如果您是網頁設計師,或網站自由接案者,您一定會想要一套好用的基礎工具,可以幫助您打造各類不同用途的網站 UI,這樣只要專心學好一套基礎工具集,就能用在許許多多的專案上。
今天,夏格飛來替您介紹幾套知名、好用、標準化,且有人長期維護的前端 UI 框架,選擇一個作為您未來的長期技術基礎吧。
關於 CSS UI 框架
純 CSS 的 UI 框架主要專注於採用 CSS 呈現 UI 元件,在幾年前很紅,因為可以抽離實作細節,只專注於樣式呈現。不過隨著前端技術日新月異,目前大多數的 UI 框架都會與其他 JS 框架綁定,所以純 CSS 的框架已經沒那麼多了。
CSS 框架的主要重點有幾個:
良好的 CSS Reset:讓所有瀏覽器一開始的預設樣式盡量一樣 (例如 Bootstrap 用的是 normalize.css)。
跨瀏覽器一致性:在所有瀏覽器中,樣式要盡可能一樣。
兼容性:要能適應新舊瀏覽器與裝置,所以通常不會把太新的技術或標準作為基礎功能。
簡易編寫:隱藏CSS樣式的實作細節,藉由一致性的 class 寫法,讓樣式容易被設定與調整,新手也容易學習。
客製化:沒有人想和別人一樣,CSS 框架要提供良好的空間與介面,讓各大公司能夠依照自己的需求客製化樣式。
目前大多主流的 CSS 框架都能把以上的需求做的很好,接下來我們介紹幾套主流的框架。
Bootstrap

Bootstrap 是由 Twitter 開發的老牌最知名的前端 CSS 框架。它的目標是幫助開發者快速構建響應式和移動優先的網站,沒有設計基礎的工程師也可以簡單做出有基礎設計感的介面。Bootstrap 採用基於 12 列的網格系統,這個靈活的網格系統讓開發者可以輕鬆地在不同裝置和螢幕尺寸下處理 RWD 佈局。Bootstrap 也內建大量的預設元件,包括按鈕、表單、導航欄、模態框等,這些元件可以快速整合到專案中,提供一致的設計樣式。
Bootstrap 的一個重要特點是其設計簡單,開發者可以輕鬆修改預設的樣式或使用其提供的變量來自定義顏色、排版、間距等設計屬性。此外,它支援流行的 JavaScript 插件,如摺疊區塊、輪播圖、Tooltips、下拉選單與 Popup 等,這些插件可以與 Bootstrap 的 UI 元件無縫結合,提供豐富的互動性。從 5.2 之後,也支援 CSS 變數,而 5.3 版本以後,更開始支援深色模式。
Bootstrap 最大的優勢是其強大的社群支持和豐富的資源。由於他幾乎是網站世界的標準之一,許多套件預設提供 Bootstrap 樣式,各大網站佈景銷售平台的上模版套件、或 CMS 佈景,也幾乎都是以 Bootstrap 為基礎。這使得 Bootstrap 對初學者和有經驗的開發者來說都非常友好,特別是那些需要快速推出產品或原型的團隊。
當然 Bootstrap 限制也不少,由於其預設樣式為通用型設計,網站的外觀可能缺乏個性化,需要開發者進行更多的自訂。太過依賴 Bootstrap 的預設元件可能會導致網站看起來過度標準化,讓不同專案之間的視覺區別減少。不過,專業的公司可以藉由直接編譯 SCSS 的方式進行客製化,讓網站呈現完全不一樣的風格。夏木樂設計的網站就是以 Bootstrap 為基礎,但每個網站都重新編譯過 SCSS,所以可以呈現完全不一樣的客製化樣貌。
Bulma

Bulma 是一個以 Flexbox 為基礎,輕量且現代化的 CSS 框架,提供簡單且直觀的 RWD 設計。它的 API 設計乾淨且易於使用,對於那些不想處理太多自定義 CSS 的開發者來說,Bulma 是一個非常吸引人的選擇。
Bulma 的網格系統讓開發者在處理複雜的佈局需求時,能夠更容易地定義元素的排列、對齊和分佈方式,而不必擔心兼容性問題。其響應式佈局系統也非常強大,可以輕鬆應對不同螢幕尺寸的自適應設計。
Bulma 提供了一個預設的樣式庫,內含豐富的 UI 元件,如按鈕、卡片、導航、訊息提示等。這些元件都經過精心設計,能夠快速使用而不需要大量的自定義。除此之外,Bulma 還支援客製化,開發者可以通過修改 SASS 變數來自定義主題顏色、字體大小、間距等,從而創造出符合專案風格的設計。
Bulma 的一大優勢是其學習曲線平緩,特別適合前端開發新手。由於它僅專注於 CSS,沒有 JavaScript 元件,這讓 Bulma 保持了簡潔性,開發者可以快速上手而不必花時間學習複雜的結構和互動邏輯。
雖然 Bulma 提供了豐富的樣式選項,但由於他沒有內建的 JavaScript 元件,可能在功能上稍顯不足。他更適合那些只需要風格樣式,而功能部分能夠完全自主開發的研發型團隊使用。不過也有人另外推出與 Vue 綁定的 Buefy 可以在 Vue 下面快速開發。
Tailwind CSS

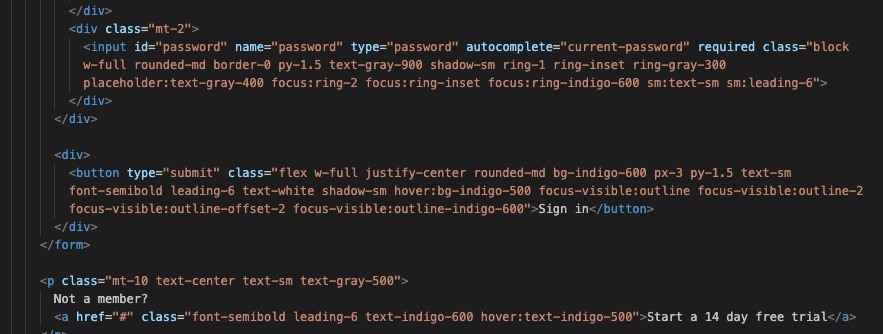
Tailwind CSS 是一個以實用樣式(Utilities Classes)為主的 CSS 框架,與傳統的 UI 框架不同,它不提供預設的元件(如按鈕、表單、卡片等),而是提供了大量的低層級 CSS 工具類別,讓開發者可以完全掌控設計過程,自行組合這些工具來創建自定義的界面。這種方法讓 Tailwind 非常靈活且可高度客製化。
Tailwind 的核心是實用優先(utility-first)設計,這意味著開發者可以直接在 HTML 中應用具體的樣式類別來控制設計細節,如 text-center 用來置中對齊,bg-blue-500 用來設置背景顏色等。這種方法減少了需要撰寫的自定義 CSS,並且可以避免樣式重複問題,讓開發更加高效。由於這些實用類別可以快速應用,開發者可以在不依賴大型預設樣式的情況下靈活設計不同的界面。
Tailwind 的一大優勢是其強大的自定義功能。開發者可以根據需求通過 Tailwind 的配置檔來定制字體、顏色、間距、斷點等,從而確保框架與專案設計風格一致。它還支援 JIT(Just-in-Time)模式,這可以在構建時移除沒有被用到的 CSS,減少最終產出的文件大小。因此他更適合用於需要編譯的技術環境,例如 Webpack / Vite 這樣的打包與編譯工具,才能有效的編譯 Tailwind 程式碼。
然而,Tailwind 的實用類別風格也可能成為學習上的挑戰,特別是對於那些習慣於傳統語義化 CSS 和 HTML 的開發者來說。由於 Tailwind 大量使用具體的類別名,HTML 結構中會有大量的樣式類別,這可能會讓程式碼看起來笨重且難以維護。


通常較喜歡使用 Tailwind 的偏向產品研發公司,因為他們需要高度的客製化產品的每一個 UI 介面,不能被 UI 框架給綁住。而傳統的網頁設計公司,依然還是以 Bootstrap 等標準框架元件集為主,較能適應快速開發與標準化的需求。
Foundation

Foundation 是由 Zurb 開發的專業級前端框架,可以提供靈活的設計解決方案。是市場上最早採用 RWD 設計概念的框架之一。
Foundation 同樣基於 12 列的網格系統,開發者可以輕鬆定義不同裝置上的佈局。它也提供大量預設的 UI 元件,如按鈕、表單、導航欄、卡片、對話框等,還可根據需求進行高度自定義。Foundation 也支援 Sass,讓開發者能夠透過變數和配置檔快速調整設計樣式。
另外,Foundation 不只有網站端樣式,它還擁有專門為電子郵件設計的模板框架(Foundation for Emails),這使它成為開發者在多樣化項目中的理想工具。除了基本的 UI 元件,Foundation 還提供進階功能如動畫過渡(Motion UI)、互動式元件和表單驗證等,增強了框架的可用性和擴展性。
Foundation 的強項在於靈活性和模組化,特別適合大型、複雜的專案。但也因為功能豐富,學習曲線相對較陡,需要開發者投入更多時間來掌握。更適合於專業的網站公司長期布局使用。
UIkit

UIkit 是一個輕量且模組化的前端框架,由 YOOtheme 開發,專注於為現代網站和網頁應用提供靈活、精美的 UI 元件。UIkit 結合了簡單的語法和強大的功能,讓開發者能夠快速構建網站界面。
UIkit 提供了一個基於 Flexbox 的響應式網格系統,允許開發者輕鬆處理各種佈局需求,並能夠針對不同的螢幕尺寸進行調整,確保不同裝置上都有良好的顯示效果。其網格系統非常靈活,支援複雜的多欄佈局,這讓 UIkit 在處理不同設備的自適應佈局時表現得尤為出色。
UIkit 的另一大特點是其全面的 UI 元件庫,包括按鈕、導航欄、模態框、表單、卡片、工具提示等。這些元件預設樣式簡潔現代,且可以根據需求自定義樣式。它還內建了許多互動式組件,這些組件可以使用純 CSS 或 JavaScript 控制,如動態導航、動畫效果和幻燈片等。
UIkit 還提供了完善的風格建置工具,通過變數設定,開發者可以輕鬆自定義整個網站的配色、排版和其他設計細節,然後下載成配置檔使用。其內建的 icon 圖庫和排版工具則進一步簡化了設計過程。
簡單來說,UIkit 是一個也很適合專業公司自行定製化並擴充功能的基礎 UI 框架,但其預設的樣式就非常精緻且優雅,想要直接使用也是可以的。
總結
今天介紹的這些 CSS 框架大多很有歷史了,因為 CSS 框架是早期較為流行的工具,但這幾年前端工具興盛的時代,較少純 CSS 樣式的工具,而是會與前端框架深度整合使用。
目前介紹的這幾個都是使用族群眾多、且持續有在更新與維護的框架,其他還有許多過去知名的例如 PureCSS、Semantic UI、Tachyons 等等,由於使用率逐年降低,就不再特別介紹了。
如果您想要選一個長期發展,並且您的技術足以自行編譯 Sass 做客製化的話,夏格飛認為目前最好的選擇是 Bootstrap 與 Bulma,他們都是持續更新與發展的框架之一,尤其 Bootstrap 幾乎是行業標準,個體戶學 Bootstrap 絕對不會錯。如果您正在打造產品,且使用最新的前端技術棧,那麼 TailwindCSS 會是不錯的選擇。










