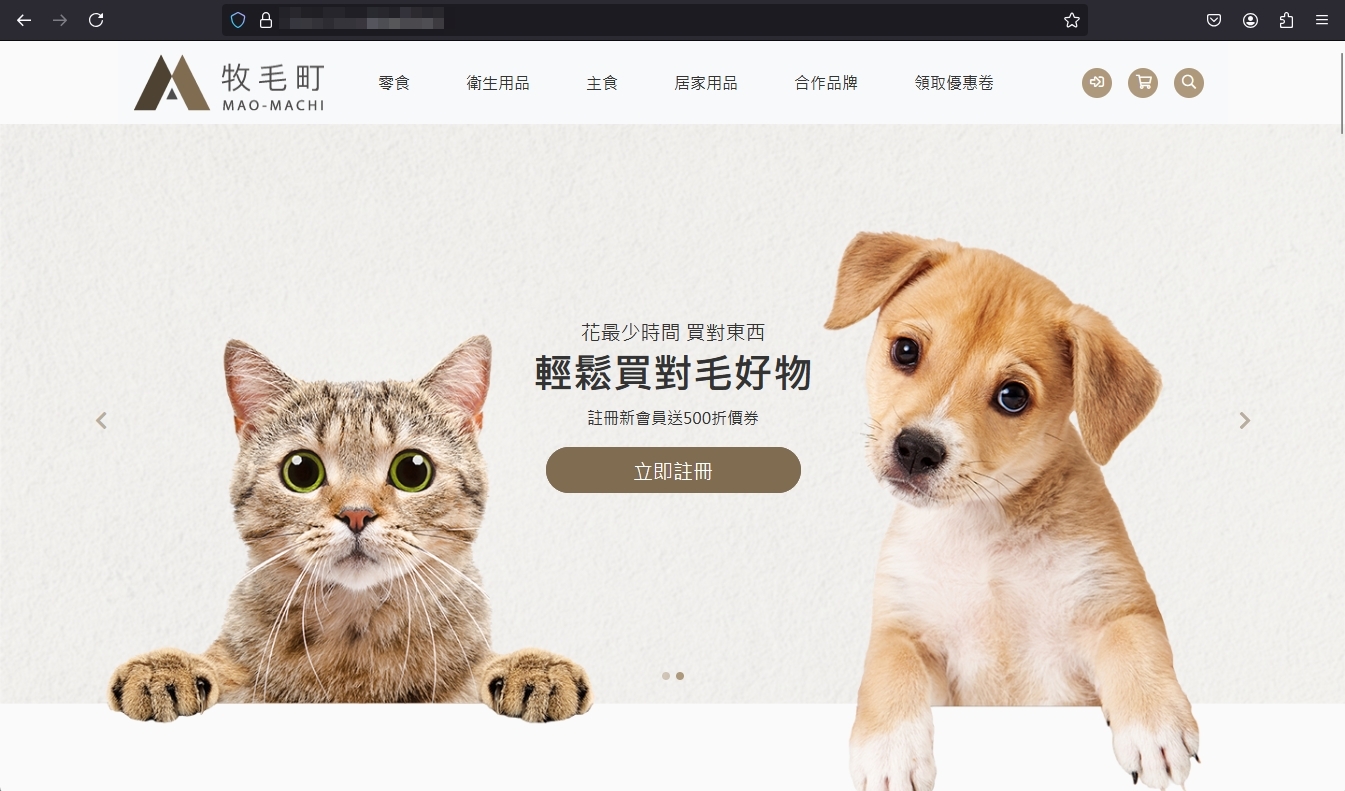
下面是一個案例,原本正常的網站畫面:

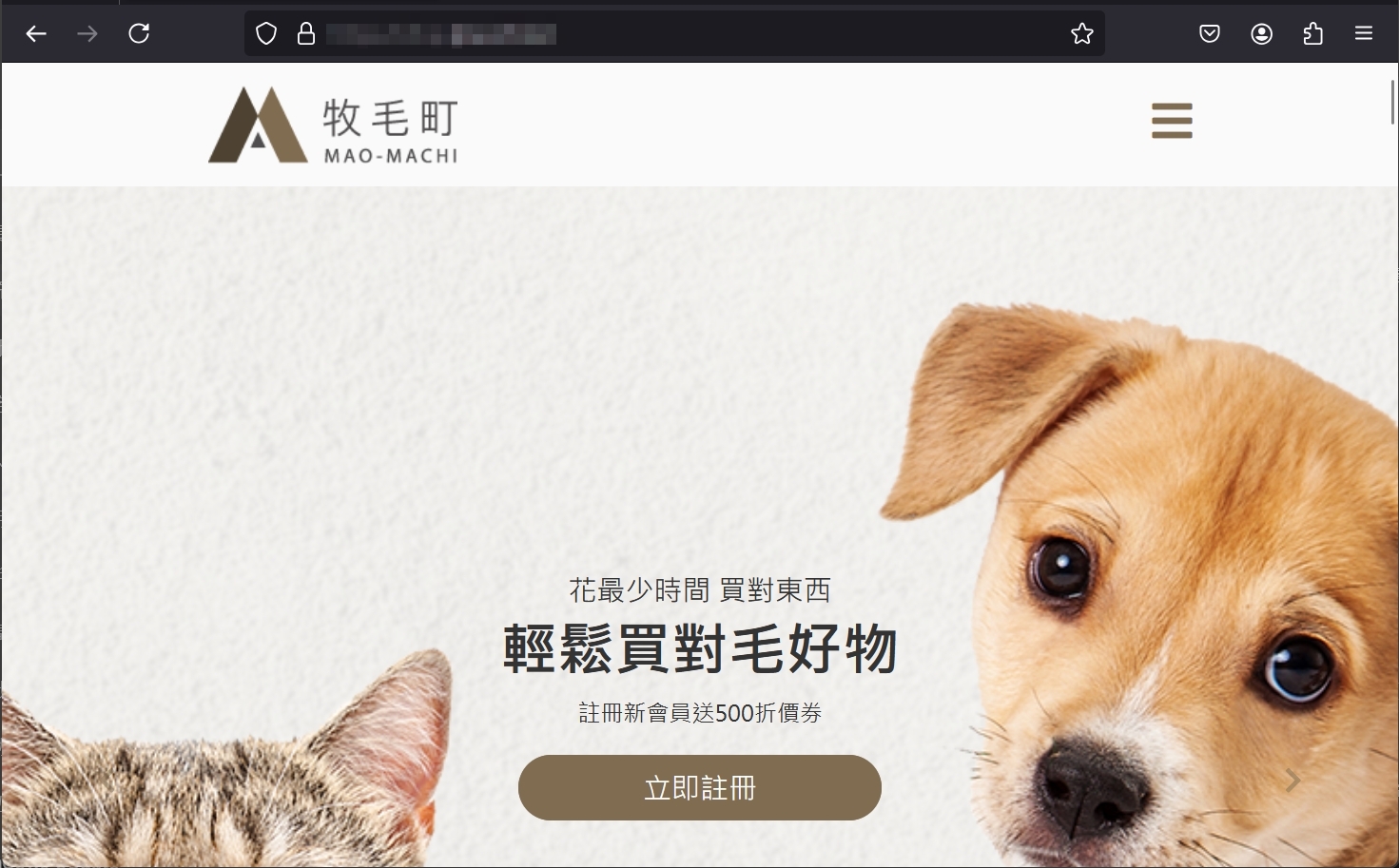
使用者反應看到的變成下圖這樣,在電腦版顯示了手機版的畫面,而且只有他的電腦是這樣,其他人的電腦看卻都正常:

以下我們先提供一些自我檢查方案。
檢查瀏覽器縮放
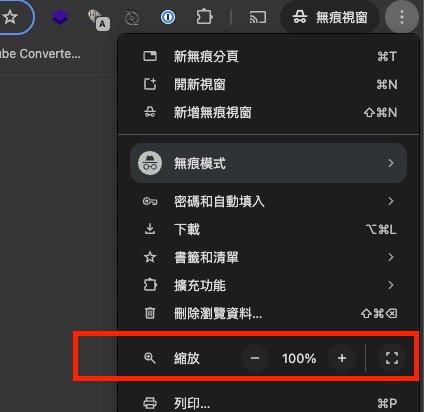
Chrome 瀏覽器
可以按下右上角點點選單,觀看縮放比例是否被調整過,若不是 100%,可以手動調回來。

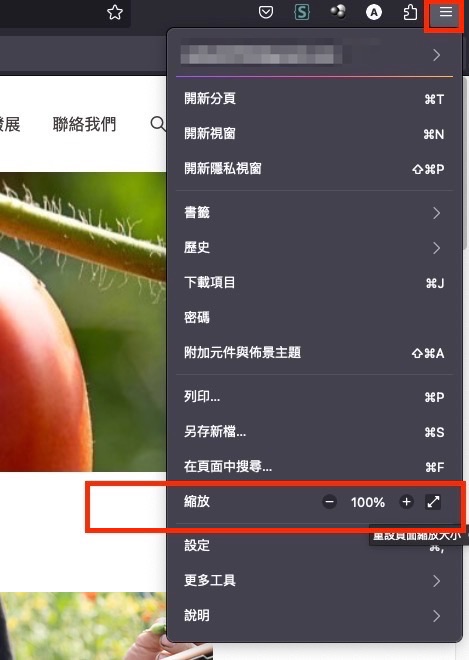
Firefox 瀏覽器
Firefox 的位置與 chrome 類似,右上角漢堡選單拉開,就能看到比例設定。

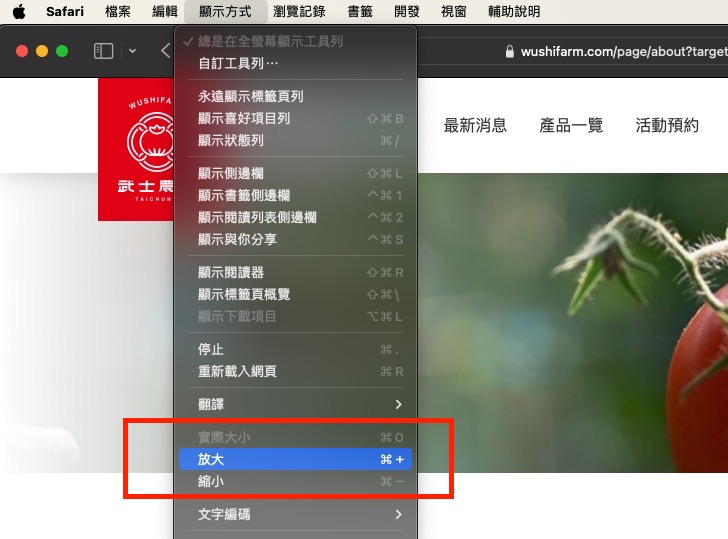
Safari 瀏覽器
Safari 位在「顯示方式」下拉選單裡面,按下「實際大小」就能會恢復 100%

檢查螢幕畫面解析度與縮放比例
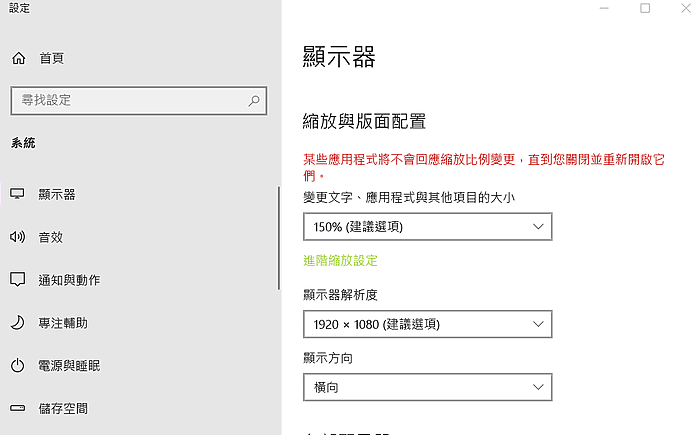
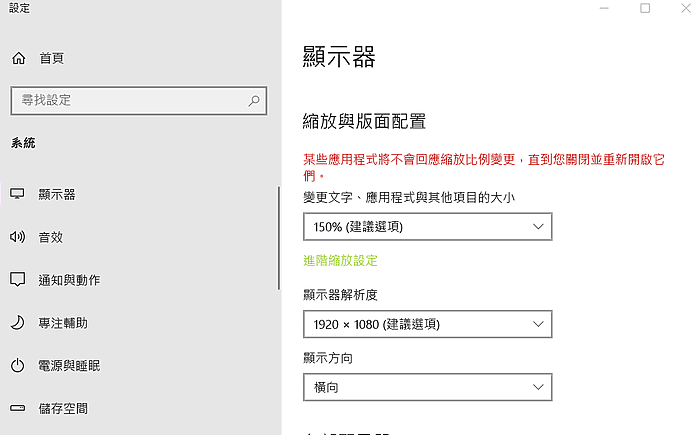
Windows 的設定位置,在 設定 > 系統 > 顯示器 裡面。可以看看顯示器解析度是不是被改成 1280px 以下或更低。然後縮與版面是不是 100%。
如下圖顯示 150% 就可能是有問題的狀況。

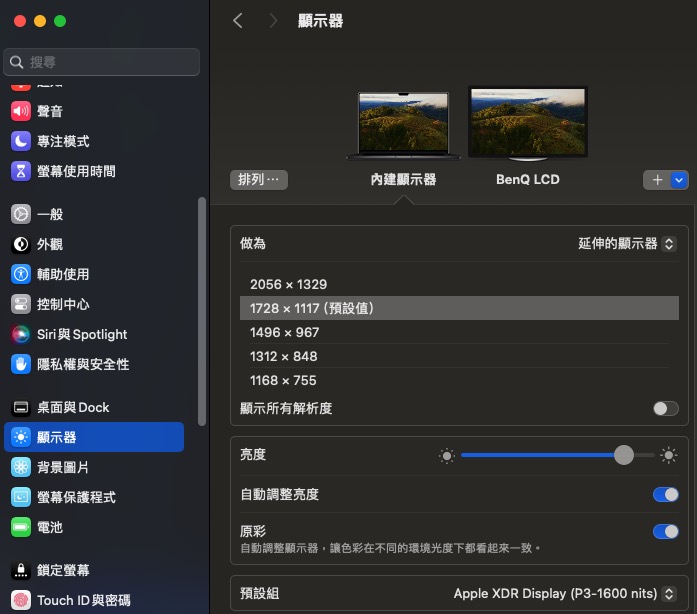
而 Mac 的調整位置在 系統設定 > 顯示器 裡面,同樣檢查解析度是不是太低。

以上經過檢查,如果解析度正常大於 1440px 且縮放比例都是 100%,那網站應該就不會跑版了。
為什麼有些 Windows 設定 150% 為預設值
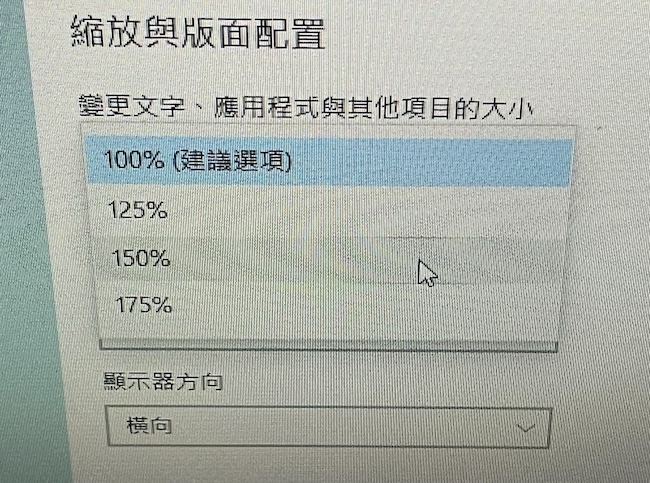
但有些人的電腦,預設就是 150% 縮放比例,造成觀看所有網站版面都怪怪的。像下圖,有些電腦的縮放設定,將 150% 設為建議選項,這不是常見的狀況,只有部分電腦會發生。

通常出現這個狀況,當我們請使用者調整回 100% ,網站就恢復正常了,但是字也變小了。不過這是一個很奇怪的情形,為什麼有時候 Windows 會將 150% 設定成建議值呢?正常應該是如下圖這樣的:

經過夏木樂查找資訊以後才知道,國外很多網友也在抱怨這件事,因為現代的電腦裝置,解析度越來越大,但是許多裝置可能是比較小台的平板或小筆電之類的。假設有人用這種小型裝置或筆電,卻使用 Full HD 1920 的解析度,Windows 就有可能預設成 150% 的縮放比例。
經過我們請使用者將比例調成 100% 並且解析度使用 1440px 寬度,網站不只恢復正常顯示,字體也恢復正常大小,可以像原本一樣使用電腦了。

我的電腦應該設定多大解析度比較好?
這個其實見仁見智,因為解析度越大,文字就會越小,有些人就會把縮放比例調大,自然看到的畫面都很奇怪,比例都不正確。
一般來說,1920px 的 Full HD 寬度,建議用在 23 吋以上的桌面液晶螢幕,較為適合。筆電的話,建議是 16-17 吋以上的筆電,才不會看起來太吃力。
若是一般常見的 14 吋上下的筆電,或是 Surface 之類的類平板,其實都建議設定成 1440px 就好,才不會看不見文字。
可以請網站公司為此改畫面嗎?
有的客戶,因為剛好主管或老闆都用類平板筆電,所以會看到手機版的畫面出現在電腦上,所以詢問我們能不能特別為此修改 RWD 的階段,讓小螢幕也能顯示電腦版。
其實技術上是可以的,網站公司可以將網站的 RWD 切換階段改成更小的寬度,這樣就能在 150% 的畫面下正常看到電腦版選單。
不過由於網站做出來的目的,是要讓普遍大眾看的。如果根據少數的裝置調整,很有可能造成普遍大眾看到的畫面版位不正確。150% 的縮放比例,很可能看市面上大多數網站都會跑位。
這部份我們通常會再請客戶思考一下,建議以最普遍的螢幕設定為基礎去設計會比較好。

另一種選擇:行動優先
由於多數網站在設計時,是先有電腦版,再去設計手機版的降級式設計,所以手機畫面呈現在電腦上看,自然覺得不好看。
近年來流行另一種稱為「行動優先設計」的模式,先考量手機版的使用,再放大成電腦版設計。因此電腦版看起來的畫面會是乾淨簡潔的,不會讓人那麼不適應。
如果希望手機與電腦看起來的體驗很一致,不要有大範圍的版面位移,不妨嘗試行動優先設計,參考以下文章:
如果您對於網站版面縮放依然有問題,或是有興趣採用行動優先設計,歡迎聯繫夏木樂。