我們已經很習慣近年來的一些新興網頁設計工具,例如 Figma / Framer / Webflow 等等,不過在動畫領域,還有一個新興並值得期待的工具 Dora.run ,他有什麼特色呢?能夠替網頁設計詩作到什麼專業的效果呢?讓夏格飛來替大家介紹。
什麼是 Dora.run
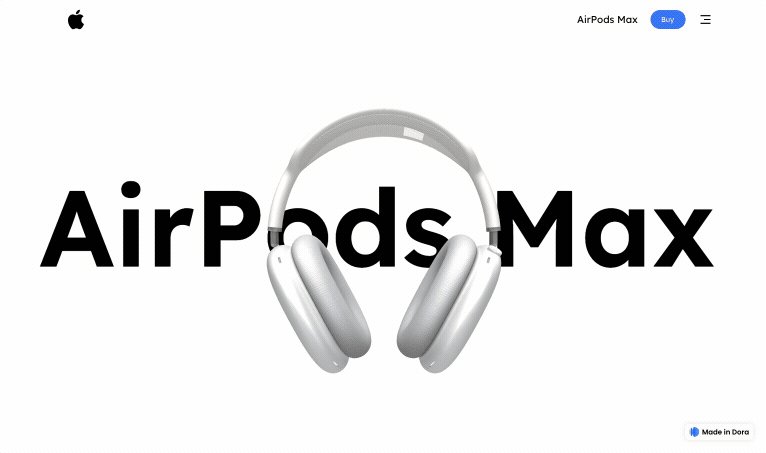
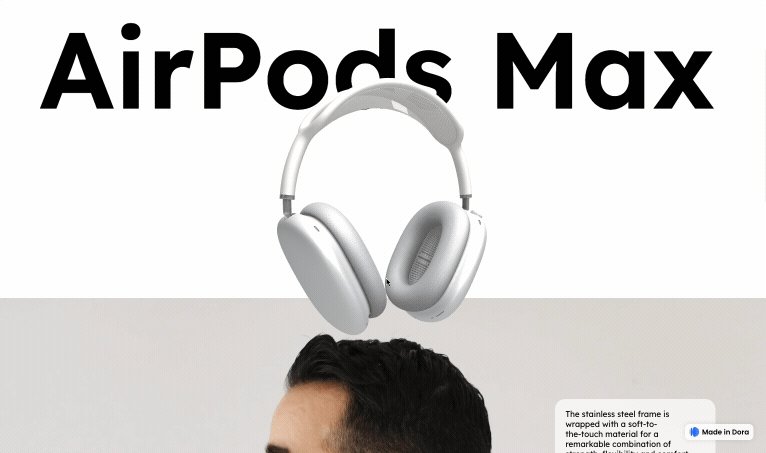
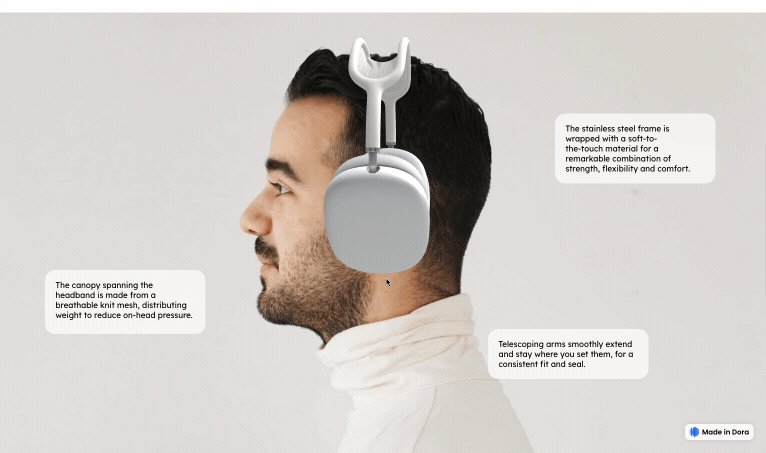
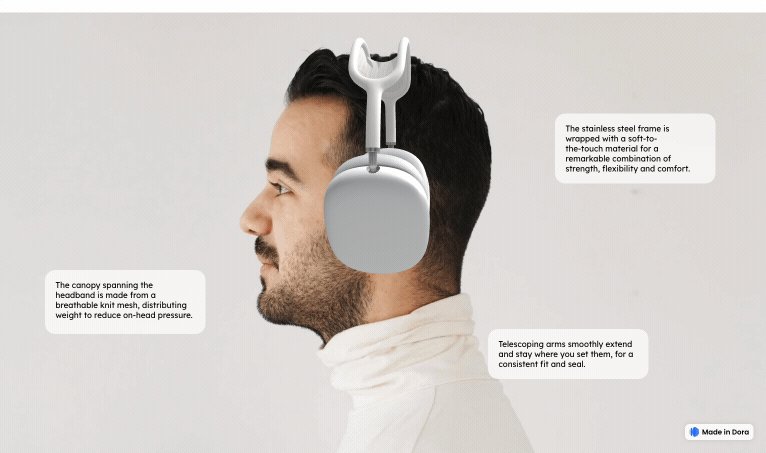
Dora.run 是一款創新的網頁動畫工具,他可以在不需要編寫程式碼的狀態下,進行 HTML5 網頁動畫的編輯,甚至可以處理 3D 動畫效果。這些動畫可以流暢的與滑鼠動作綁定,創造出絲滑的互動特效,例如下圖


更多可以參考 Dora Templates。
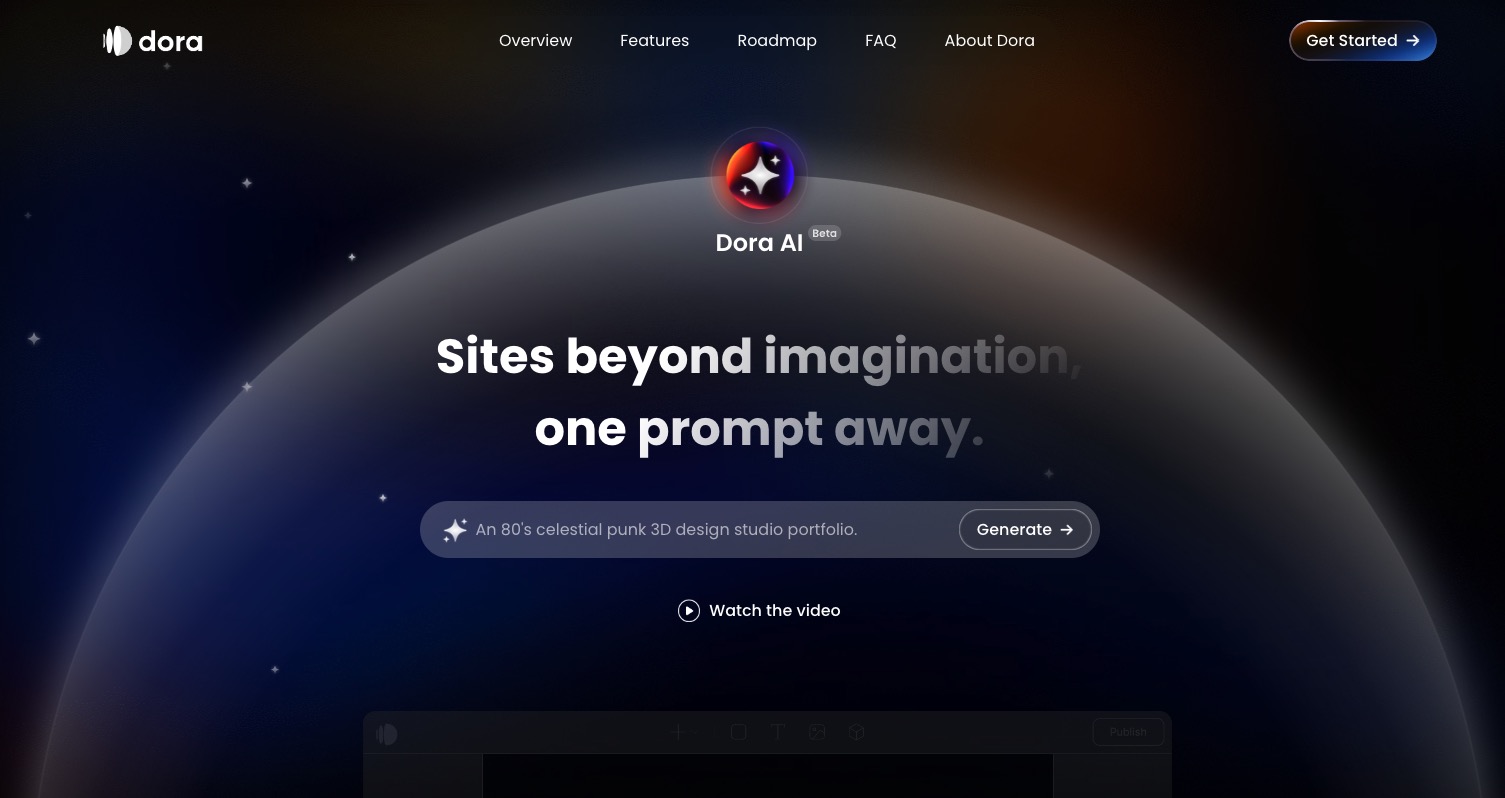
除此之外,Dora.run 也提供 AI 驅動網站設計功能,專為不具備程式設計能力的用戶而設計。它的主要功能是透過簡單的文字輸入(Text to Website),自動生成包含3D動畫及互動元素的完整網站。
這款工具的目的是讓不具備專業背景的設計師也能輕鬆創造高互動網站頁面,使網站設計變得更容易和高效。

Dora.run 是誰創造的
Dora.run 是由一個專注於將 AI 技術應用於網頁設計領域的團隊開發的。
目前,該工具剛推出不久,還在不斷演進和優化。開發團隊來自洛杉磯,他們積極傾聽用戶反饋,並在 Discord 與 Reddit 社群中與用戶互動,以改進產品功能。
Dora.run 的優點與特色
Dora.run 包含以下幾個特點:
無需程式設計技能:用戶可以使用直觀的無代碼編輯器輕鬆自定義和部署網站 。
3D動畫和互動設計:Dora.run 支援創建高品質的3D動畫,使網站更具視覺吸引力 。
與 Figma 無縫整合:它支援從 Figma 進行設計導入,方便設計師在熟悉的工具環境中工作。也提供 Figma 上的 AI 外掛,讓您可以從 Figma 上快速用 AI 產生網站。
免費試用:Dora.run 尚在 Alpha ,因此提供免費的試用機會,允許用戶探索大多數功能。也可以藉由付費來獲得更高級的功能,更多 AI 產生額度與更強大的 3D 模型運算能力。請參考 Dora Pricing。
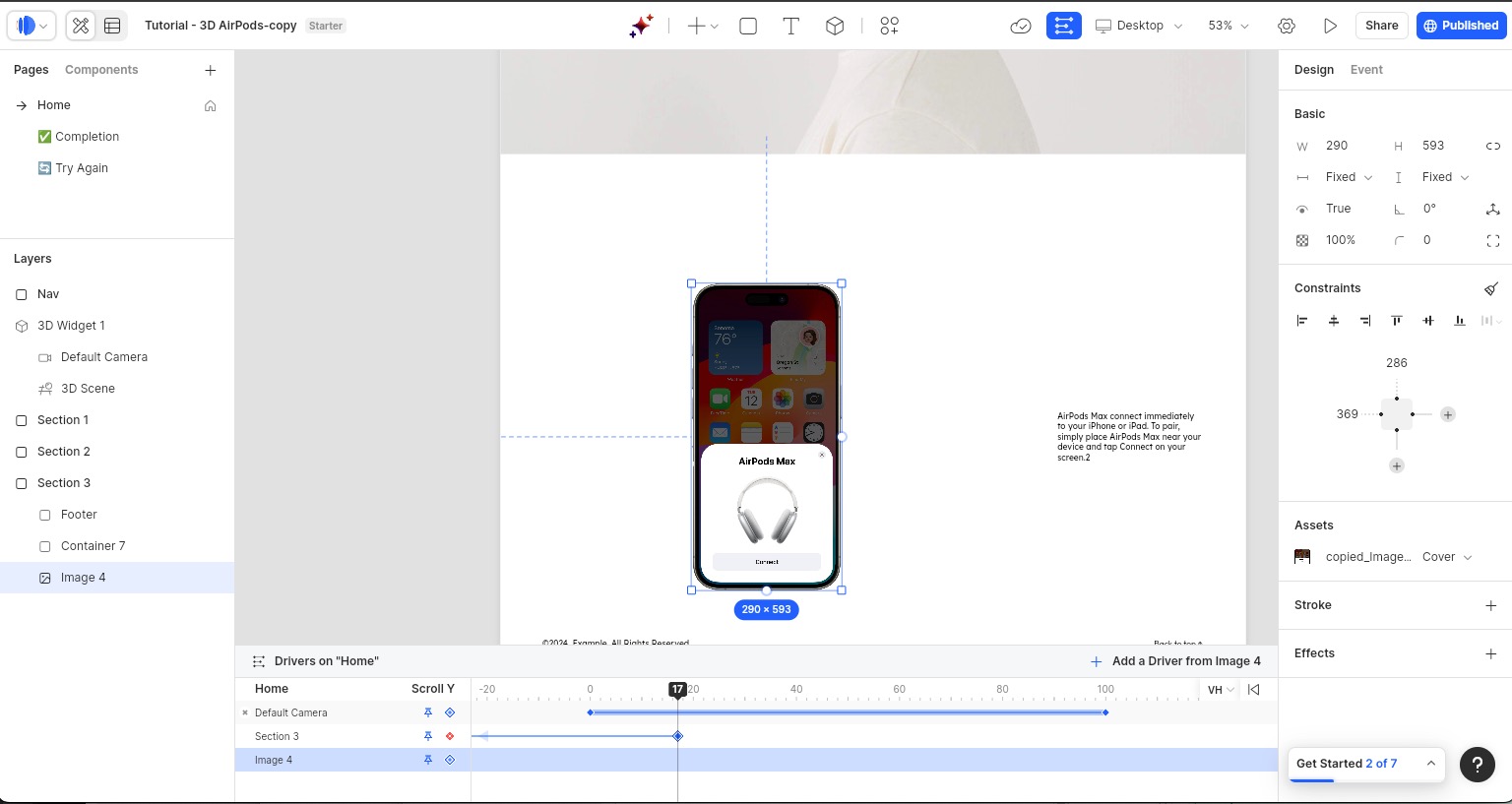
其中,Dora.run 最大的優點,是提供了一個與傳統 Flash / After Effects 很類似的時間軸與關鍵影格補全功能,最大化的讓設計師掌握自己的動畫腳本,而不會像過去的簡易動畫工具只能用 CSS 寫進退場功能而已。

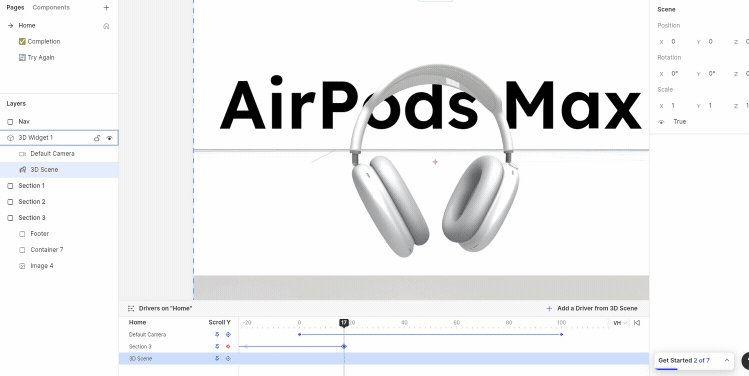
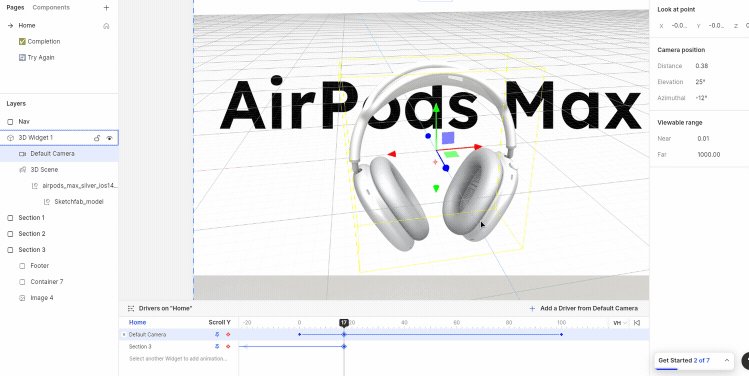
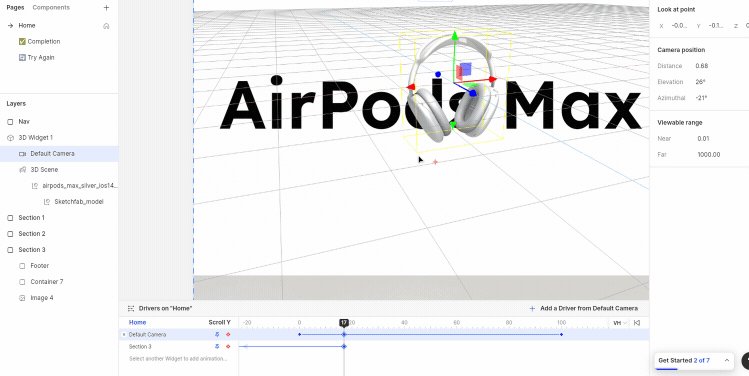
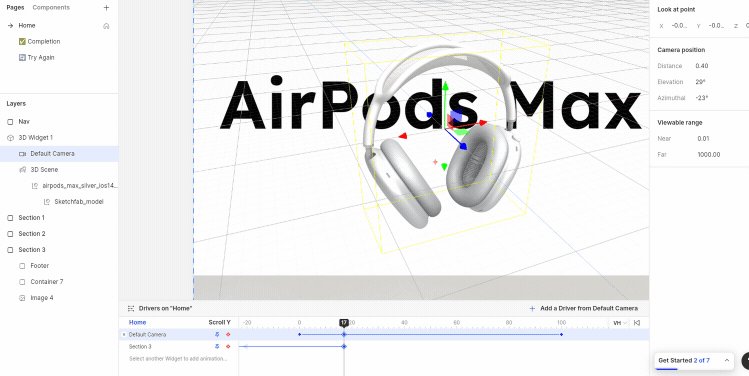
另一項強大的功能,則是可以在編輯畫面自由的操作 3D 物件,並依照你所調整的畫面產生關鍵影格。如下圖是編輯器中對 3D 物件前後左右移動的畫面:

Dora.run 官網的影片介紹
與其他平台的比較
與傳統的網站建設平台(如 Wix 和 Webflow)相比,Dora.run 更著重於動畫的設計,以及提供強大的 AI 技術來生成設計,這意味著它能夠創建更具動態性和創意性的網站。
至於 Figma 則更像是繪圖軟體,可以作為 Dora.run 的前期設計,並導入 Dora.run 進行後期處理。
而 Framer 則是最相似的平台與競爭對手,因為都同時具備設計與建站的功能,不過 Dora.run 則是更加強化了動畫與互動的處理,並能有效控制各類3D元素。
結論
Dora.run 的推出可能會顛覆傳統的網頁設計模式,特別是對於小型企業和自由職業者而言,
這些用戶可以在不需要程式設計知識的情況下,創建具有高度專業性和互動性的網站。隨著工具的成熟和功能的擴展,它有能力改變傳統的設計工作流程,並縮短網站開發時間 。
不過目前 Dora 剛推出不久,確實大家還在觀望,功能上也還在持續推陳出新,是否能穩定投入正式專案的產出,也還需要測試。但無論如何,新世代的工具逐漸開始改變了現代的設計方式,也能夠造福更多的設計師,不用埋首於老舊的工具中。