網站小編很辛苦,常常要一口氣上傳許多圖片,有時候,從圖庫下載或是從手機上傳的照片,原始檔非常大,如果上傳到網站上,會造成頁面載入慢,使用者體驗也不好,更會吃掉網站主機流量。
這篇文章提供一些簡單快速的方式,小編、行銷企劃、工程師,照著操作也能快速處理圖片成適合上傳的大小。
我該把圖片縮到多大較適合?
一般來說,如果是自己家網站的部落格,由於常見的網站版面中央內文會限縮在 1100px 以內,才不會讓閱讀時需要過度左右擺頭。
所以我們可以固定將圖片縮為寬度 1200px ,這樣大多數的網站或部落格介面都是夠用的。

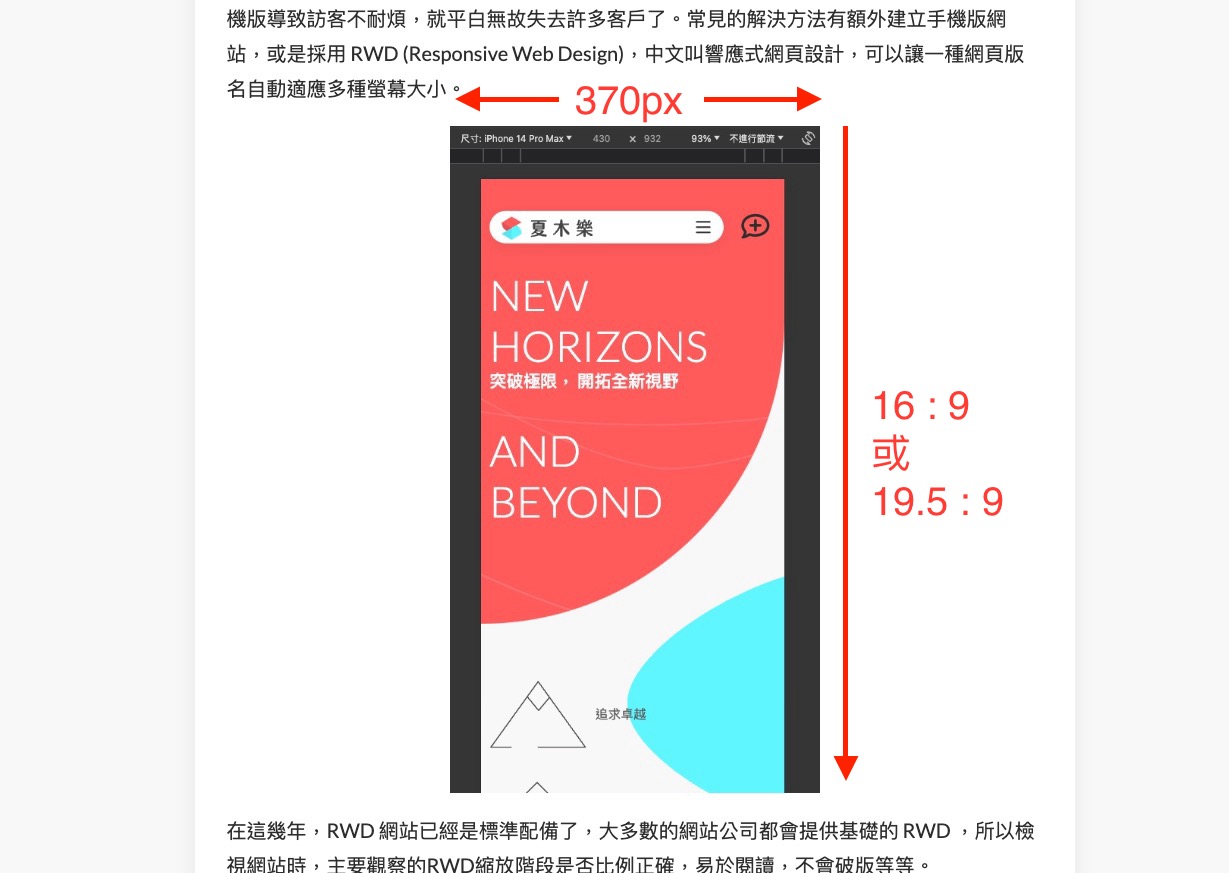
假設是手機圖片或直的圖片,可以考慮用最寬 370px,比較不會過大難以看見內容。目前常見的手機比例是 16:9 或 19.5:9,370px 搭配的高度剛好可以在電腦螢幕中看見手機內容。

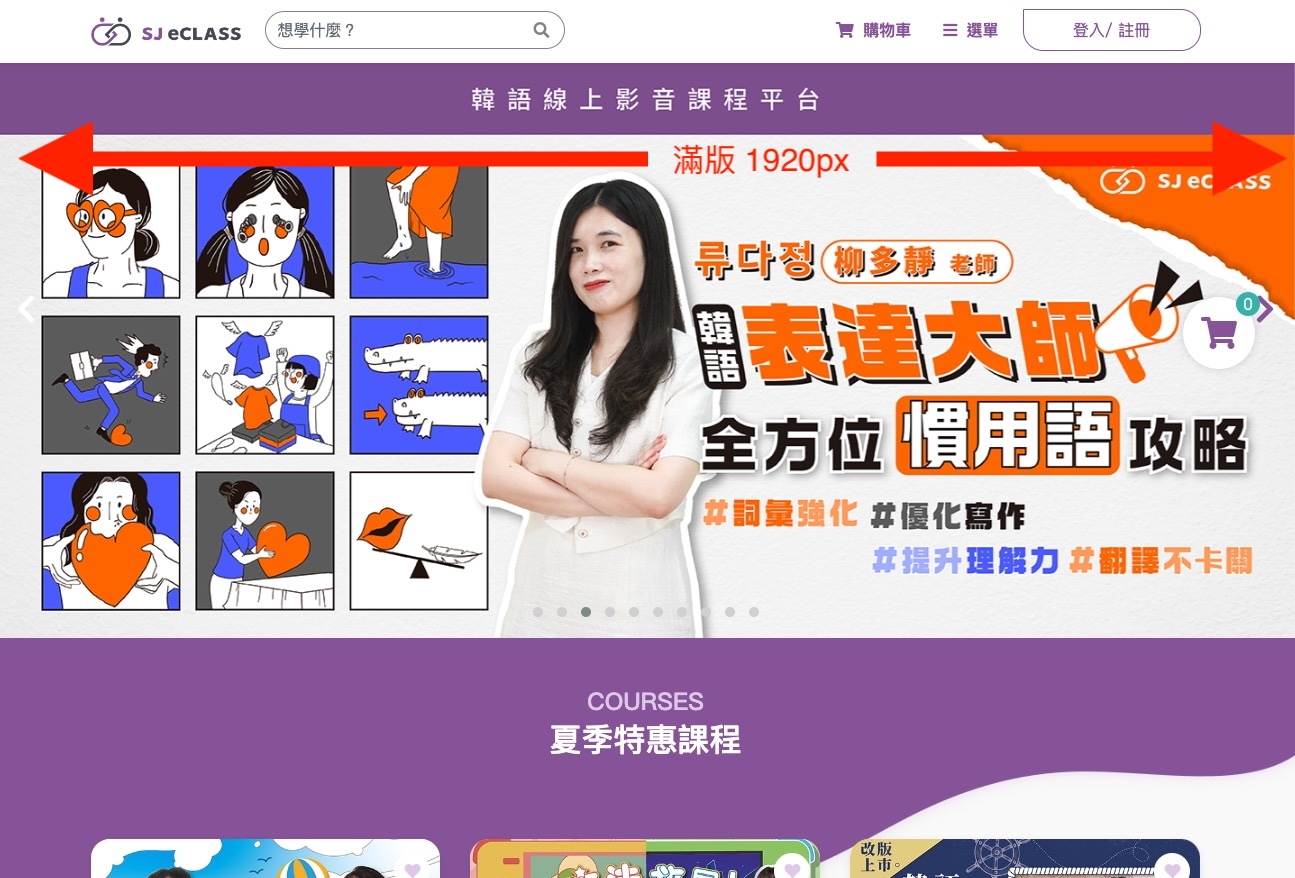
如果是網站大橫幅,通常滿版就會是 1920px。

圖片調整大小
依照以上說明,我們統整一下建議的大小
| 用途 | 大小 | 備註 |
| 文章內文圖片 (橫) | 最寬用 1200px | 800px 也可 |
| 文章內文圖片 (垂直) | 寬 370px | |
| 首頁版滿大橫幅 | 寬 1920px | 或是依照設計師建議的大小 |
Windows
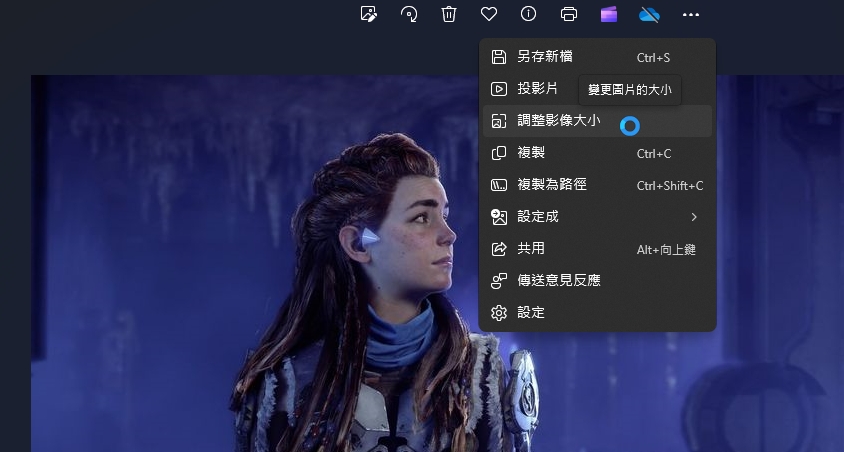
Windows 11 調整大小很方便,請點擊圖片打開「相片」應用,按下右上角點點,選擇「調整影像大小」

然後編輯寬度,讓高度自動計算,再按下儲存。電腦會問你要不要覆蓋原檔,選擇是即可。

Mac
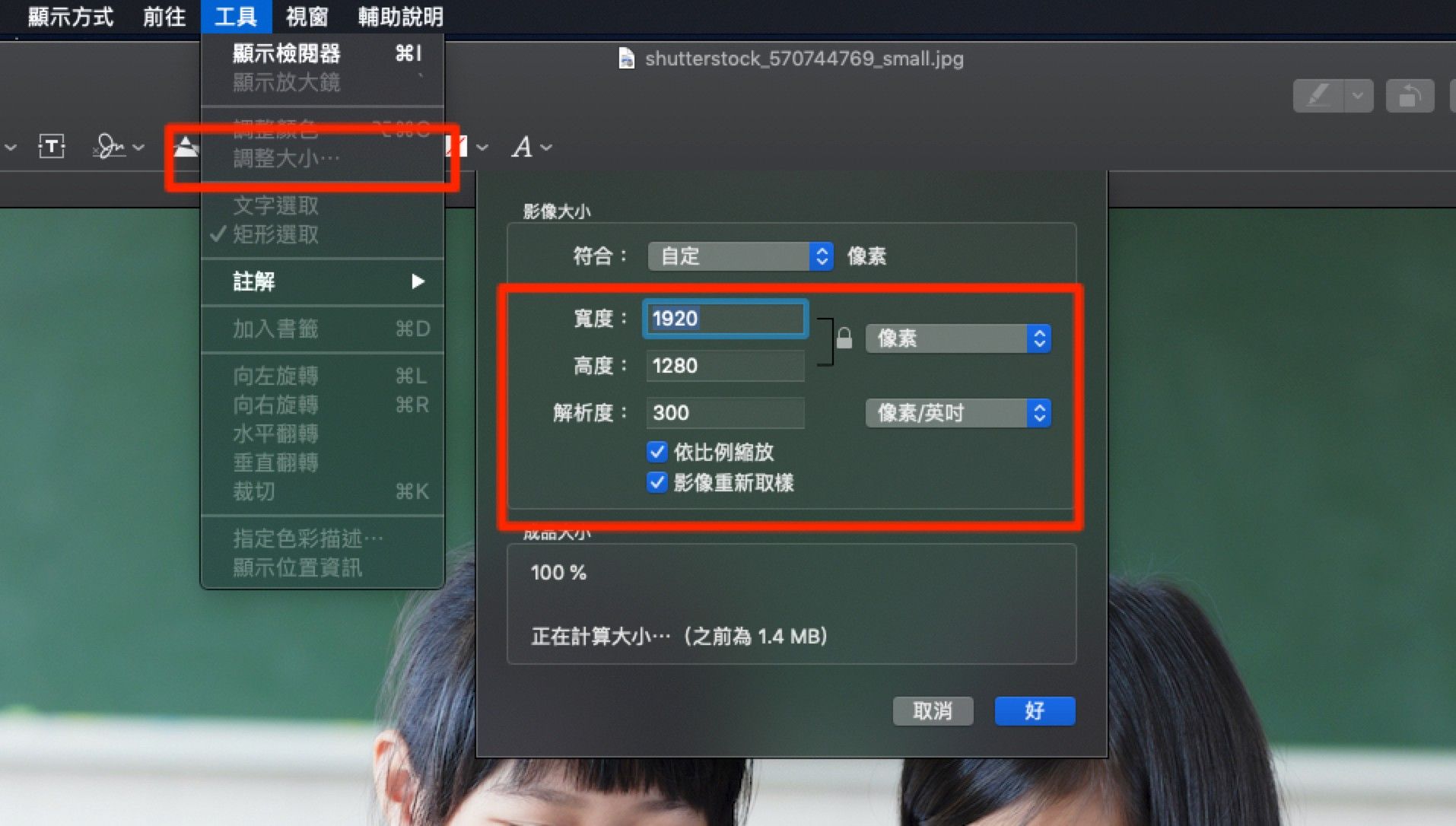
如果是用 Mac,請點擊圖片兩下打開預覽工具,再選擇工具列的「調整大小」,然後編輯寬度,讓高度自動計算

完成後,選擇儲存或按下 Command + S 即可。

圖片裁切
Windows
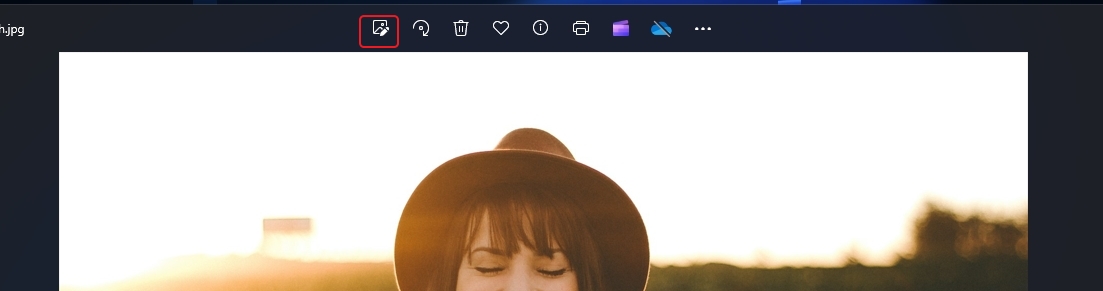
Windows 11 一樣點擊打開【相片】,選擇左上「編輯」按鈕

調整完裁切框,再按下右上儲存即可。

Mac
如果是 Mac ,一樣點兩下打開預覽工具,圈一塊你要的方塊,按下 Command + K 即可,也可以從工具列選擇 工具 > 裁切。

裁切完別忘記存檔。
圖片調整色調或轉灰階
Windows
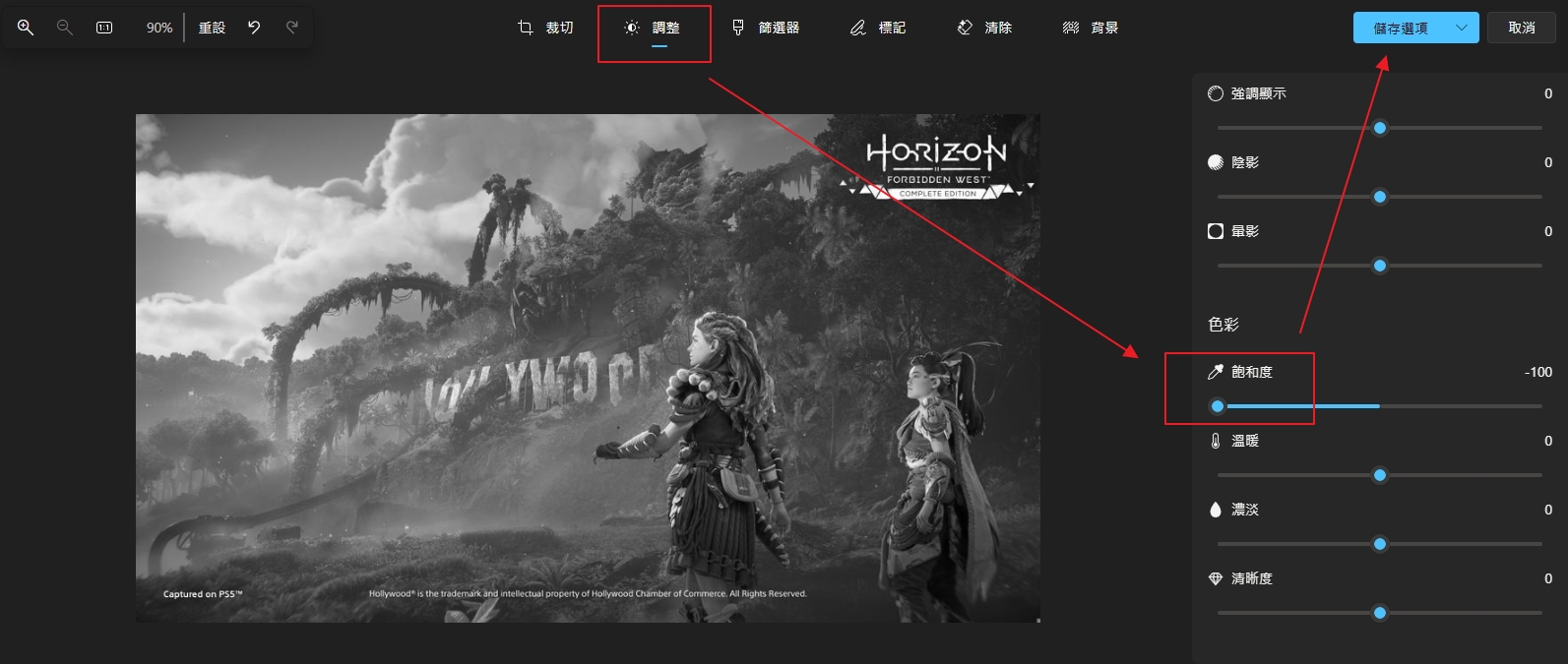
與前面一樣打開相片後,選擇左上「編輯」,再選擇上方「調整」,然後將飽和度拉到最左邊就會變灰階,也可以調整其他數值改變色調,儲存即可。

Mac
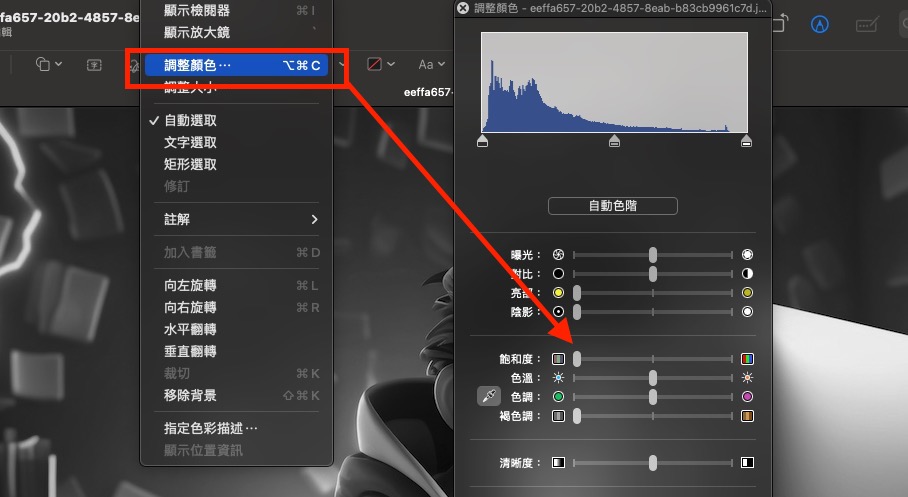
Mac 的話,一樣打開預覽工具,選擇工具 > 調整顏色,調整飽和度拉到最小。要調整其他顏色也都可以自行拉看看。

圖片大小最佳化
一張剛從圖庫下載來的照片,或是剛從手機上傳的照片,可能動輒 5MB 或 15MB,經過前面調整大小以後,最後要輸出的圖片也不能太大,盡量控制在 50KB~500KB 左右。首頁超大圖可以在 700KB 上下。
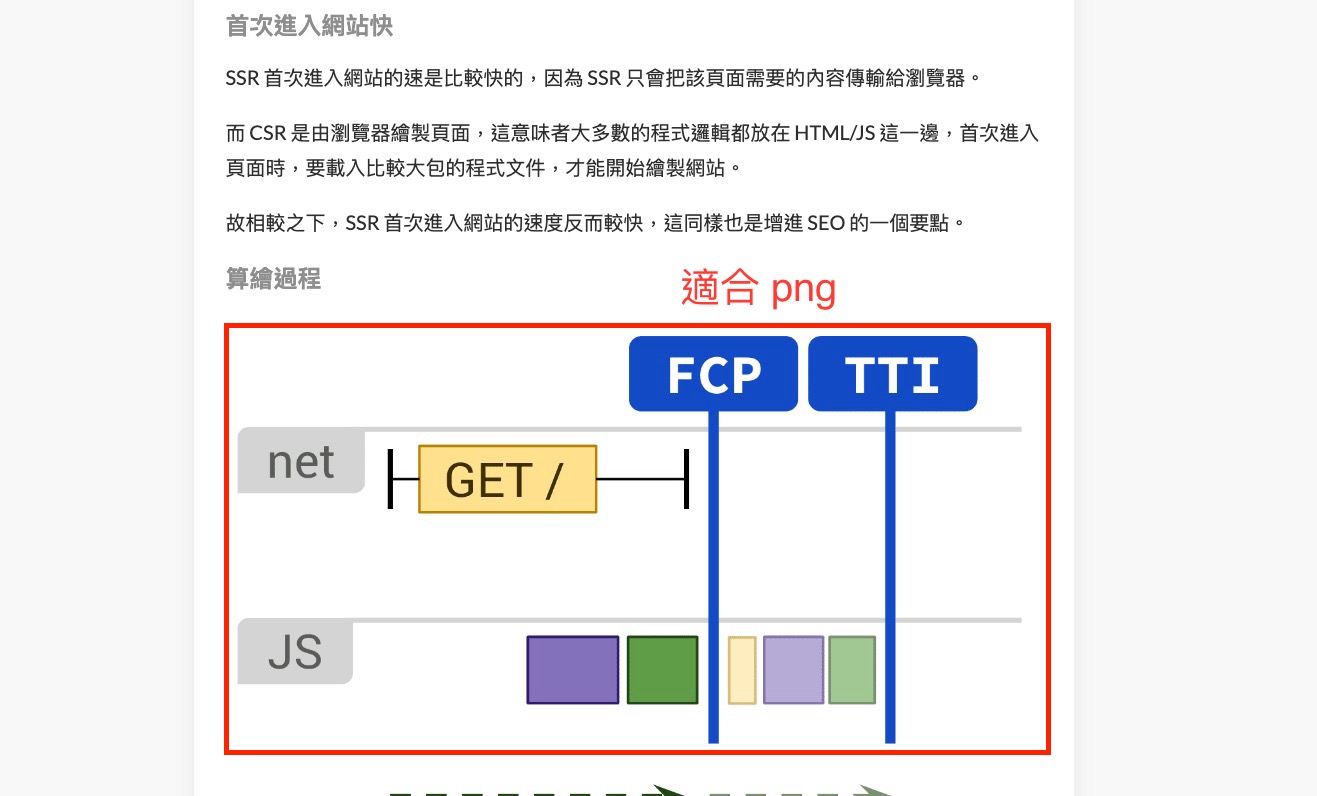
假設是色塊插畫類,可以輸出 png ,交給系統自動優化,因為 png 是依照顏色壓縮,色塊性質的壓縮率可以很高,也不會失真。

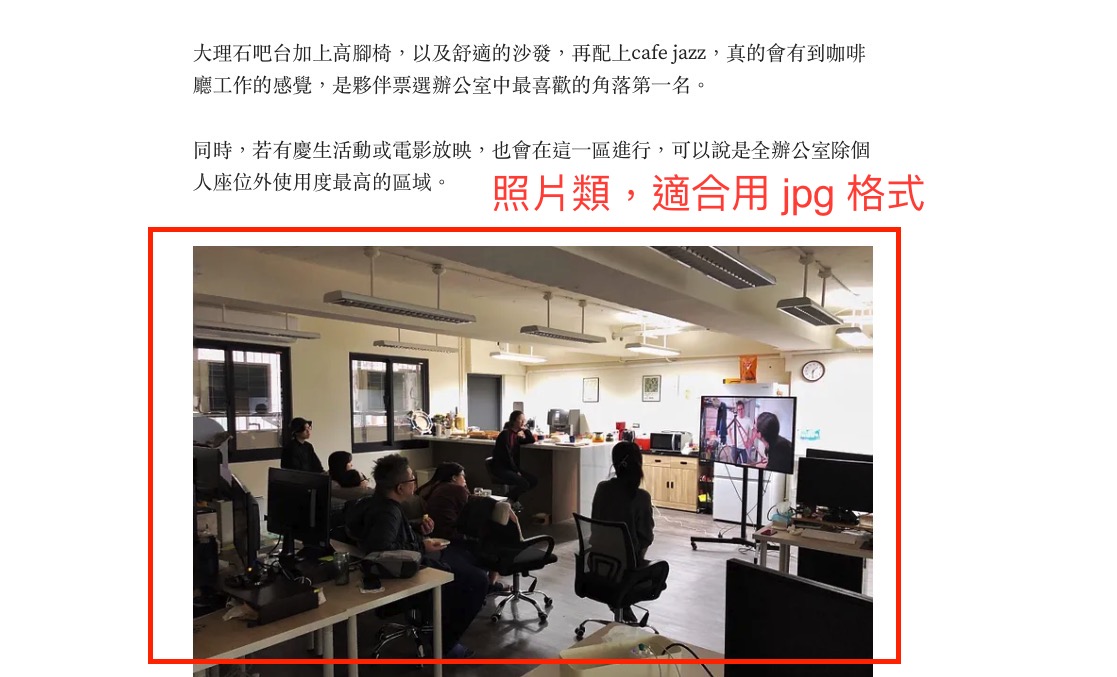
如果是照片類的則適合輸出 JPG ,因為 JPG 是用像素邊緣模糊去做破壞性壓縮,適合真實照片類型,人眼不易察覺,不過可以手動調整輸出品質。

如下圖,同樣是 1920 寬的照片,輸出時選擇 100% 品質要 1.8MB

但調整成 85% 只要 300KB 上下

選擇合適的圖片壓縮比率對於網路載入速度會差很多。我們一般建議壓縮率在 85%-90% 是不錯的範圍。如果要更小的圖片,可以用 75%,畫質都還可行,再低下去就會很明顯了。
轉存其他格式
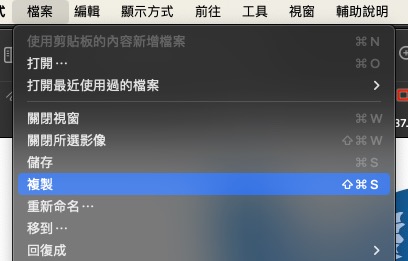
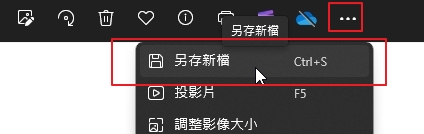
如果是 Windows,可以按下右上角點點,選擇另存新檔

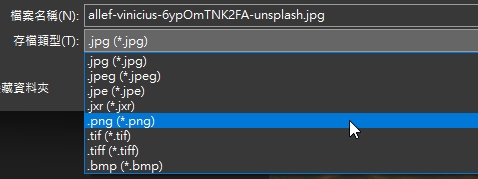
然後再存檔類型那邊選你要的格式即可

大量最佳化
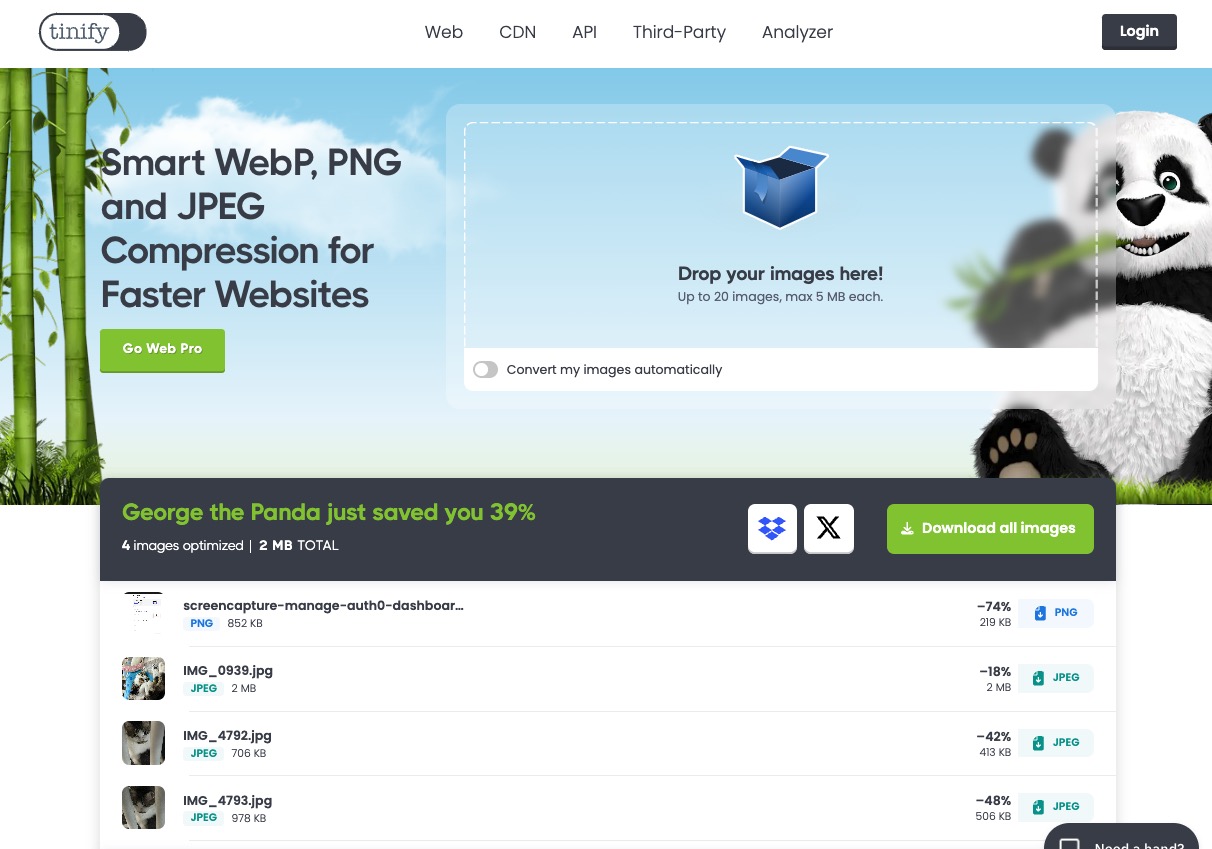
可以考慮用 Tinypng 服務,線上壓縮 PNG 與 JPG ,在不影響畫質的情況下,大幅度縮減圖片體積。

Tinypng 也提供 CLI 工具,可以批次壓縮,工程師的最愛
如果你要一口氣壓縮非常多圖片
夏木樂也寫了一篇文章介紹好用的圖片批次處理工具,歡迎參考
結論:好的後台節省小編操作負擔
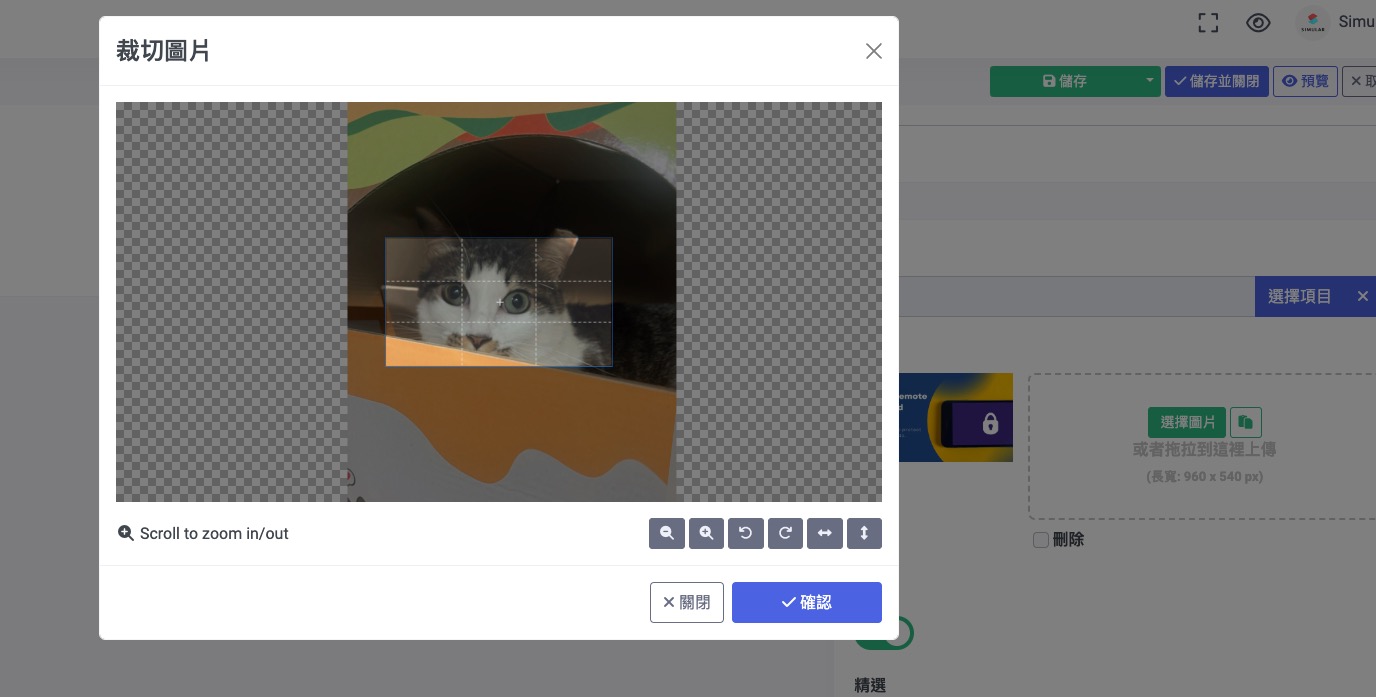
夏木樂的網站後台,皆有自動壓縮與裁切機制,可以大幅降低小編的工作負擔。例如下圖是上傳封面圖時,自動依比例裁切並壓縮:

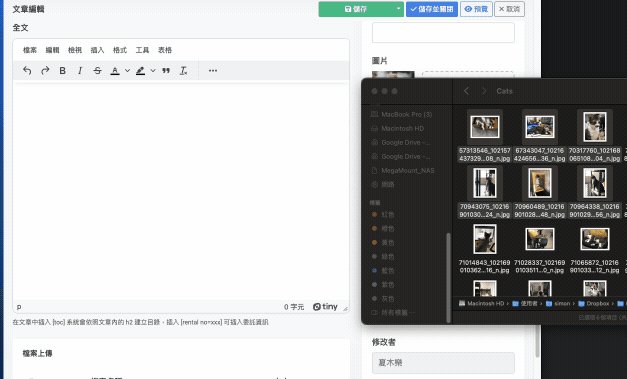
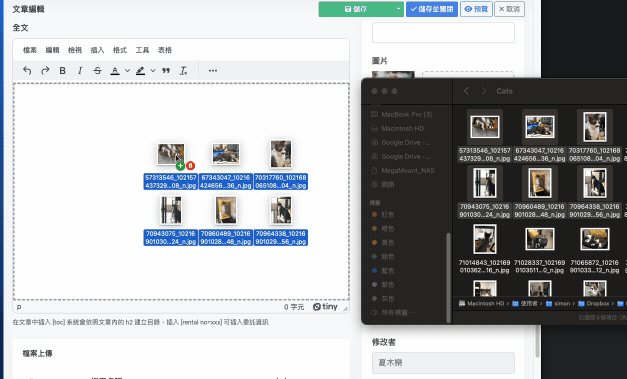
下圖 (GIF) 是文章編輯區塊,可以一次抓多張圖片上傳,並且每張圖片都能自動壓縮成 1200 或 1920px 的寬度,無需自己一張一張處理

夏木樂也打造了許多經常大量上稿文章的新聞媒體型網站,例如以下案例,都採用夏木樂網站建立的龐大的新聞媒體專區:
如果您的網站也是媒體類型,或者需要大量建立文章進行 SEO,歡迎與夏木樂聯繫,了解我們如何優化網站後台,協助小編上架文章。












![[引爆流量] 新創產品發布:如何在 Twitter / Product Hunt / HN / Reddit 創造口碑](https://cdn.hashnode.com/res/hashnode/image/upload/v1745745885745/2849b649-2df5-4471-a6a2-b4f3630ad760.webp)




