開發現代化網站或 UI 介面,肯定少不了許多小圖示(Icon),用來指引使用者操作。操作介面上的小圖示不只可以美化畫面,對於眼珠快速掃過鎖定目標也是非常有幫助的。
在過去,使用最廣泛、最流行的是 FontAwesome 系列,至今依然歷久不衰,但是到了 2024-2025 年,市場也逐漸改變,越來越多更美觀、更好用的圖示集也持續在推出,今天,夏格飛來介紹一系列優秀的圖示集吧。
我們的選擇要點:
流行度: 這個圖示集在網路上的流行度、社群討論程度與信任度。
可自訂性: 可以輕鬆的調整筆劃粗細、大小與顏色等。
形式變化: 可以切換輪廓、純色、雙色調等等變體,以適應不同的設計風格需求。
易於整合: 可以與各種專案或框架,如 React / Vue / Angular 等輕易整合。
格式多樣性: 可以用 SVG / JSX / PNG 與 WebP 等等多種格式呈現。
數量: 有多少數量的免費 Icon 可用。
- FontAwesome
- Lineicons
- Heroicons
- Lucide
- Uicons
- Iconify
- Streamline Icons
- React Icons
- Nucleo
- Ionicons
- Bootstrap Icons
- Feather Icons
- Material UI Icons
- Iconsax
- Boxicons
- Tabler
- IconMonstr
- Orion Icons
- Iconoir
- 結語
本文章目次
FontAwesome

FontAwesome 是老牌、最完整、數量最多、使用範圍最廣泛的龐大圖示集,目前的 v6 版有 10 種不同的圖示風格,也有約 500 個商業公司的 logo icon 可用,是網路上最推薦的首選。
由於其龐大的免費 Icon 數量,成為我們目前推薦的第一名。
圖示總數:30,000+(免費圖示:2,000+)
整合與格式:SVG、JSX、Vue、Fonts 等
功能:雲端 Font Kit、Pro CDN 等、上傳自訂 icons、Figma 外掛 等等
分類:60+
最適合:開發人員、設計師、UI/UX 團隊
Lineicons

Lineicons 是一個綜合性圖示庫,提供超過 30,000 個精心製作的圖示,其中包括2,000多個免費圖示。
在最新的 v5 版本中,引入了10 種獨特的樣式,包括輪廓、圓形、雙色調等。 Lineicons 的與眾不同之處在於它注重像素完美精度,確保每個圖示即使在最小尺寸下也能保持清晰度和細節。
其設計相較 FontAwesome 來說,較為新潮,而 FontAweome 的免費圖示集中在實心的 solid 風格。Lineicons 則反過來,有一系列免費的線條風格,實心風格則為付費選項。
Lineicons 憑藉全面的更新和極大量的圖示選擇,在今年成為我們推薦的第二順位。
圖示總數:30,000+(免費圖示:2,000+)
整合與格式:SVG、JSX、Vue、HTML、PNG、WEBP 等
功能:圖示編輯器、Figma 外掛、Pro CDN 等
分類:60+
最適合:開發人員、設計師、UI/UX 團隊
Heroicons

Heroicons 由Tailwind CSS 的創建者設計,提供乾淨、簡約的圖示,非常適合任何現代 Web 應用程式。這些圖示在設計時考慮到簡單性和清晰度,使其成為使用者介面的理想選擇。
圖示總數:316+
整合與格式:SVG、React、Vue
特色:免費、開源、針對網路最佳化
類別: 輪廓圖示
Lucide

Lucide 是一個開源圖示庫,提供由社區策劃的精美且一致的圖標集合。它提供了超過1,500 個乾淨且可擴展的圖標,專為各種應用程式而設計。 Lucide 的重點是簡單性、可讀性和自訂性,使其成為設計師和開發人員的多功能工具。
圖示總數:1,500+
整合與格式:SVG、JSX、Vue、HTML 等
特點:輕量級和可擴展、可自訂、Tree Shakable、軟體包支援、活躍社區
類別:各種以設計為中心的圖示類別
最適合:開發人員、設計師、UI/UX 團隊
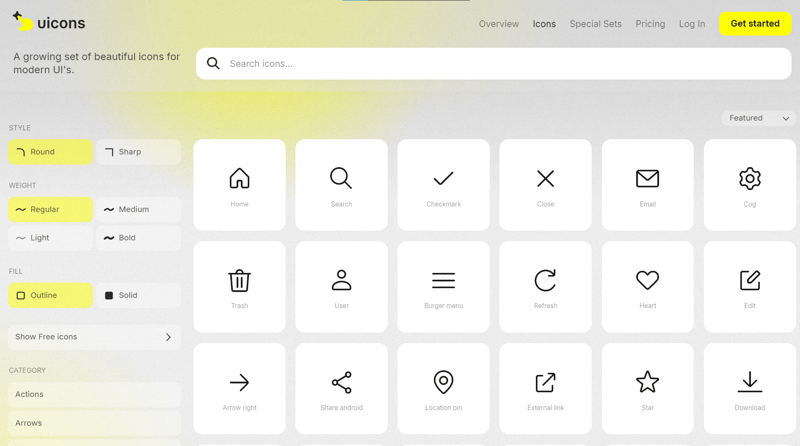
Uicons

Uicons 具有廣泛的圖示集,包含免費與付費版本,可以滿足不同的專案需求。無論您需要簡單的 UI 圖示還是更精緻的插圖,Uicons 都能滿足每個專案的需求。
圖示總數:6,640+
整合與格式:SVG、PNG、IconFont
特色:多格式、價格實惠、可自訂
分類:50+(商業、科技、UI)
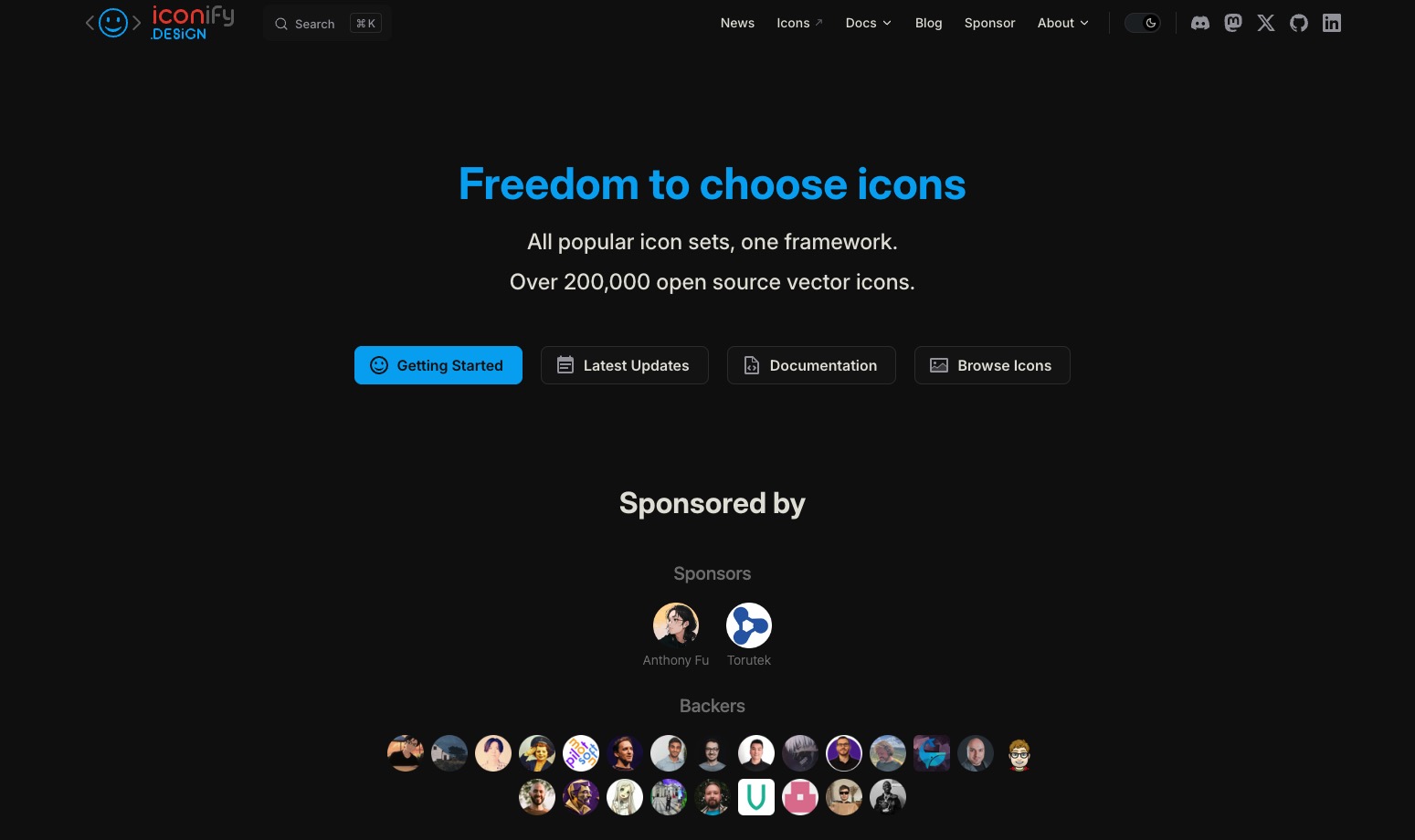
Iconify

Iconify 是一個通用圖示集合,可讓您在一個地方搜尋數百個圖示集。它使您能夠使用來自 100 多個圖示庫的圖標,而無需載入多個圖示庫的檔案。
圖示總數:200,000+(跨多個圖示庫)
整合與格式:React、Vue、Svelte、HTML
特點:支援多種圖示庫,可自訂
分類:100+
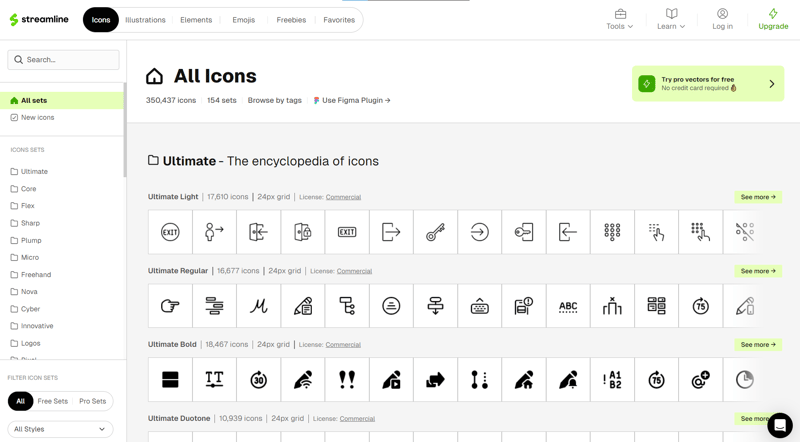
Streamline Icons

Streamline Icons 是最全面的圖示庫之一,其設計注重細節和自訂。 Streamline 擁有超過 350,000 個圖示,可確保您找到適合任何場景的完美圖示。
圖示總數:350,000+
整合與格式:SVG、Figma、Sketch、PNG
特色:詳細、可自訂、多平台
類別:100+(商業、科技、UI)
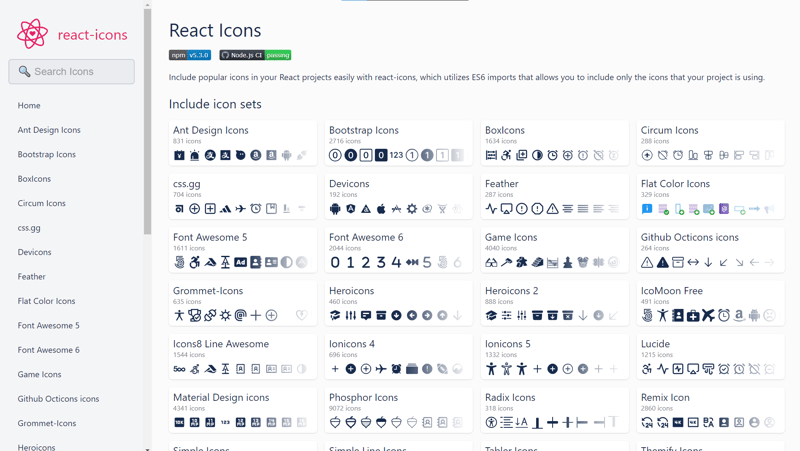
React Icons

React Icons 也是一個圖示集合,是 React 開發人員的首選圖示庫,提供對 FontAwesome、Material Icons、Bootstrap Icons 等流行圖示集的集合,可以一站式搜尋,也可以一次引入就使用這些 icons。
圖示總數:10,000+
整合與格式:JSX、React
特點:模組化進口,輕量化
類別:多種風格(實心、輪廓)
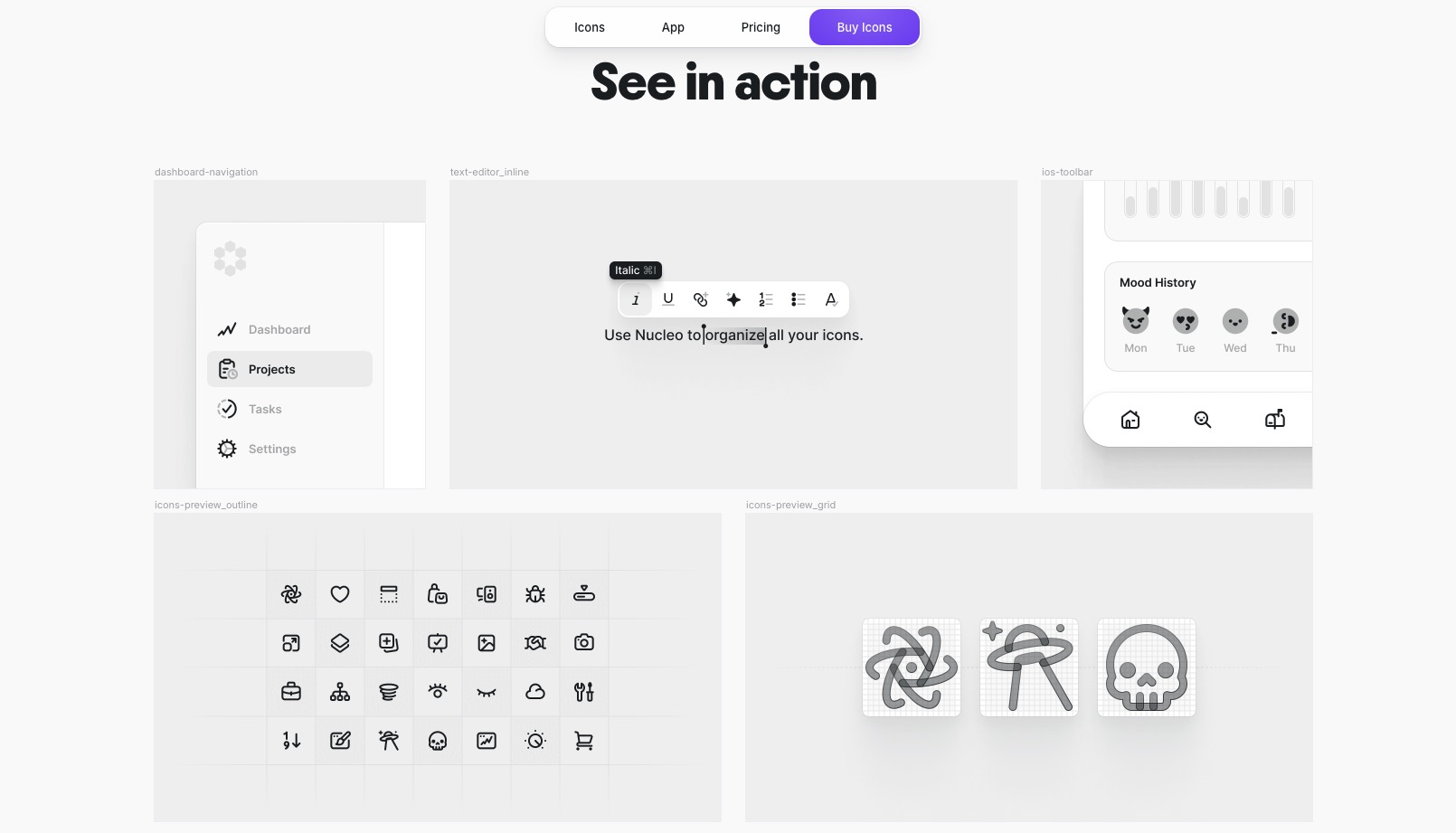
Nucleo

Nucleo 是為了專業用途而設計的圖示集,提供各種可自訂並跨多個平台使用的向量圖示,其圖示的設計非常細緻、簡潔,具備易讀性,使其成為軟體介面和開發人員的完美選擇。
圖示總數:30,000+
整合與格式:SVG、PNG、IconFont、Figma、Sketch
特色:可定制,專業級
分類:60+
Ionicons

Ionicons 是由 Ionic 開發,提供了專為現手機與桌面應用程式設計的輕量級且高度可自訂的圖示集,如果您在開發手機應用,Ionicons 的風格特別適合 iOS 與 Android 使用。 Ionic 混合了免費和付費圖標,是 Web / 手機 / 桌面軟體等 開發人員和設計師的可靠選擇。
圖示總數:400+
整合與格式:SVG、Webfont
特點:輕量級、可擴展
類別: 通用
關於 Ionic,可以觀看我們之前的介紹: 【前端軍火庫】10 套知名 Vue UI 框架,跨平台開發不煩惱
Bootstrap Icons

Bootstrap Icons 是 Bootstrap 創作者提供的官方圖示庫,雖然 Bootstrap 從 v4 起拿掉了內建 icons 的功能,但依然另外提供一組獨立的官方圖示庫。此圖示庫提供了大量針對基於 Bootstrap 的專案進行了最佳化的圖示。
圖示總數:1,800+
整合與格式:SVG、Webfont、React
特點:免費,專為 Bootstrap 構建
類別: UI 元素、警報、表單
Feather Icons

Feather Icons 是一個極簡主義的開源庫,提供簡單、一致且輕量級的圖標,非常適合現代 Web 介面。
圖示總數:300+
整合與格式:SVG、JSX
特點:輕量級、可客製化
類別: 通用
Material UI Icons

Material UI 圖示是 Google Material Design 指南的一部分,是為直覺的使用者介面而建立的一套全面的圖標。
圖示總數:2,000+
整合與格式:SVG、React
特點:遵循材料設計標準
類別: UI 元素、媒體、通信
Iconsax

Iconsax 是 Vuesax 框架的官方圖示集,包含6,000 多個圖標,具有六種獨特的風格,例如線性、粗體和雙色調。 Iconsax採用24 像素網格設計,實現完美平衡,可免費供個人和商業使用,但有一定限制。它是尋找多功能和現代圖示的開發人員和設計師的理想選擇。
圖示總數:6,000+
整合與格式:SVG、Figma、Sketch、XD 等
特色:6 種不同的風格(線性、粗體、雙色調、散裝、輪廓、破碎)、基於網格的設計 (24px)
類別: UI 元素、媒體、通信
許可證:免費供個人和商業使用(有限制)
關於 Vuesax,可以觀看我們之前的介紹: 【前端軍火庫】10 套知名 Vue UI 框架,跨平台開發不煩惱
Boxicons

Boxicons 是一個簡單、免費的圖示庫,提供超過 1,500 個乾淨、現代的圖示。它提供了多種樣式,包括常規圖示、實心圖示和 logo 圖示,使其成為尋求輕量級且可自訂圖示集的 Web 開發人員的絕佳選擇。
圖示總數:1,500+
整合與格式:SVG、HTML、React、Vue
特色:免費 CDN、圖示自訂、MIT 許可證
分類:20+
Tabler

Tabler Icons 是一個開源程式庫,以其簡約、清晰的設計而聞名。提供超過 2,000 個可自訂筆畫寬度的圖示,非常適合需要乾淨、不引人注目的美感的 UI 專案。 Tabler Icons 在 React 生態系統中特別受歡迎,具有 JSX 相容性,其靈活的 SVG 格式確保跨平台輕鬆使用。
圖示總數:4926
整合與格式:SVG、JSX、HTML
特色:可定製筆畫、開源、設計簡單
分類:30+
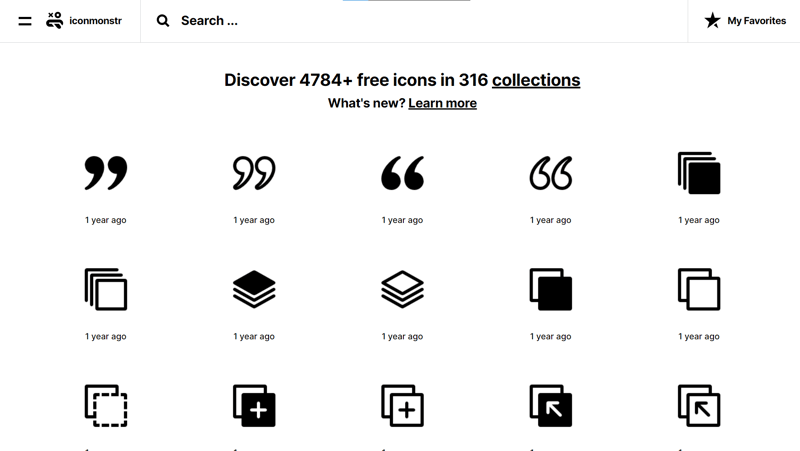
IconMonstr

IconMonstr 提供了超過 4,500 個單色圖示的大集合,這些圖示可以免費使用而無需歸屬,這對於尋找易於存取的圖示集的開發人員來說是一個很好的資源。
圖示總數:4,700+
整合與格式:SVG、PNG、圖示字體
特色:免費使用、無歸屬、圖示變化
分類:50+
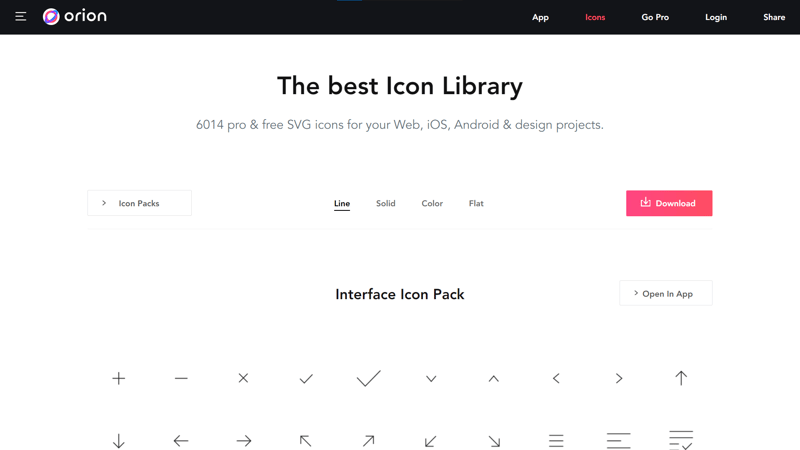
Orion Icons

Orion Icons 擁有超過 6,000 個圖示,令人印象深刻,提供免費和付費選項。它以其互動式圖標編輯器脫穎而出,允許用戶在下載之前輕鬆自訂圖示。
圖示總數:6,000+
整合與格式:SVG、PNG、JSON
特點:免費和高級、圖標編輯器、可自訂
分類:30+
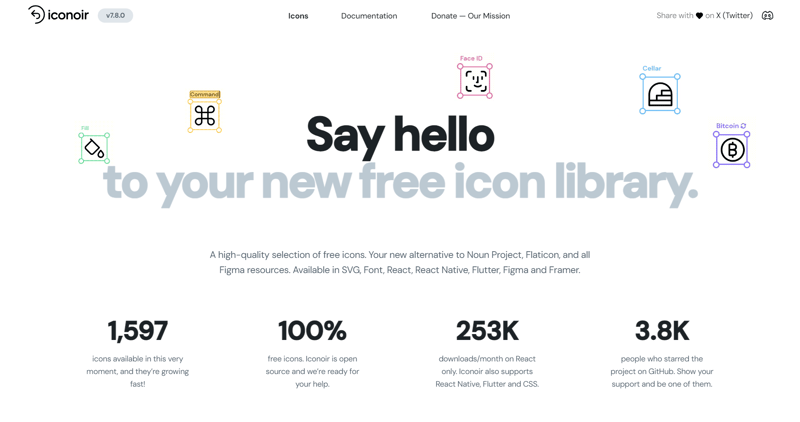
Iconoir

Iconoir 是一個開源圖示庫,提供超過 1,400 個多功能圖示,其設計重點是簡單性和自訂。支援淺色和深色模式,非常適合現代 UI/UX 設計。
圖標總數:1,597
整合與格式:SVG、JSX、Figma
特點:免費開源、可自訂、淺色和深色模式
類別: 15+
結語
在 2024-2025 年,圖示的選擇非常多,也非常精緻與專業化。在多年的使用經驗中,夏格飛覺得不同的圖示集還是需要去搭配不同類型專案的。
例如 FontAwesome 雖然很萬用,但是用在操作介面或是桌面應用時,其識別度與表達性就沒有其他圖示集來得好。手機 iOS 與 Android 環境下,則特別適合 Ionicons 的圖示風格。至於在軟體應用上,Nucleo 的風格就非常適合現代化 SaaS 商業軟體。
各位不妨參考看看我們介紹的這些圖示集,尋找一個最適合您的專案的來用吧。










