夏木樂有時候會需要替一些經營歐美生意的公司建置網站,因此在隱私權方面總需要特別留意,並盡量遵循法規。
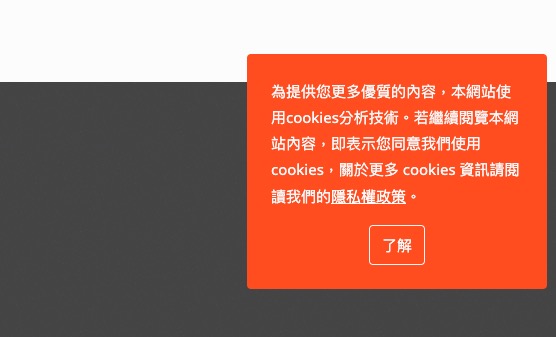
一般常見的台灣多國語言形象網站,要求 Cookies 警告視窗的話,其實直接做一個警告並 OK 就好了。也就是對訪客說,如果你要繼續使用網站,你就必須接受我們的隱私權條款,否則請自行退出。

但以上的方式只適用於小型形象網站或是沒有經營歐盟生意的公司,如果有企業是服務歐美地區的國際網站且具有登入註冊等功能,或是有購物車,Email 寄發等複雜功能的情況下,就必須要用正式符合法規的 Cookies Consent 控管。
這篇文章簡易介紹了自托管 Cookie Consent 的編寫方式。
關於 Cookie Consent
Cookie Consent 是指網站獲得用戶同意以使用 Cookie 的過程,普遍來說特指符合歐盟 GDPR 規範的 Cookie 同意視窗等功能。Cookie Consent 一般包含以下幾個方面:
通知用戶:網站需要向用戶告知使用 Cookies 的目的和類型,例如追蹤用戶行為、分析網站流量、提供個性化內容等。
獲得同意:網站需要用戶明確同意才可以使用 Cookies,這通常通過彈出窗口或橫幅通知的方式來實現,用戶可以選擇同意或拒絕。
提供詳細信息:網站應提供一個隱私政策或 Cookie 政策,詳細說明使用的 Cookies 類型、目的以及如何管理和刪除 Cookies。
選擇性同意:允許用戶選擇同意部分 Cookies,而不是所有 Cookies。例如,有些網站會讓用戶選擇是否接受僅限必要的 Cookies 或接受所有 Cookies(包括行為追蹤、廣告等)。
會有 Cookie Consent 的目的主要是歐美為了保護用戶的隱私,推行了許多數據保護法規,例如歐盟的《通用數據保護條例》(GDPR)和加州消費者隱私法(CCPA)等。
Cookie Consent 無論是一般簡易的 Cookie 單向同意視窗,或是較為複雜的可選功能視窗,如果你是自己架設在網站上,統稱為**【自托管 Cookie Consent】**。

而歐美另外有很多專門提客戶提供 Cookie Consent 服務的資安 SaaS 軟體公司,又稱 CMP (Consent management platforms) 廠商,他們可以提供更完整的 Cookie 誤用或漏出掃描,避免隱私權洩漏。這些公司是受到法規監管的,因此若請這些公司服務,表示企業有正確遵守法規。
要注意,如果網站有在歐盟或GDPR規範地區對外打 Google Ads 廣告,可能就不能用自托管的 Cookies Consent,而必須要找受認證的 CMP 廠商提供 Cookies Consent,詳細請見
針對 Cookie Consent / TCM / CMP 等等專有名詞,以及他們如何在市場上發揮作用,請見
若要尋找 CMP 廠商,這裡有一份歐盟合規的 CMP 廠商列表
若您有需要使用 CMP 服務,請參考我們另一篇文章
如果您目前才剛開始尋求多國語言網站的設計與建置,也歡迎參考我們的多國語言服務內容
安裝並建立自托管 Cookie Consent
接下來這篇文章將使用 orestbida/cookieconsent 這個套件建立 Cookies 警告視窗。
GitHub: orestbida/cookieconsent
如果你有用套件管理器,可以這樣安裝
yarn add vanilla-cookieconsent
#OR
npm install vanilla-cookieconsent --save
一般網站 CDN 載入方式
<html>
<head>
<!-- head content -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/orestbida/cookieconsent@3.0.1/dist/cookieconsent.css">
</head>
<body>
<!-- body content -->
<script src="https://cdn.jsdelivr.net/gh/orestbida/cookieconsent@3.0.1/dist/cookieconsent.umd.js"></script>
</body>
</html>
如果你是用 Webpack, Rollup, Vite 等等,或是用 ES Module,請參考此文件載入套件
使用與設定
在網站 JS 內,執行方式像這樣。但目前為止還不能用,我們還要加點東西才能讓他生效。
CookieConsent.run({});
以下先提供基礎常用設定,更詳細的設定參數可以看這裡 Configuration Reference
基礎設定
CookieConsent.run({
categories: {
necessary: {
enabled: true,
readOnly: true,
},
analytics: {
enabled: true,
},
},
language: {
...
}
});
categories 與 languages 是必要的兩個設定,如果少了就不會出現視窗。
categories -> necessary 是必選的,所以預設 enabled 且 readOnly,後面的 categories 可以依照網站功能自己增加。這個範例中我們自己增加了 analytics 類別。
language 設定的是不同語言顯示的文字,這個套件沒有提供預設文字,所以一定要自己設定。如果網站需要多語系翻譯的話,可以分出去一個 json 檔案做設定,然後再載入。或是用 php 印成 json 在 HTML 內再取用。
以下的翻譯文字只是一個常用範例,實際製作時,需要依照網站有提供的功能去微調文字與可用的分類。
{
categories: {
necessary: {
enabled: true,
readOnly: true,
},
analytics: {
enabled: true,
},
},
language: {
default: 'en',
translations: {
en: {
consentModal: {
title: 'We use cookies',
description: 'This website uses cookies to ensure you get the best online experience. By using our website you consent to the use of cookies. Read our <a target="_blank" href="privacy">Privacy Policy</a>.',
acceptAllBtn: 'Accept all',
acceptNecessaryBtn: 'Reject all',
showPreferencesBtn: 'Manage Cookie preferences'
},
preferencesModal: {
title: 'Manage cookie preferences',
acceptAllBtn: 'Accept all',
acceptNecessaryBtn: 'Reject all',
savePreferencesBtn: 'Accept current selection',
closeIconLabel: 'Close modal',
sections: [
{
title: 'About Cookies.',
description: 'This website uses necessary cookies to make our site work. We would also like to set optional "Analytics" cookies to help us understand which content visitors value most.'
+ 'If you decline, your information won’t be tracked when you visit this website. A single cookie will be used in your browser to remember your preference not to be tracked.'
},
{
title: 'Strictly Necessary cookies',
description: 'These cookies are essential for the proper functioning of the website and cannot be disabled.',
//this field will generate a toggle linked to the 'necessary' category
linkedCategory: 'necessary'
},
{
title: 'Analytics',
description: 'These cookies collect information about how you use our website. All of the data is anonymized and cannot be used to identify you.',
linkedCategory: 'analytics'
},
{
title: 'More information',
description: 'For any queries in relation to my policy on cookies and your choices, please <a href="contact">contact us</a>'
}
]
}
}
}
}
}
這裡也有一些常用設定的範例 https://github.com/orestbida/cookieconsent/tree/master/demo
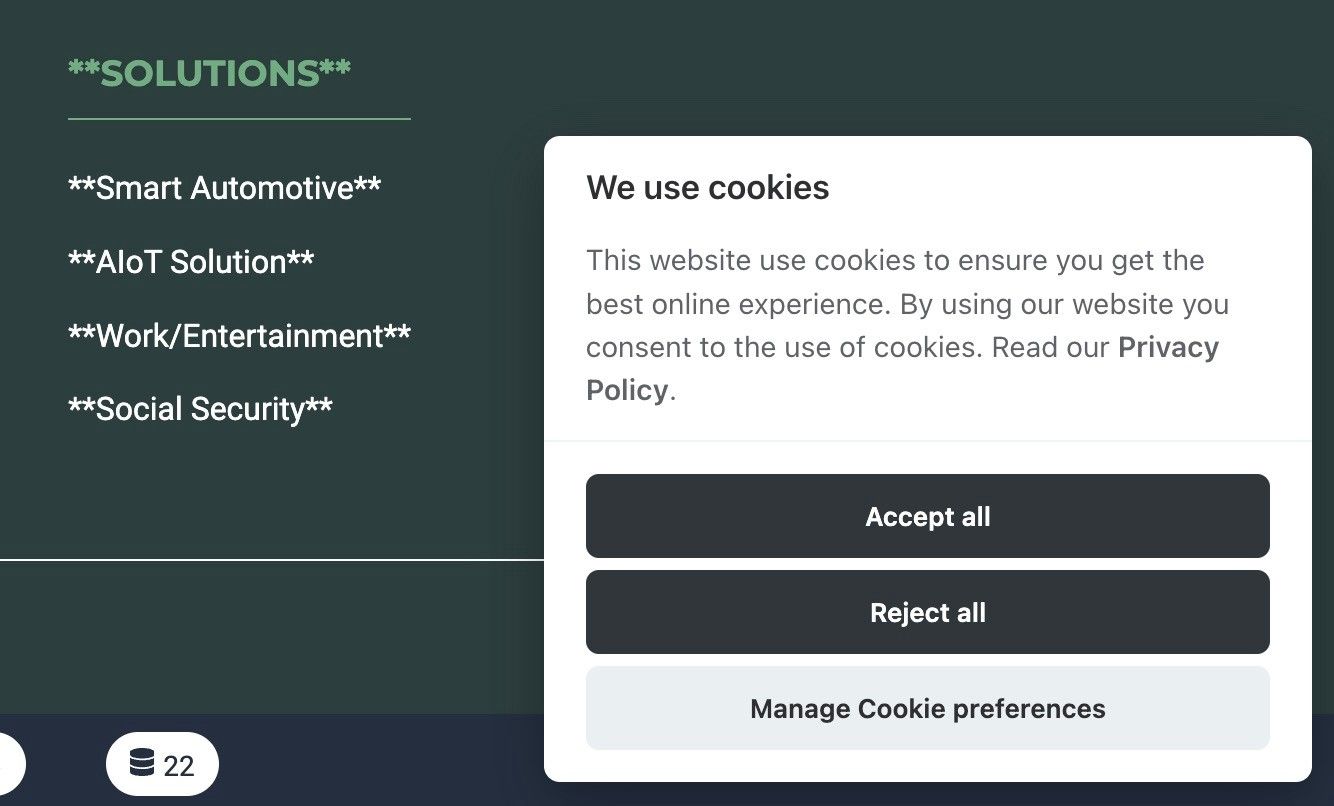
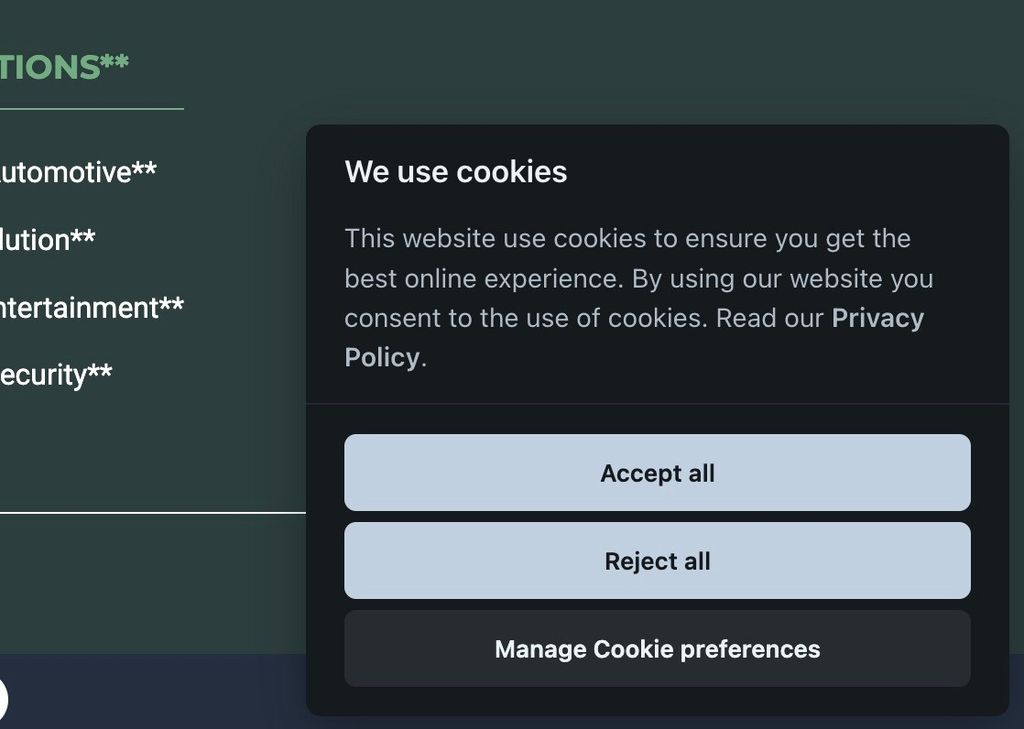
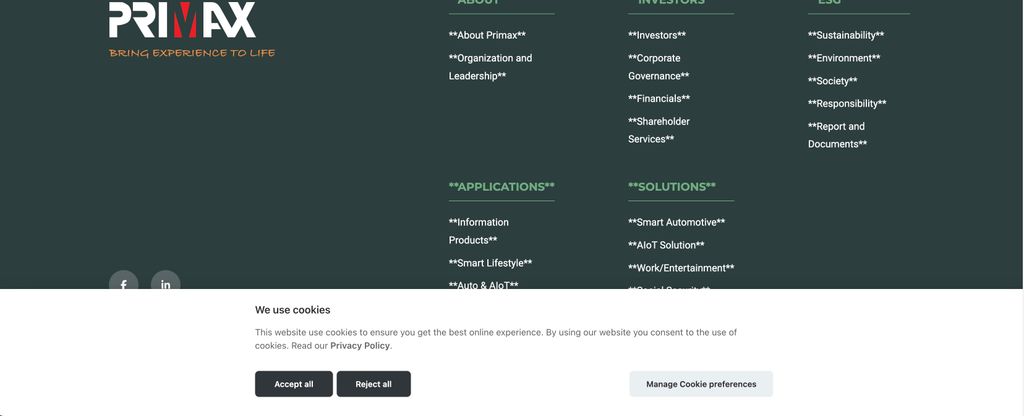
設定完成後,就可以看到基本的彈出視窗出現在網站上了。

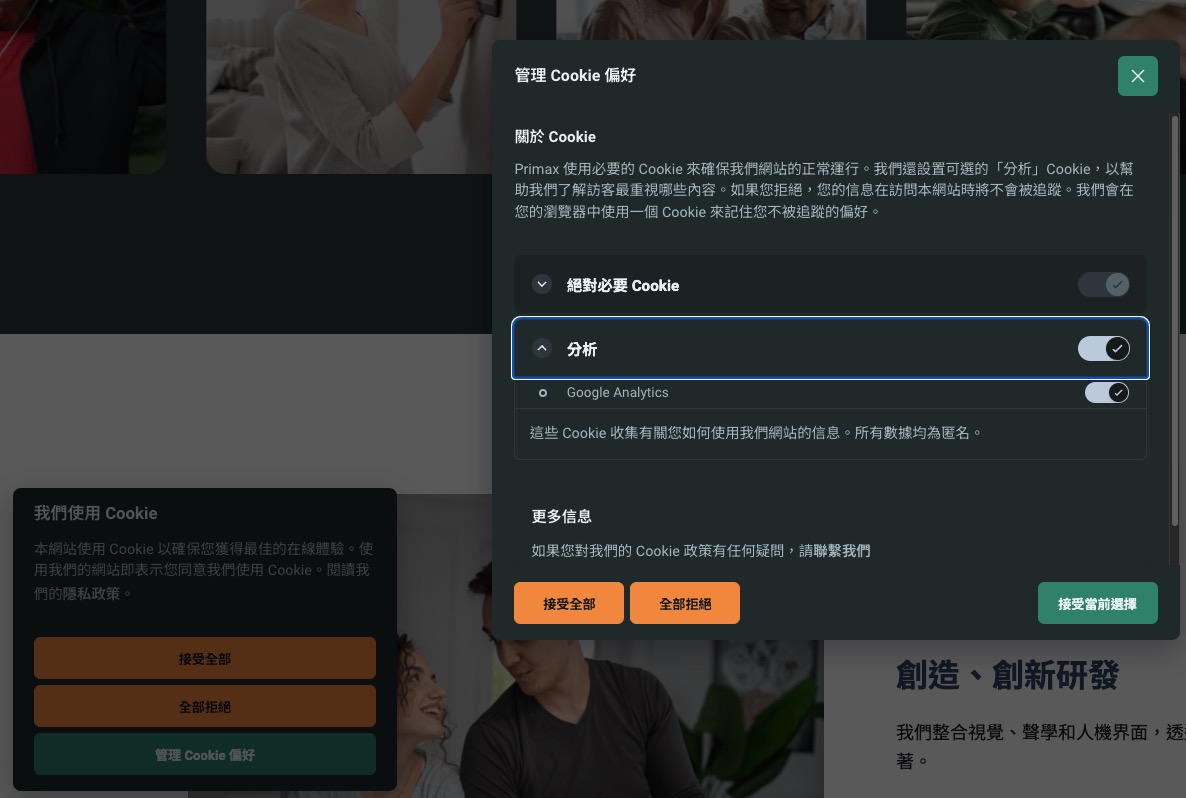
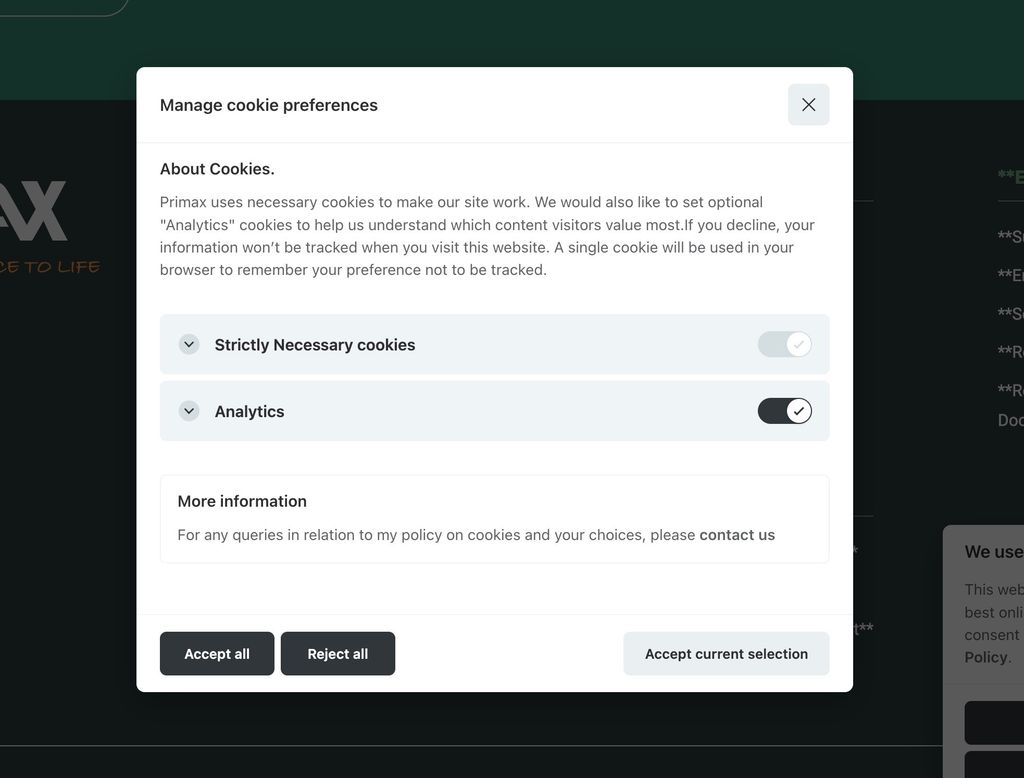
點擊更多參數設定後會有彈出視窗,裡面的開關就是剛剛設定的 categories

取消記憶 / 重新顯示視窗
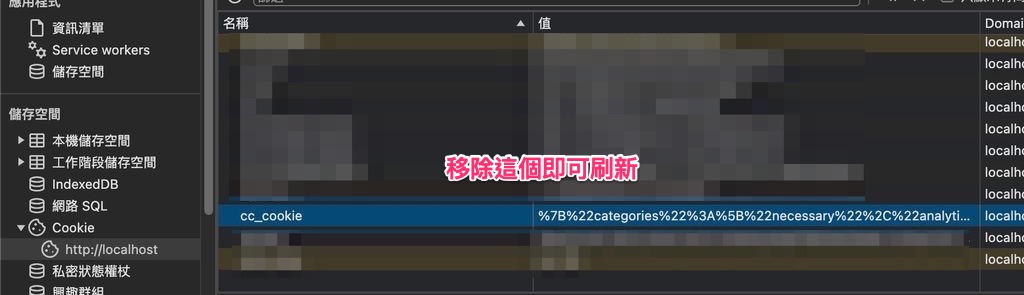
如果已經勾選某些選項,被記憶下來了,想要取消記憶重新測試,可以前往瀏覽器開發者工具 > Application > Cookies 移除 cc_cookie 欄位

如果是正式網站因為功能變更,必須要求使用者重新勾選,可以加上 revision 參數:
CookieConsent.run({
revision: 1, // <-- 這個
//...
});
這個數字只要每次不一樣就可以,可以每次把數字加 1。除了版本號以外,還有提示文字可以設定,詳細更多設定可以看:Revision management
調整樣式
深色模式
如果要暗色模式,可以在 body 加上 cc--darkmode class
<body class="... cc--darkmode">
...
這樣彈出視窗就會變成深色模式

修改CSS樣式
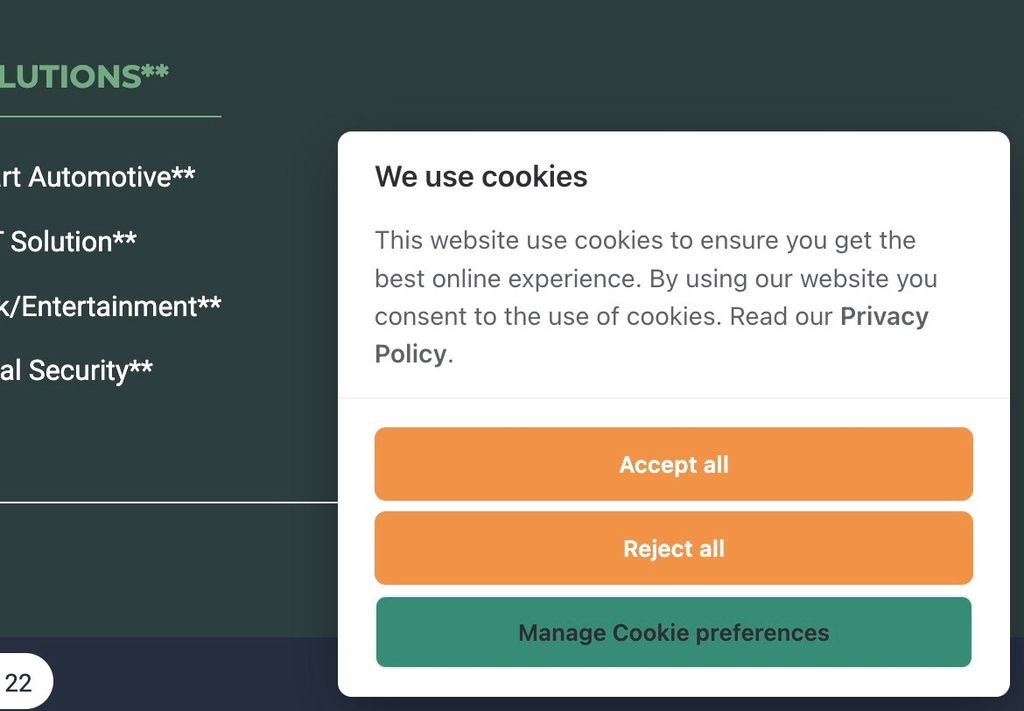
假設你要根據網站設計,自訂各類顏色的話,可以如下修改 CSS 參數
#cc-main {
--cc-btn-primary-bg: var(--my-primary);
--cc-btn-primary-border-color: var(--my-primary-hover);
--cc-btn-secondary-bg: var(--my-secondary);
--cc-btn-secondary-hover-bg: var(--my-secondary-hover);
}

包含文字、背景、打開後的設定視窗等等全部都有變數可以調整,詳細變數請見 https://github.com/orestbida/cookieconsent/tree/master/src/scss/abstracts
版面樣式
版面可以透過 config 內的 guiOptions 做設定,請見 Configuration Reference
下面是一個範例:
// ...
guiOptions: {
consentModal: {
layout: 'box',
position: 'bottom right',
flipButtons: false,
equalWeightButtons: true
},
preferencesModal: {
layout: 'box',
// position: 'left right',
flipButtons: false,
equalWeightButtons: true
}
}
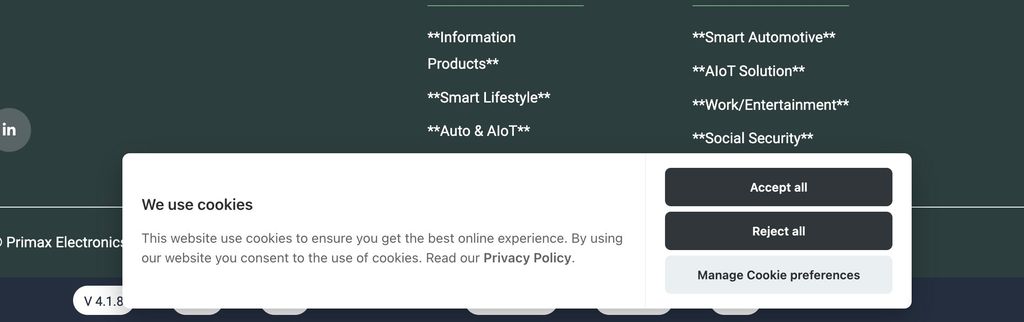
layout 預設是 box 模式,另外還有 cloud / bar 模式
cloud 樣式

bar 樣式

詳細參數可以自己調整看看
讓 Cookie Consent 生效
Cookie Consent 可不是掛上去就會有效,裡面每個功能都要根據實際狀況去開關。我們先用常見的 GA 來示範 script 開關功能。
Script 控管
最簡單的狀況是直接在 script 標籤設定開關。例如以下設定做在 Google Analytics 的標籤上,預設是 type=text/plain 所以不會執行 JS。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx"></script>
<script type="text/plain"
data-category="analytics"
>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
</script>
這樣當使用者勾選完成後, Cookies consent 套件會自動幫我們啟用這個標籤。你有任何 categories 要去控制不同的 script 標籤,就直接加到那個標籤就好了。
如果你的 script 標籤必須是 module,可以加上 data-type="module"
設定 services
你也可以替每個 categories 設定不同的 service,如下:
<script type="text/plain"
data-category="analytics"
data-service="Google Analytics">
...
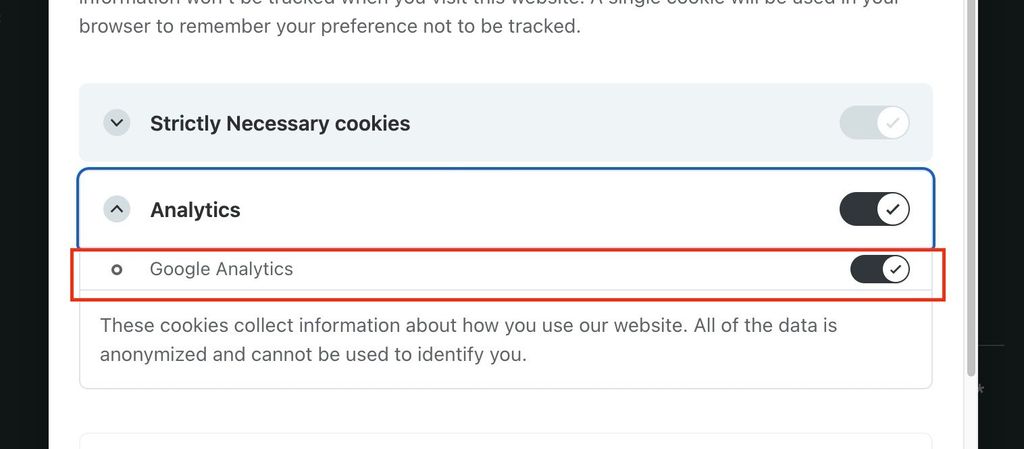
這樣在 analytics 分類下,就多了一個 Google Analytics 可以獨力開關:

你也可以設定不開啟時才發生作用的 script,在前面上驚嘆號
<script type="text/plain"
data-category="analytics"
data-service="!Google Analytics">
// This code will execute if user disable this service
用事件控管
如果你的程式功能很多,或是類似 Vue 這樣的全 JS 環境,且都需要依照 Cookies 做開關,可以用事件做管理。依照使用者開關的 categories 去設定哪些功能可用或不可用。
CookieConsent.run({
// ...
// onConsent 事件在勾選後,與每次進入網站都會執行一次
onConsent: function ({ cookie }) {
console.log(cookie);
if (CookieConsent.acceptedCategory('analytics')) {
// Analytics category enabled
}
if (CookieConsent.acceptedService('Google Analytics', 'analytics')) {
// Google Analytics enabled
}
},
// onChange 是每次對參數開關時都會觸發
onChange: function ({ changedCategories, changedServices }) {
if (changedCategories.includes('analytics')) {
if (CookieConsent.acceptedCategory('analytics')) {
// Analytics category was just enabled
} else {
// Analytics category was just disabled
}
if (changedServices['analytics'].includes('Google Analytics')) {
if (CookieConsent.acceptedService('Google Analytics', 'analytics')) {
// Google Analytics was just enabled
} else {
// Google Analytics was just disabled
}
}
}
}
});
在其他內部頁面做判斷
如果你的 Web 應用是 SSR 或多頁式應用,你想要在其他內部頁面做 Cookies 可用性判斷,可以自行呼叫 CookieConsent 物件
只要確保 vanilla-cookieconsent 的 JS 有先載入即可,用以下程式取出 Cookieconsent 物件作判斷
const cookies = CookieConsent.getCookie();
console.log(cookies);
// 直接判斷
if (CookieConsent.acceptedCategory('analytics')) {
// Analytics category enabled
}
結論
有在經營歐美市場的公司,千萬要特別重視隱私權相關議題,因為這個在歐盟罰很重的,最好台灣本地與歐盟當地都要有律師協助審閱隱私權條款與檢核網站的隱私功能是否設定正確。
若您的企業對隱私權這個領域不熟悉,但有計劃建置網站對歐美行銷,夏木樂與台灣知名的隱私權與個資法律事務所是合作夥伴,也長年參與國外 Opensource 活動,歡迎找我們諮詢並建立美觀的網站。
我們也提供隱私權條款範本,歡迎自由使用:
如果您想詳細了解 CMP 提供的 Cookie 服務,可參考:










![[引爆流量] 新創產品發布:如何在 Twitter / Product Hunt / HN / Reddit 創造口碑](https://cdn.hashnode.com/res/hashnode/image/upload/v1745745885745/2849b649-2df5-4471-a6a2-b4f3630ad760.webp)
