繼上一篇文章 【前端軍火庫】5 套現代化前端 CSS UI 框架,介紹了許多 CSS UI 框架以後,接下來這篇則是專注於介紹對 Vue.js 開發者非常實用的各類前端 UI 框架。
無論你是個人的 Vue 開發者,還是要替團隊尋找適合的共同開發框架,這邊文章都非常實用,可以看看我們介紹的這些元件庫,是否符合你們的美感要求,或是你們的團隊要求高度客製化,希望把風格變數改到看不出來,也有適合的框架可以選用。
- NuxtUI
- BootstrapVue
- Naive UI
- Reka UI
- Nuxt UI v3
- Buefy
- Vuetify
- Quasar Framework
- Ionic
- Framework 7 Vue
- Element Plus
- Ant Design Vue
- Vuesax
- PrimeVue
- 結論
本文章目次
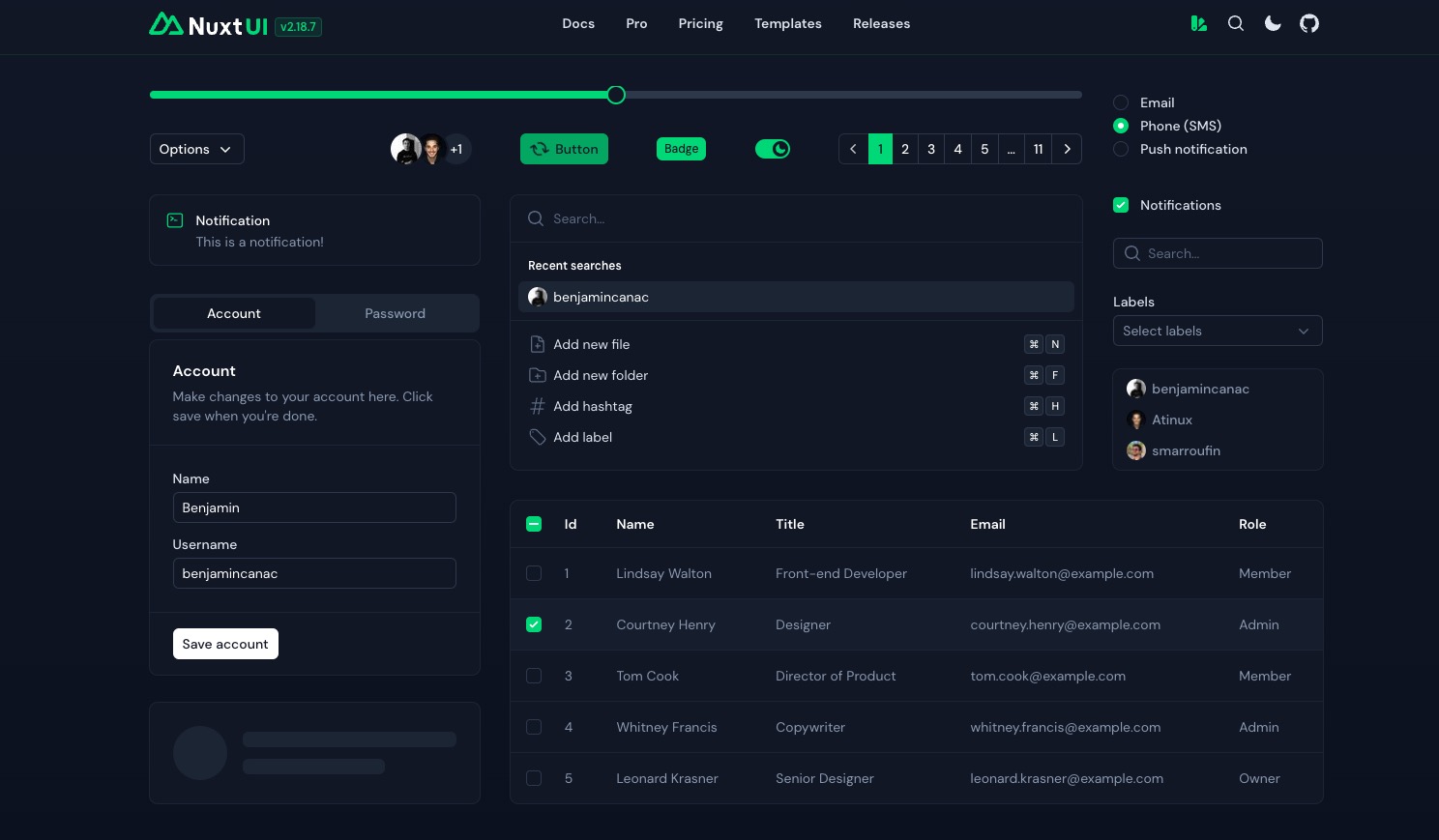
NuxtUI

NuxtUI 是專門為 Nuxt.js 應用程式開發的一個 UI 元件庫,與 Nuxt.js 的生態系統緊密集成,近似於 NextUI 與 Next.js 的關係。
NuxtUI 提供了一套現成的 UI 元件,如按鈕、表單、Modal 等,這些元件經過優化,能與 Nuxt.js 的靜態網站生成、服務端渲染等功能無縫結合。使用 NuxtUI,可以減少構建 Vue.js 應用程式的時間,特別是當應用需要使用 Nuxt.js 提供的 SEO 友好、快速的 Prerender 或 SSR 功能時。
本文撰寫時,Nuxt UI 尚只有 v2,近期推出的 v3 介紹在後面補上。
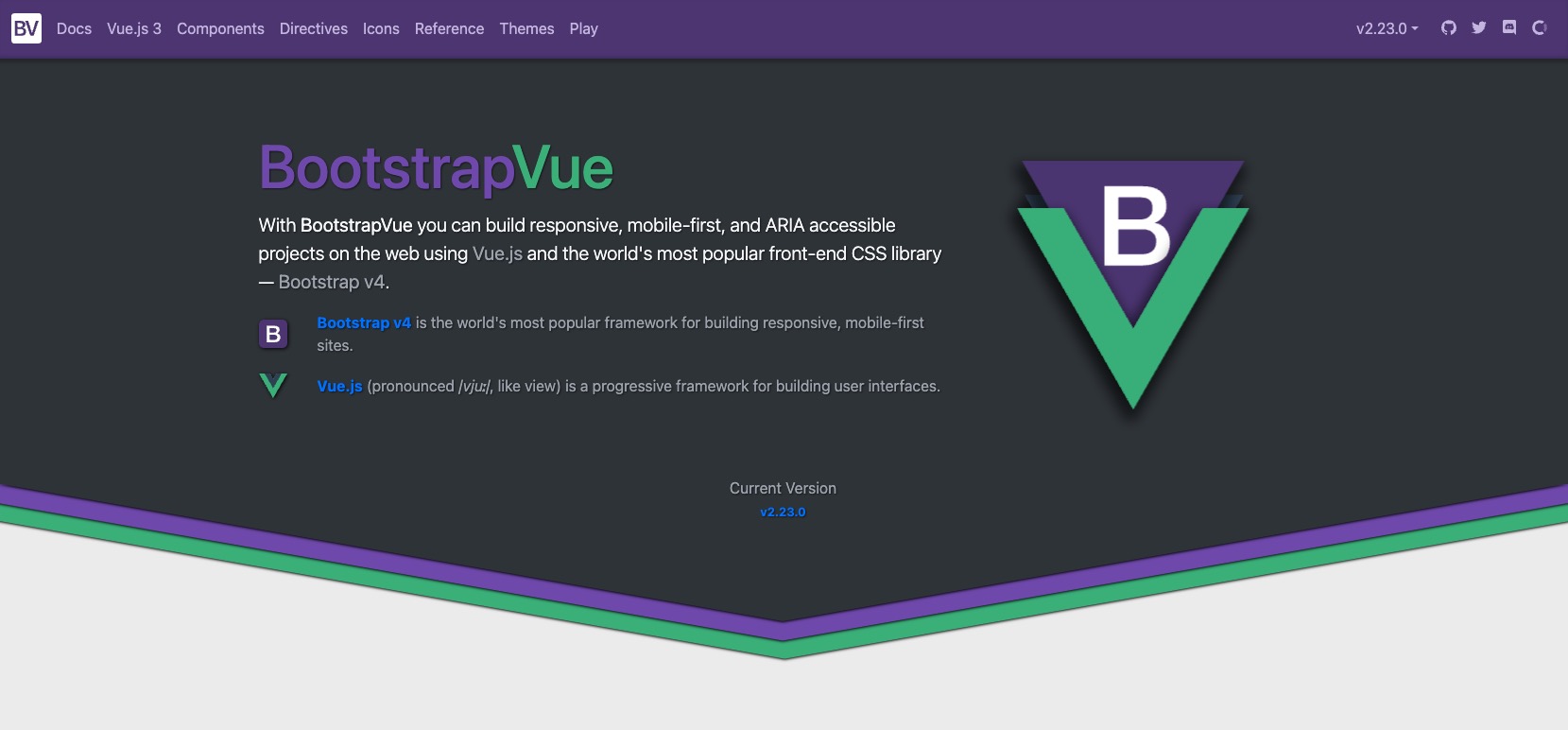
BootstrapVue

BootstrapVue 是將 Bootstrap 與 Vue.js 相結合的 UI 框架,它讓開發者能夠在 Vue.js 應用中使用熟悉的 Bootstrap 樣式和元件。目前的主要版本基於 Bootstrap 4 / Vue 2,另外有基於 Bootstrap 5 與 Vue 3 的版本稱為 BootstrapVueNext。
這套框架提供了完整的 RWD 網格系統和 Bootstrap 的各類 UI 元件,如按鈕、表單、卡片、選單等,這些元件均以 Vue 元件的形式呈現,易於整合與使用。BootstrapVue 也支援客製化設計,開發者可以透過 Bootstrap 的 SCSS 變量來修改整體外觀風格。對於熟悉 Bootstrap 且希望轉向 Vue.js 開發的開發者來說,BootstrapVue 是一個學習曲線平緩且功能強大的選擇。
Naive UI

Naive UI 是一套基於 Vue 3 的現代化 UI 元件庫,專為開發者打造簡潔、美觀且高度可自定義的使用者介面。它支援 Composition API、TypeScript、按需加載、主題切換(含深色模式),並內建豐富的元件如表格、表單、通知、模態框等,特別適合用於企業後台與資料密集型應用。Naive UI 強調設計一致性與開發效率,是 Vue 3 專案快速開發 UI 的理想選擇。
Naive UI 的特色是元件庫非常多,非常完整,可以應用在各種大型 SaaS 上,普遍評價也非常高。
Reka UI

Reka UI 是一套專為 Vue.js 應用程式打造的開源 UI 元件庫,其前身為 Radix Vue,主打無樣式(unstyled)、高度無障礙(accessibility)與高度自訂性。Reka 後來成為 Nuxt UI 的底層元件。
Reka 的所有元件遵循 WAI-ARIA 標準,內建鍵盤導航與螢幕閱讀器支援,確保良好的無障礙體驗;同時採用無樣式設計,讓開發者可自由搭配 Tailwind CSS、UnoCSS 等工具進行視覺客製化。元件設計模組化且支援 props、事件與 refs 操作,具備良好的可擴充性,並支援國際化及 RTL 排版。
Nuxt UI v3

Nuxt UI V3 剛推出不久,是一套專為 Vue.js 和 Nuxt 框架設計的開源 UI 元件庫,底層結合了 Reka UI、Tailwind CSS v4 的優勢,提供超過 100 個可自訂的元件,協助開發者快速構建美觀、響應式且無障礙的使用者介面。
其元件預設具備良好的樣式,並支援深色模式、RTL 排版、多語系與鍵盤快捷鍵等功能,滿足現代應用的需求。此外,Nuxt UI 強調開發者體驗,提供完整的 TypeScript 支援與自動補全功能,並可透過 Nuxt DevTools 的 compodium 模組進行元件即時預覽與代碼生成。
Nuxt UI v3 開始亦可在純 Vue 專案中使用,透過 Vite 插件實現自動導入與主題系統整合。若需進一步的元件與模板支援,官方也提供付費版的 Nuxt UI Pro,獲得更完整的設計資源。
Buefy

Buefy 是基於 Bulma CSS 框架並使用 Vue.js 的一個輕量級 UI 框架。它強調簡單和輕便,提供了常見的 UI 元件和功能,如按鈕、通知、表單、Modal 等,並且所有這些元件都以 Vue 元件的方式進行封裝。
Buefy 沒有太多複雜的功能,適合小型到中型的專案,並且因為它基於 Bulma,所有元件都具有響應式設計。此外,Buefy 提供了開箱即用的 API,開發者能夠快速上手並進行自定義,特別適合那些需要快速構建輕量級應用的開發者。
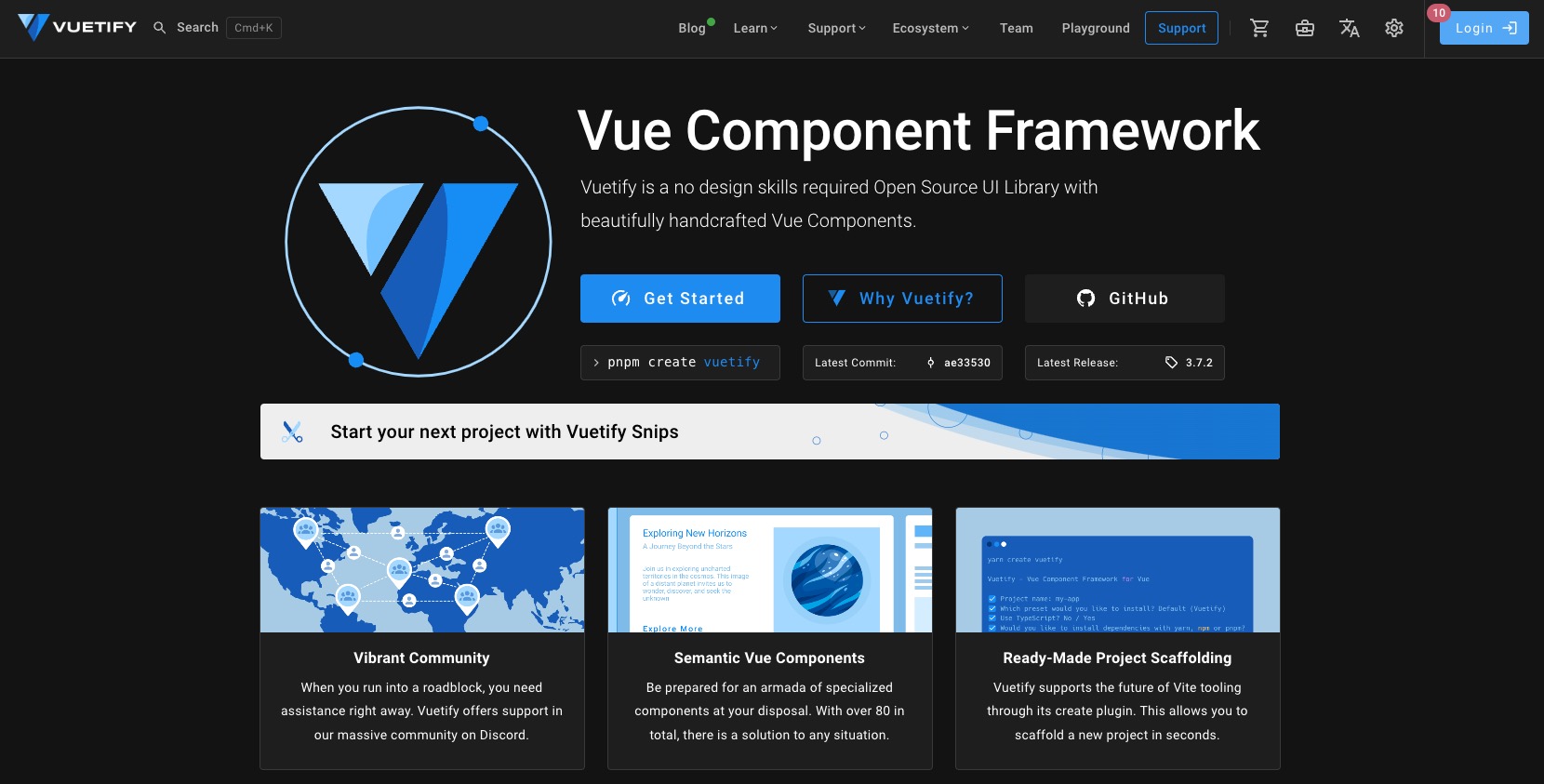
Vuetify

Vuetify 是一個遵循 Material Design 標準的 UI 框架。它內建了大量的 UI 元件,如按鈕、導航、卡片、表單等,這些元件均遵循 Google 的 Material Design 規範,讓應用呈現現代化的外觀與一致的用戶體驗。
Vuetify 支援響應式設計,讓應用能夠在不同裝置上自適應顯示。其豐富的元件和精緻的設計細節,讓 Vuetify 特別適合用於構建大型的企業應用或後台管理系統。它還擁有完善的文件和社群支持,為開發者提供全面的指導。
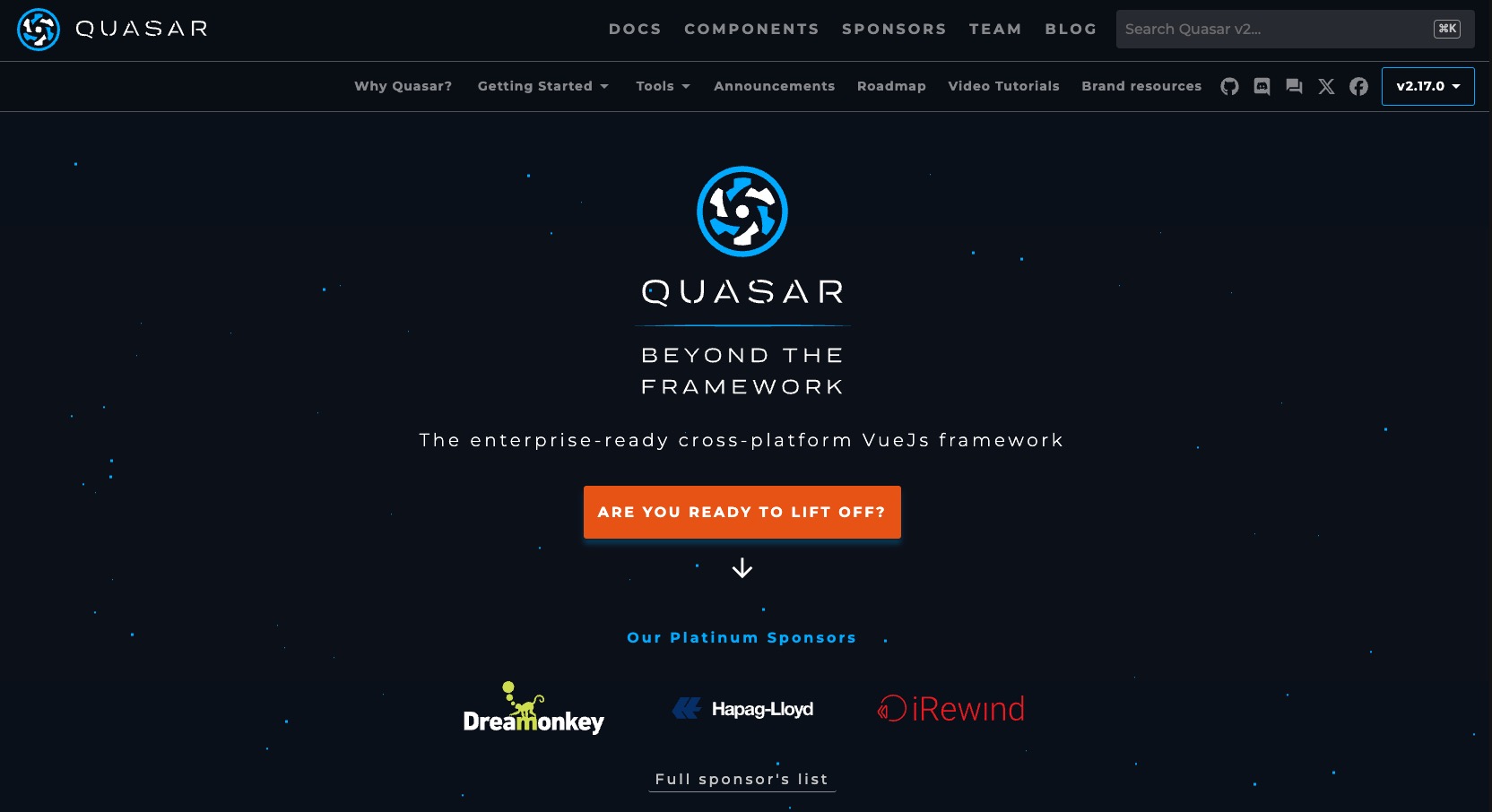
Quasar Framework

Quasar 是一個功能強大的 Vue.js 框架,它不只可以用在網頁開發,還能建構手機 App(基於 Cordova 或 Capacitor)和桌面應用(基於 Electron)。
Quasar 提供了完整的 UI 元件庫和工具,如表單、按鈕、導覽欄等,這些元件都經過優化以提供快速且高效的性能。不過設計上較為工程風格,需要設計師多費心力作一點美化。
而 Quasar 的特色是它的多平台支持,讓開發者可以通過一套代碼研發跨平台應用,這對於那些希望在多種設備上同時推出產品的團隊來說特別有用。他具有許多可以適用在桌面電腦、手機、網站的不同 UI 元件,可以用一套框架適應於各種不同的裝置上。
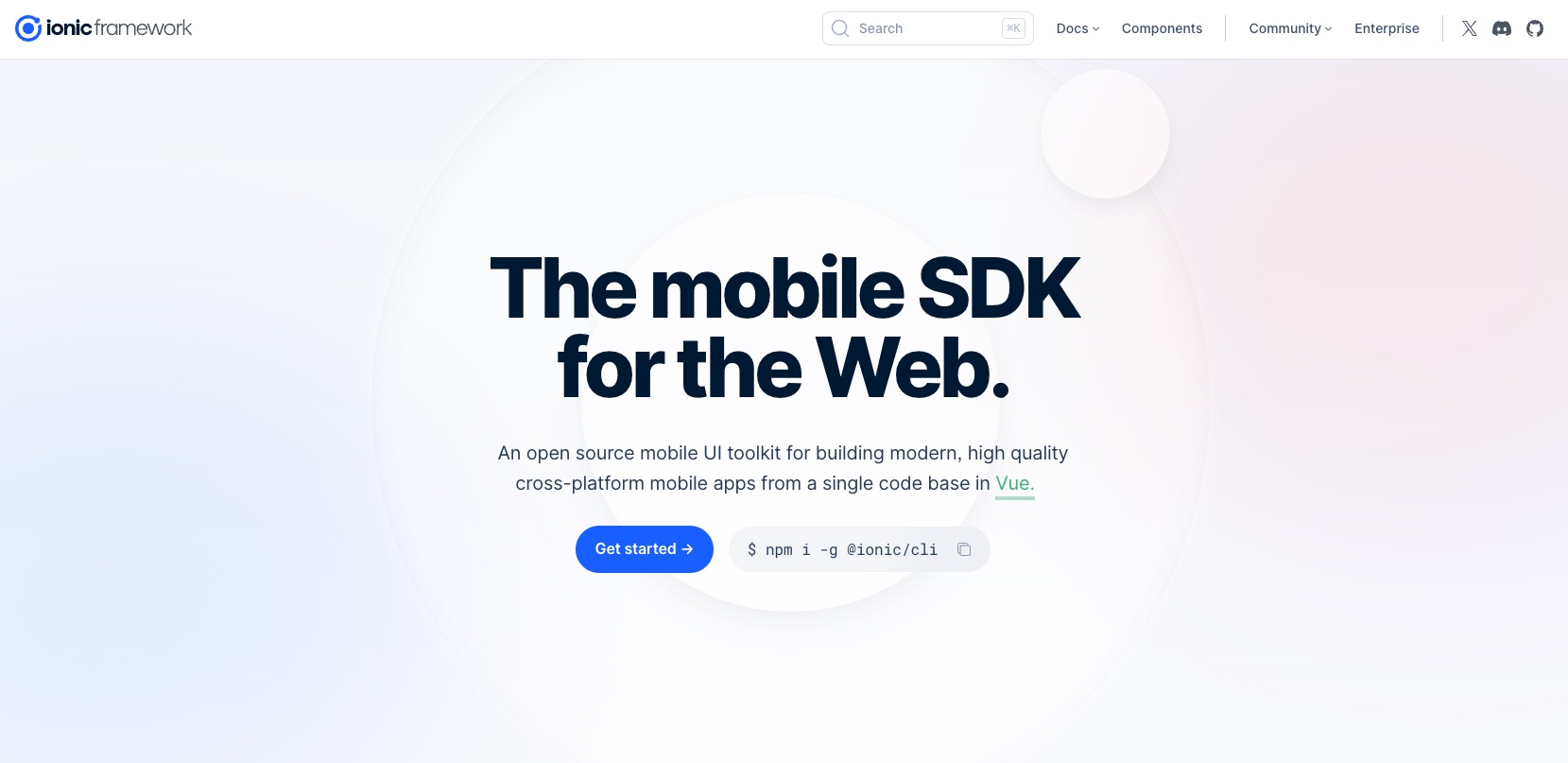
Ionic

Ionic 是一個專注於行動應用開發的框架,與 Vue.js 結合後,開發者可以使用 Vue 的語法來研發原生風格的行動應用。他同時也支援 React 與 Angular 作為底層框架。
Ionic 提供了豐富的行動優化元件庫,如滑動選單、分頁導航等,這些元件高度模仿原生行動應用的 UI 和交互,與 Quasar 的差別在於 Ionic 可以做出非常近似於 iOS 或 Android 原生的效果,但缺點就在於如果要打造成不同於 iOS 或 Android 的風格,就要額外進行大量修改。
Ionic 是 Capacitor 的開發商,因此也可以用 Capacitor 或 Cordova 將 Vue 應用打包成 iOS 或 Android 應用,這對於希望使用 Web 技術進行 Mobile app 開發的團隊來說,是一個理想的選擇。Ionic 的強大生態系統也讓它成為跨平台開發的熱門框架。
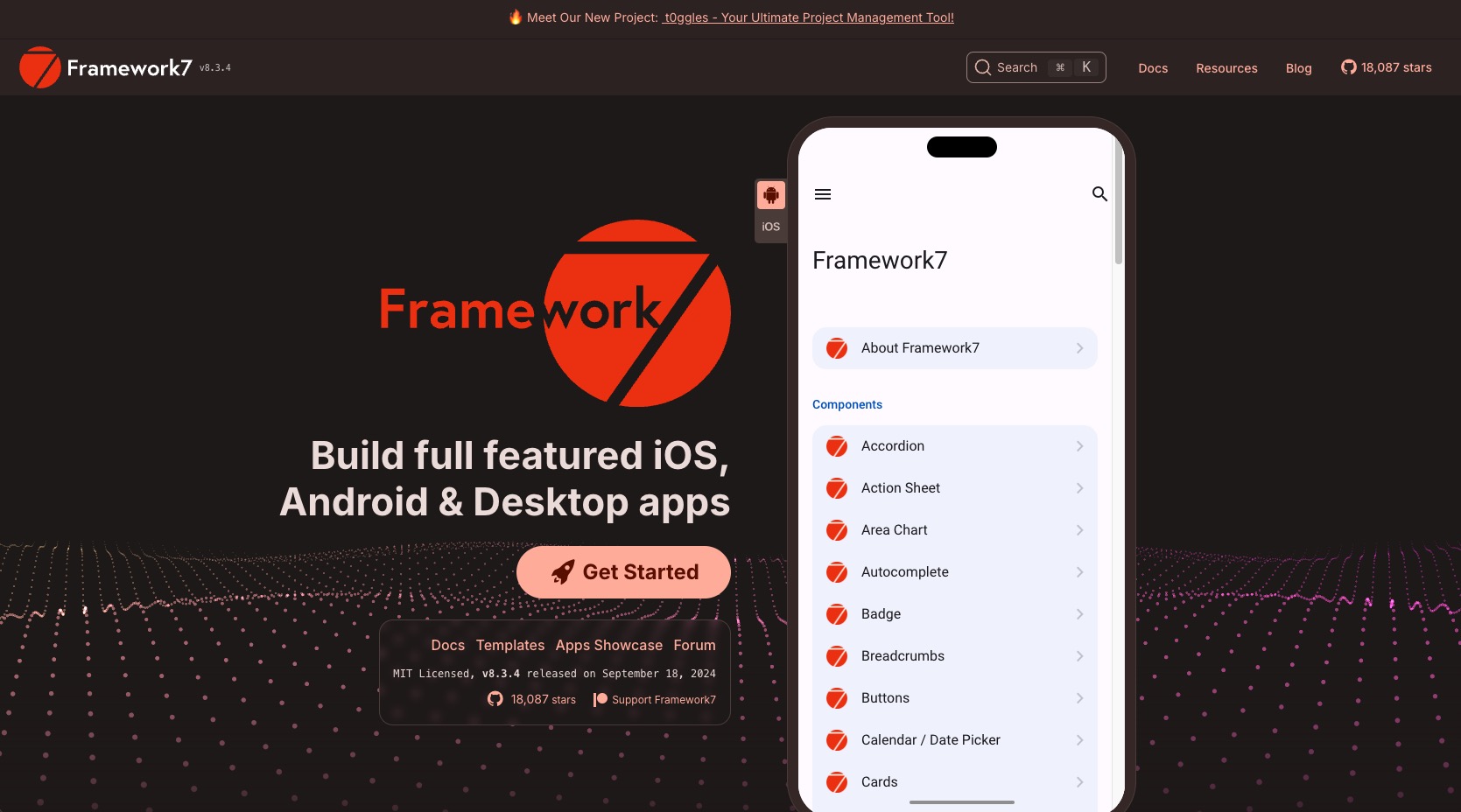
Framework 7 Vue

Framework 7 是一個專門用於開發行動應用的框架,提供了類似於 iOS 和 Android 原生應用的 UI 元件和交互設計。搭配 Vue.js 後,Framework 7 允許開發者使用 Vue 的元件模型來研發原生風格的行動應用。Framework 7 與 Ionic 一樣都是高度模仿原生介面的框架,也都支援 React / Angular / Vue 等多種底層框架。同時也像 Quasar 一樣支援一些桌面應用的元件。
它內建的 UI 元件包括按鈕、導航欄、列表、對話框等,這些元件都經過優化以提供流暢的行動裝置體驗。若要比起來, Framework 7 的元件風格預設較沒有 Ionic 那麼細緻與漂亮,但是更容易客製化成團隊自己想要的外觀。
Framework 7 同樣可以做 Web 應用,也能使用 Capacitor / Cordova 來打包應用,或是用 Electron 輸出桌面程式,使開發者能夠以 Web 技術構建高品質的跨平台 App。
Element Plus

Element Plus 是由「饿了么」前端團隊開發的 Vue.js 企業級 UI 框架,主要面向後台管理系統的開發需求。它提供了豐富且精美的 UI 元件,如表單、表格、導航、按鈕等,這些元件專為企業級應用設計,具有高效的交互和數據展示能力。
Element Plus,並提供豐富的配置選項和客製化功能,開發者可以根據專案需求進行靈活調整。這個框架在後台系統中尤為流行,因為它的元件非常適合處理大量數據和複雜的交互場景。
Ant Design Vue

Ant Design Vue 是基於阿里巴巴的 Ant Design 設計規範而開發的 Vue.js UI 框架,專注於提供統一且嚴謹的設計樣式,適合構建企業級應用。Ant Design Vue 提供了豐富的 UI 元件,如表格、表單、按鈕、選擇器等,這些元件都遵循 Ant Design 的設計規範,具有一致的用戶體驗和視覺設計。Ant Design Vue 特別適合用於數據密集型的後台系統,因為它的元件針對高效數據管理進行了優化,能夠提供良好的性能和可擴展性。
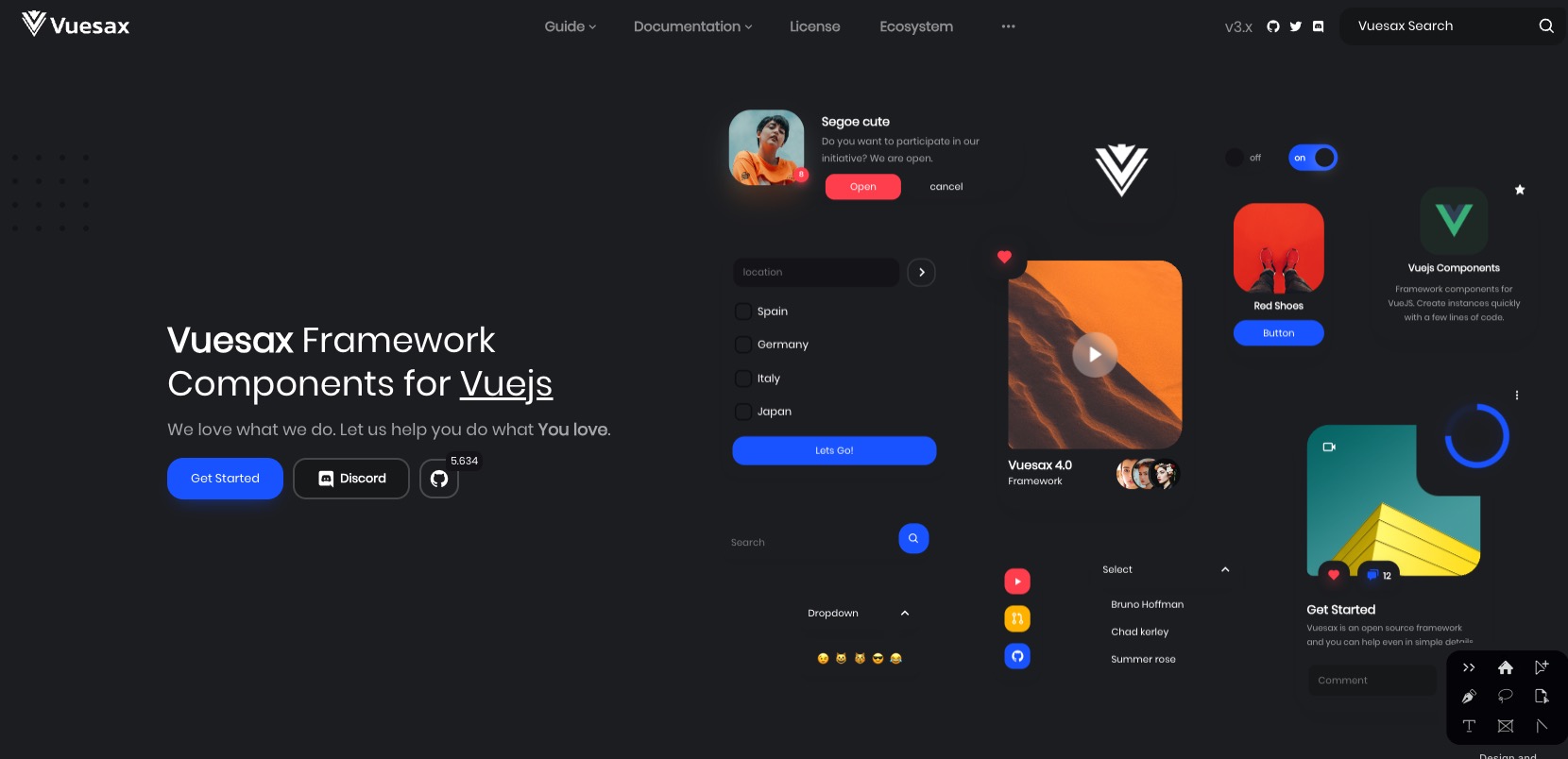
Vuesax

Vuesax 是一個現代化的 Vue.js UI 框架,強調高度可客製化和設計自由度。不同於其他遵循嚴格設計規範的框架,Vuesax 允許開發者創建自己的設計風格,他的元件都提供非常多種自定義選項,包含了一些常用的 UI 元件,如按鈕、表單、卡片等,皆具有現代且多樣的外觀設計,適合打造獨特的應用介面。
Vuesax 特別適合那些希望擺脫傳統設計風格的專案,提供靈活的設計選擇,讓開發者能夠根據需求自由調整應用的外觀和互動方式。
PrimeVue

PrimeVue 是一套專為 Vue.js 打造的開源 UI 元件庫,提供超過 90 種功能豐富的元件,涵蓋表單、資料表格、對話框、圖表、選單等,能協助開發者快速構建現代化的 Web 應用程式。
其設計強調高度可自訂性,支援多種主題(如 Aura、Material、Lara、Nora)與深色模式,並提供 Theme Designer 工具,方便開發者依據品牌需求進行主題調整。PrimeVue 採用模組化架構,支援按需載入與 TypeScript,並提供 styled、unstyled 及 hybrid 模式,讓開發者可自由選擇使用預設樣式或整合 Tailwind CSS 等工具進行客製化設計。
此外,PrimeVue 完全遵循 WCAG 2.0 無障礙標準,內建鍵盤導航與 ARIA 支援,確保所有使用者皆能順利操作。其元件亦針對行動裝置進行優化,具備響應式設計與觸控友善的互動體驗。PrimeVue 提供 500 多個可即時使用的 UI 區塊(PrimeBlocks),協助開發者快速建立應用程式原型,並支援 Nuxt.js 整合,提升開發效率。
該專案由 PrimeTek 維護,擁有活躍的社群與穩定的更新節奏,並提供企業級支援服務,適用於從中小型專案到大型企業應用的各種開發需求。
結論
相較於 CSS 前端框架,Vue 的 UI 框架都多了很多,顯示了近年的前端發展趨勢。
有的框架預設提供了精緻的介面與風格,不需要太多修改就能開箱即用,是工程師的救星。也有的框架乍看之下沒那麼美觀,風格較為樸實,單非常適合團隊進行風格客製化。也有個框架是建立在既有的 CSS 體系之下,可以無痛遷移。
這些選擇對不同團隊來說都非常實用,不妨依照團隊的需求選一個合適的框架來使用吧。


![[引爆流量] 新創產品發布:如何在 Twitter / Product Hunt / HN / Reddit 創造口碑](https://cdn.hashnode.com/res/hashnode/image/upload/v1745745885745/2849b649-2df5-4471-a6a2-b4f3630ad760.webp)